标签:cto tom es2017 没有 on() 重写 原型对象 span code
对于原型原型对象的重写,我们可以使用以下两种方法:
function Person(){} Person.prototype.name = "tom"; Person.prototype.age = 24; Person.prototype.job = "doctor"; Person.prototype.sayname=function(){ alert(this.name); } var person1 = new Person(); person1.sayname(); //tom
2. 使用一种简单的原型语法,将添加的属性用字面量的形势封装起来
function Person(){} Person.prototype = { name : "tom", age : 24, job : "doctor", sayname : function(){ alert(this.name); } } var person2 = new Person(); person2.sayname(); //tom
虽然两种方式都可以使用,但是,在遇到原型重写时,就会有所差别。
1. 第一种方法:
function Person(){} var friend = new Person(); //实例化 Person.prototype.name = "tom"; Person.prototype.age = 24; Person.prototype.job = "doctor"; Person.prototype.sayname=function(){ alert(this.name); //tom }
2. 第二种方法:
function Person(){ } var friend = new Person(); Person.prototype = { name : "tom", age : 24, job : "doctor", sayname : function(){ alert(this.name); } } friend.sayname(); //报错,没有找到sayname方法
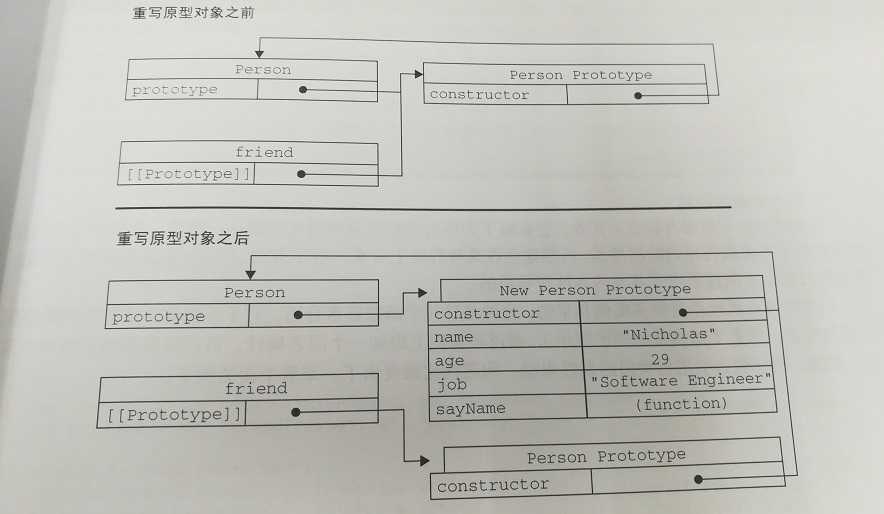
原理如下:

此时,重写的原型对象切断了现有原型与之前任何已经存在的对象实例的联系,它的引用认为最初原型,而最初原型中没有sayname()方法,股报错。
js原型的动态性问题 -- 使用原始原型语法与简单原型语法的区别
标签:cto tom es2017 没有 on() 重写 原型对象 span code
原文地址:http://www.cnblogs.com/Zqian/p/7821738.html