标签:ges 区域 str des font head out 边框 split
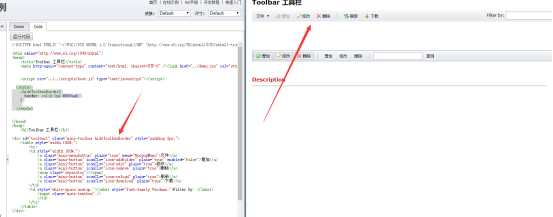
a) 去掉所有边框
.hideToolbarBorder{
border: solid 0px ;
}
单独去掉某个样式以此类推(上、下、左、右)
.hideToolbarBorder-top{
border-top: solid 0px ;
}
.hideToolbarBorder-bottom{
border-bottom: solid 0px ;
}
.hideToolbarBorder-left{
border-left: solid 0px ;
}
.hideToolbarBorder-right{
border-right: solid 0px ;
}

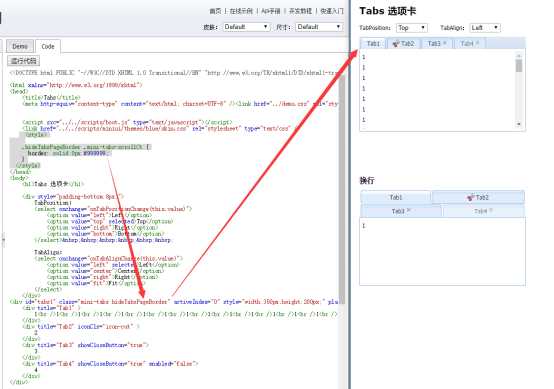
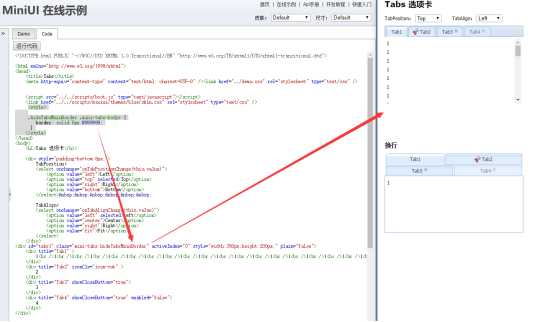
a) 去掉页切所有边框
.hideTabsPageBorder .mini-tabs-scrollCt {
border: solid 0px ;
}
如下为上下左右
.hideTabsPageBorder-top .mini-tabs-scrollCt {
border-top: solid 0px ;
}
.hideTabsPageBorder-bottom .mini-tabs-scrollCt {
border-bottom: solid 0px ;
}
.hideTabsPageBorder-left .mini-tabs-scrollCt {
border-left: solid 0px ;
}
.hideTabsPageBorder-right .mini-tabs-scrollCt {
border-right: solid 0px ;
}

b) 去掉内容区域所有边框
.hideTabsMainBorder .mini-tabs-bodys {
border: solid 0px ;
}
mini-tabs 默认隐藏内容区域的上边框
如下为下左右
.hideTabsMainBorder-bottom .mini-tabs-bodys {
border-bottom: solid 0px;
}
.hideTabsMainBorder-left .mini-tabs-bodys {
border-left: solid 0px;
}
.hideTabsMainBorder-right .mini-tabs-bodys {
border-right: solid 0px;
}

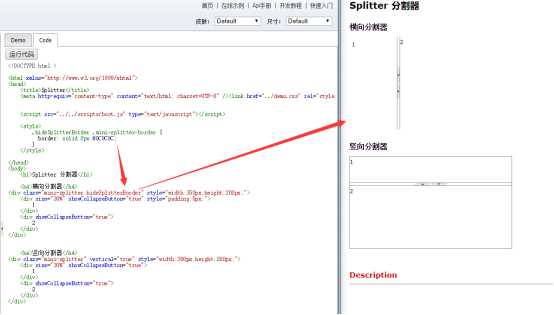
a) 去掉分割器外边框
.hideSplitterBorder .mini-splitter-border {
border: solid 0px ;
}
b) 分割器2个内框样式
.hideSplitterBorder1 .mini-splitter-pane1 {
border: solid 0px;
}
.hideSplitterBorder2 .mini-splitter-pane2 {
border: solid 0px;
}

a) 去掉东南西北4个收缩框
#north .mini-layout-region-header{
border: 0px solid;
}
#south .mini-layout-region-header{
border: 0px solid;
}
#west .mini-layout-region-header{
border: 0px solid;
}
#east .mini-layout-region-header{
border: 0px solid;
}
Mini-layout 上下左右中边框默认赋予了id north、south、west、east、center。默认没有外边框

五、表格 mini-grid
a) 去掉表格外框
.hideGridBorder .mini-panel-border {
border: 0px solid;
}
.hideGridBorder-top .mini-panel-border {
border-top: 0px solid;
}
.hideGridBorder-bottom .mini-panel-border {
border-bottom: 0px solid;
}
.hideGridBorder-left .mini-panel-border {
border-left: 0px solid;
}
.hideGridBorder-right .mini-panel-border {
border-right: 0px solid;
}

标签:ges 区域 str des font head out 边框 split
原文地址:http://www.cnblogs.com/rememberW/p/7821336.html