标签:for 水平 rip image 2.0 one bsp com png
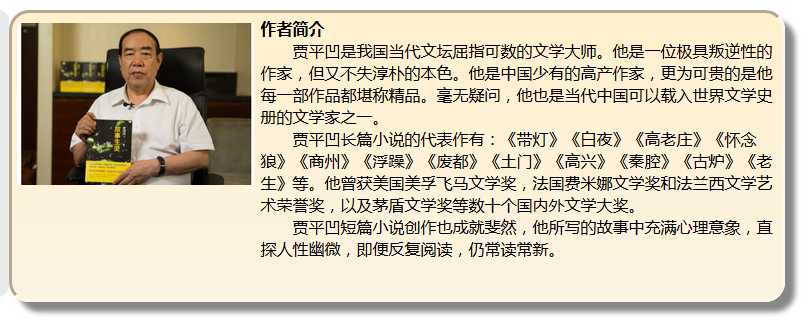
1.如下图所示,背景用到了CSS3里面的一个渐变效果,自上而下的渐变,同时用到了3D嵌入边框的效果,还有阴影效果

.lan6{
width:770px;
height:286px;
background: -webkit-linear-gradient(#FFF0CE
,#FBF3E2); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(#FFF0CE
,#FBF3E2); /* Opera 11.1 - 12.0 */ /*CSS3渐变效果*/
background: -moz-linear-gradient(#FFF0CE
,#FBF3E2); /* Firefox 3.6 - 15 */
background: linear-gradient(#FFF0CE
,#FBF3E2);
float:left;
border-color:#FFF0CE;
border-style:inset; /*3D嵌入边框*/
box-shadow: 10px 10px 5px #888888;
border-radius:20px;
/* display:none;*/
}
2.如下图所示的内容,每隔1.5秒换内容


<body>
<div id="a03"><h3>阅读 我们要思考不要盲从</h3></div>
</body>
<script type="text/javascript" src="../JS语言/好书特效.js">
window.setInterval("Huan()",1500); /*间隔1.5秒*/
var c =0; /*添加了一个属性,用来使其文字来回变换的作用*/
function Huan()
{
var x = document.getElementById("a03");
x.innerHTML = "<h3>你需要有深度的阅读</h3>"; /*把内容换掉*/
c = c + 1;
if(c==1)
{
x.innerHTML = "<h3>阅读 我们要思考不要盲从</h3>";
}
else{
c=0;
}
}
</script>
总结:用到if判断的这个过程是,一开始,c= 0,c=1,内容换成一开始的阅读 ,c = 2时,走else这里面的, c= 0,c= 1,又走了if,这样就可以实现来回变换.
3.把下图换一个角度

#ti2{
width:1024px;
height:120px;
margin-top:5px;
transform:skew(2deg,2deg);
-ms-transform:skew(2deg,2deg); /* IE 9 */
-webkit-transform:skew(2deg,2deg);
}
用到了CSS3里面的2D转换,绕x轴水平方向,绕y轴水平方向倾斜.
标签:for 水平 rip image 2.0 one bsp com png
原文地址:http://www.cnblogs.com/zuo72/p/7821941.html