标签:编码 表格 关联 图片 field 静态 情况下 注意 不同
作为入门前端看的第一本书《Head First HTML&CSS》,对在学习过程中遇到的一些问题和需要注意的知识点进行了梳理。因为这本书是入门类型的,因此总结的内容也都相对基础,作为一个开始学习前端的milestone吧,待自己成为senior FE的时候再回头来看看当时的自己。。。
ps:Chapter1&Chapter2内容简单未做整理,从chapter3开始
Chapter3 web页面建设
<q> 引用标记
意味着这是某种特定的内容,它表示一段引用文字。通过引用文字,可以给标记的内容增加更多的含义。
对于浏览器browser来说,没有<q>元素之前,browser只知道这一段文本段落,其中包含一些双引号字符;而使用<q>元素后,browser明确知道了这是真正的引用。
实测:对于Chrome和IE来说,默认为<q>加上双引号用来与普通文本进行区分。
最重要的一点:在使用了<q>引用标记之后,可以利用CSS对引用设置样式,使它的外观看起来更加的与众不同。这也比单纯的手动添加双引号要nice 的多!
<blockquote>
同样也可以作为引用标记,但是需要注意的一点是<blockquote>会独立出一段新内容,并且会进行缩进(IE和Chrome中)。
所以:
<blockquote>和<q>实际上是两类不同的元素。<blockquote>是一个块元素,在显示的时候会在前后各有一个换行,而<q>是内联元素,它在页面文本流中总是在“行内”出现。
块元素:<h1> <h2> ... <p> <blockquote> 等 内联元素:<q> <a> <em> 等
块元素特立独行,内联元素随波逐流。
tips:块元素通常用作Web页面中的主要构件模块,而内联元素往往用来标记小段内容。设计一个页面时,一般先从较大的块开始(块元素),然后在完善页面时再加入内联元素。能定义宽、高的是块元素,其他的是内联元素。
Question:HTML有有序列表<ol>和无序列表<ul>。还有其他类型的列表么?
Answer:还有另外一种列表:定义列表<dl>。
Chapter4 连接
URL:统一资源定位符uniform resource locators,即通常我们所说的“Web地址”、“网址”等。它是一个全局地址,可以用来地位web上的任意资源,包括HTML页面、音频、视频和很多其他形式的web内容。

除了指定资源的位置,URL还可以指定用来获取资源的协议。
利用URL,你可以请求浏览器从web获取一个页面(或者其他类型的资源)。协议部分告诉浏览器应当使用什么方法来获取资源(大多数情况下,协议都是HTTP)。网站部分(由服务器和域名组成)告诉浏览器要从互联网上的那个计算机获取资源。最后绝对路径会告诉我们要找哪个页面。
如果浏览器向web服务器请求一个目录而不是文件时,例如:浏览器可能会请求:http://www.starbuzzcoffee.com/,web服务器接收到一个类似这样的请求时,它会尝试查找这个目录中的一个默认文件。通常默认文件名为“index.html”或“default.html”,如果服务器找到这样一个文件,就会把它返回给浏览器显示。
相对路径和绝对路径:
1.如果一个web页面中有很多URL,它们会很难管理:URL很长,不容易编辑,而且也会影响HTML的可读性。
2.如果一个网站都是用URL链接到本地页面,移动这个网站或者改变它的名字时,就必须修改所有这些URL来反映新的网站位置。如果使用相对路径,只要页面仍在原来的文件夹中,就不必对<a>元素的href属性做任何修改,因为链接是相对的。
所以,应当使用相对链接来链接同一网站中的页面,而使用URL脸链接其他网站上的页面。
Chapter5 图像
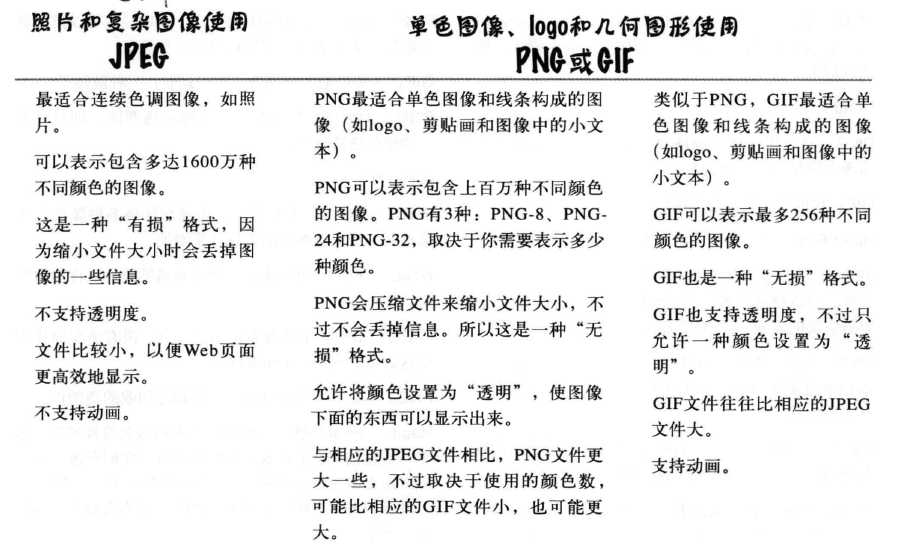
web中常用到的三种图片格式:JPG、PNG、GIF

Q&A summary:
计算机屏幕上显示文本的默认方式,会到时边缘很生硬、有锯齿、可读性差,所以我们需要反锯齿(anti-aliasing)的技术来柔化它的边缘。反锯齿处理可以相对于背景色柔化边缘,因此photoshop elements中的Matte(蒙版)允许指定要背景颜色,柔化文本时会根据这个颜色来完成。
如果把一个透明的图片放在web页面中,则要确保这个图像的蒙版颜色与web页面的背景色一致。透明图像可以使用png或gif格式。
如果背景色只是稍微调整,那么可能注意不到任何差异。如果背景色有很大变化,必须用新的蒙版颜色重建png。
ps:本章主要针对图片的处理以及photoshop的使用,coding相关的知识点并不多。
Chapter6 HTML标准
HTML5是当前的HTML标准。
文档类型定义doctype用来告诉浏览器你使用的HTML版本,选择的HTML标准是一个“活的标准”,这个标准会不断的改变,加入新的特性和跟新。
<head>元素中的<meta>标记告诉浏览器关于一个web页面的额外信息,如内容类型和字符编码。<meta>标记的charset属性告诉浏览器web页面使用的字符编码,且大多数web页面的HTML文件都使用utf-8编码。
切记遵循标准,这样页面会更快的显示,而且在不同浏览器之间显示时差异会更小,CSS也能更好的工作。
Chapter7 开始CSS样式
HTML+CSS步骤:
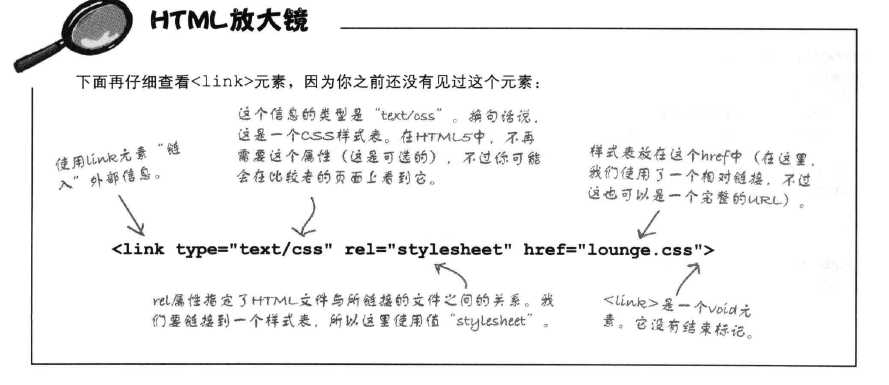
1.创建一个.css文件,其中包含所有Head First休闲室页面的样式规则。在其中定义各种元素的样式。2.利用HTML中<link>元素,在<head>中使用<link>元素:

Ask:我负载继承的值时,浏览器怎么知道对<em>应用哪个规则?
Answer:对于CSS,总会使用最特定的那个规则。所以,如果对<body>有一个规则,对<em>元素有一个更特定的规则,它就会使用这个更特定的规则。如果两个选择器有相同的特定性而无法解决冲突,就要利用样式表文件中规则的顺序来解决问题。也就是说,会使用CSS文件中最后列出的规则(最靠后)。
可以使用class属性将元素增加到一个类,通过在元素名和类名之间加上一个“.”,可以选择该类中的一个特定元素。使用“.classname”可以选择属于这个类的所有元素。通过在class属性中放入多个类名,可以指定一个元素属于多个类,类名之间用空格分隔。
Chapter8 字体的颜色和样式
CSS提供了很多属性对字体的外观加以控制,包括font-family、font-weight、font-size和font-style。
font-family是一组有共同特征的字体,用于web的字体系列包括serif、sans-serif、monospace、cursive和fantasy。其中serif和sans-serif字体最为常用。
用户在你的web页面上看到的字体取决于他们自己的计算机上安装了哪些字体,建议在font-family指定候选字体,以防用户没有安装你的首选字体,且最后一个字体要指定一个通用字体,如serif或sans-serif,这样一来,如果找不到其他字体,浏览器可以替换适当的字体。
如果你要使用某种字体,而默认情况下用户没有安装这种字体,可以在CSS中使用@font-face规则。
字体大小通常使用像素、em、百分数或关键字指定。如果使用像素px来指定字体大小,就是在告诉浏览器字母高度是多少像素。em和%是相对字体大小,所以使用em和%时,其实际字体大小是相对于其父类元素的字体大小指定的。使用相对字体大小可以让你的页面更加可维护。在body规则中使用字体大小关键字来设置基本字体大小,这样如果用户希望文本更大或更小,所有浏览器就都能够按照比例缩放字体大小了。
font-weight属性用来设置文本为粗体,font-style属性用于创建斜体或倾斜体文本。
Web颜色是混合不同数量的红、绿、蓝得到的。三种颜色都是100%得到白色,三种颜色都0%得到黑色。CSS有16个基本颜色,可以用关键字直接表示,以及150种扩展颜色。
可以使用红、绿、蓝百分数指定你想要的颜色,也可以使用赌赢的数值(0-255)来指定,或者使用颜色的十六进制码来指定颜色。ps:可以使用照片编辑应用的颜色选择工具,来获取想要颜色的十六进制码。
可以使用text-decoration属性为文本创建一个下划线,但是有下划线的文档通常被认为是链接文本,所以慎用此属性。
Chapter9 盒模型
CSS使用盒模型来控制元素如何显示。盒子有内容区和可选的内边距、边框和外边距组成。其中,内容区包含元素的内容;内边距用来在内容区周围创建可见的空间;边框包围内边距和内容,它提供了从视觉上分离内容的一种手段;外边距包围边框、内边距和内容,允许在元素和其他元素之间增加空间。内边距、边框和外边距都是可选的。
元素的背景会在内容和内边距显示,但是不会超过边框,跟不会延伸到外边距下面。
内边距和外边距的大小可以用像素或百分数来设置。边框宽度可以用像素设置,也可以用关键字thin、medium和thick来指定,边框共有8种不同的样式,包括实线、破折线、虚线和脊线等。
对于外边距、内边距或边框,CSS提供了相应的属性,可以一次对上下左右四个边完成设置,可以单独设置某一边。
border-radius属性可以对有边框的元素创建圆角
line-height属性可以增加文件行之间的间距
background-image属性在元素的背景上放置图像,使用background-position和background-repeat可以设置背景图像的位置和平铺
对于希望成组指定样式的元素,要使用class属性;而对于那些希望唯一指定样式的元素,则可以使用id属性指定一个唯一的名字,id不能重复,可以使用id选择器按照id选择元素,如#myfavoriteid。
一个元素只能有一个id,但是它可以属于多个类。
HTML可以使用多个样式表,如果两个样式表包含冲突的属性定义,HTML文件中最后链接的样式表最为优先。
Chapter10 div span和伪类
<div>元素用于将相关的元素归组在一起,放在逻辑区中,创建逻辑区有助于标识主内容区以及页面的页眉和页脚。可以使用<div>元素将需要共同样式的元素归组在一起。
使用嵌套<div>元素为文件增加更多结构,这有利于保证结构清晰且方便增加样式。不过需要注意的是,不要过多的增加结构。一旦用<div>元素将内容区归组在一起,类似于其他块元素,可以对这些<div>增加样式。
width属性设置一个元素内容区的宽度。一个元素的总宽度是内容区的宽度,加上所增加的内边距、边框和外边距的宽度。一旦设置了一个元素的宽度,它不会延伸来占满浏览器窗口的整个宽度。
text-align是块元素的一个属性,用来将整个块元素中的所有内容对齐,可以居中,左对齐或右对齐。这个属性可以由所有嵌套的块元素继承。
可以使用子孙选择器来选择嵌套在其他元素中的元素。例如,子孙选择器div h2{...}会选择嵌套在<div>元素中的所有<h2>,包括子元素,孙子元素等。
可以对相关的属性使用快捷方式。例如,padding-top、padding-right、padding-bottom、padding-left斗鱼内边距有关,可以用一个padding来统一制定它们的值。同样的,内边距、外边距、边框、背景和字体属性都可以用快捷方式制定。
<span>内联元素与<div>元素类似,它拥有将相关的内联元素和文本归组在一起。类似于<div>,可以将<span>元素增加到类,或者对它们制定id,方便对其增加样式。
有些元素有不同的状态,比如说<a>元素就主要包括了未访问、已访问和悬停。可以使用伪类单独地为各个状态指定,:link对应未访问的链接,:visited对应已访问的链接,:hover对应悬停状态。伪类还可以用于其他元素,不仅限于<a>。另外一些伪类包括,:active,:focus,:first-child和:last-child等。
Chapter11 布局和定位
浏览器使用流在页面中放置元素
块元素从上向下流,各元素之间有一个换行。默认的,每个块元素会占浏览器窗口的整个宽度
内联元素在块元素内部从左上方流向右下方。如果需要多行,浏览器会换行, 在垂直方向上扩展外围块元素,来包含这些内联元素。
正常页面流中两个块元素上下相邻的外边距会折叠为最大外边距的大小,或者如果两个外边距大小相同,则会折叠为一个外边距。
浮动元素会从正常流中取出,浮动到左边或右边。浮动元素放在块元素之上,不会影响正常的页面流。不过,内联元素会考虑浮动元素的边界,围绕着这个浮动元素。浮动元素必须有特定的宽度,不能设置为auto。
clear属性用来指定一个块元素左边或右边(或者左右两边)不能有浮动元素。设置了clear属性的块元素会下移,直到它旁边没有浮动元素。
流体布局是指,扩展浏览器窗口时,页面中的内容会扩展以适应页面。
冻结布局是指,其中内容的宽度是固定的,不会随着浏览器窗口扩展或收缩。这使得可以对设计提供更多控制,不过缺点是不能有效地利用浏览器的宽度了。
凝胶布局是指,其中内容宽度是固定的,但是外边距会随着浏览器窗口扩展或收缩。凝胶布局通常会把内容放在页面中央,同冻结页面有同样的好处,且相比于冻结页面更美观。
position属性可以设置为4个值:static、absolute、fixed和relative
静态定位是默认方式,将元素放在页面的正常流中
绝对定位允许将元素放在页面上的任何位置。默认地,绝对定位会相对于页面边界来放置。如果一个绝对定位元素嵌套在另一个定位元素中,这个元素就会相对于外包含元素定位
使用绝对、固定和相对定位时,属性top、right、bottom和left可以用来指定元素的位置
绝对定位元素可以使用z-index属性分层放置,使一个元素在另一个元素的上面。z-index值越大,说明它的层次越高(在屏幕上离你越近)
固定定位元素总是相对于浏览器窗口定位,页面滚动时,固定定位元素不会移动。页面中其他内容会在这些固定定位元素下面正常滚动。
相对定位元素首先正常流入页面,然后按指定的量偏移,从而留出它们原先所在的空间。使用相对定位时,left、right、top和bottom是指距正常流中该元素位置的偏移量
CSS表格显示允许按一种表格布局来摆放元素
要建立CSS表格显示,需要使用对应表格的一个块元素,对应行的块元素,以及对应单元格的块元素。通常这些元素都是<div>元素。
如果需要建立多栏布局,且内容栏是均匀的,表格显示就是一个很好的布局策略。
Chapter 12 HTML5新元素
HTML5提供了许多新元素,使得不再需要使用单一的div+class来建立页面结构:
<section>用于对相关内容的分组
<article>用于类似博客帖子、论坛帖子和新闻报道等独立的内容
<aside>用于表示不作为页面主内容的次要内容,如插图和边栏等
<nav>用于网站导航链接
<header>将标题、logo和署名等通常放在页面或区块最上方
<footer>将诸如文档信息、法律措辞和版权说明等通常放在页面或区块最下方
<time>用来标记时间和日期
注意:<div>仍然可以用于建立结构,它通常将元素组织在一起来指定样式,或者有些内容可能不适合放在HTML5中那些与结构相关的新元素中,则可以使用<div>来创建结构
<video>是一个新的HTML元素,用于微页面增加视频。
视频编码是用来创建视频文件的编码,通常包括h.264、Vp8和Theora,视频容器文件包含视频、音频和元数据。与编码对应的容易格式为MP4、OGG和WebM
MP4:H.264视频 AAC音频
WebM:VP8视频 Vorbis音频
Ogg:Theora视频 Vorbis音频
一定要提供多个视频源文件,确保用户可以在浏览器中看到你的视频文件
Chapter 13 表格
HTML使用<table>、<tr>、<th>、<td>来创建一个表格。<table>定义并包围整个表格,<tr>元素用来定义行,<td>用来定义每行包含的一个或多个数据单元格,<th>作为行或列表的表头数据单元格。
表格采用格状布局,每行对应HTML中的一个<tr>...</tr>行,行中的元素对应一个<td>...</td>内容
可以使用caption元素提供表格的额外信息,如表格的名称
表格有边框间距,即单元格之间的间距,且单元格也有内边距和边框,同CSS控制元素一样,也可以使用CSS控制表格单元格的内边距、边框、外边距。
border-collapse是针对单元格的一个CSS特殊属性,用来将单元格边框合并为一个边框,让外观更简洁
text-align和vertical-align用来改单元格中数据的对齐方式
background-color可以为整个表格、各行或者单个的数据单元格增加背景颜色
如果一个数据单元格没有数据,仍然需要使用一个<td>...</td>元素来维持表格对其,但是可以在其中不放置任何内容
某个数据单元格需要跨越多行或者多列时,可以使用<td>元素的rowspan或colspan属性。而如果表格复杂的话,可以在表格中嵌套表格,将<table>元素及内嵌表格的所有内容放在一个数据单元格中。
使用表格时,应当确认是用于表示表格数据,而不是建立页面布局。
列表同样可以使用CSS来改变样式,有几个特定于列表的CSS属性,如:
list-style-type允许改变列表中使用的列表标记类型:disc、square、circle、none等
list-style-image允许列表标记图形,后面填写image对应的url
Chaper 14 交互表单
<form>元素定义了表单,所以表单输入元素都被嵌套在这个元素中。其中action属性包含服务器脚本的URL。可以通过method属性来修改发送表单数据的方法,可以是get或者post。
POST:打包表单数据,并把它作为请求的一部分发送到服务器
GET:打包表单数据,但是作为明文追加到URL后面
POST提供了更好的隐私性,如果表单数据应当是私有的(例如,包含个人信息),或者表单数据内容很多(不方便添加在URL后面),如使用了一个<textarea>或者file<input>元素,就应当使用POST
而对于可以添加书签的请求,例如给查询结果添加书签,则使用GET比较好
提交一个web表单时,表单数据值与相应的数据名称配对,所有名称和值都会发送到服务器作为输入给对应的脚本进行处理。
<input>元素在Web页面上可以作为多种不同的输入控件,主要取决于它的type属性值:
text会创建一个单行文本输入框,通过设置value属性可以用来为单行文本输入控件提供一个初始值
submit会创建一个提交按钮,设置value属性可以改变按钮上显示的文本
radio会创建一个单选按钮,所有同名的单选按钮构成一组互斥的按钮
checkbox会创建一个复选框,通过多个复选框指定相同的名字,可以创建一组选择
number会创建一个只允许数字字符的单行文本输入控件
range会创建一个滑动条控件来提供数字输入
color会在支持这个类型的浏览器中创建一个颜色选择器(否则只会创建一个普通的文本输入控件)
date会在支持这个类型的浏览器中创建一个日期选择器(否则只会创建一个普通的文本输入控件)
email、url、tel等会创建单行文本输入,在一些移动浏览器上会出现定制键盘来辅助数据输入。
textarea会创建一个多行文本输入区,将文本放在textarea元素的内容中,这会成为web页面上文本区控件中的默认文本
select会创建一个菜单,包含一个或多个option选项,option元素定义了菜单中的菜单项
由于表单有一个表格结构,通常会使用CSS表格显示来建立表单布局。CSS还可以用来指定表单的颜色、字体风格、边框等样式
表单越来越大时,可以使用fieldset将公共元素组织在一起,而与其配合使用的legend元素则会为这个field加一个title
可以使用label元素关联标签与表单的元素,从而提高可访问性
使用placeholder属性可以为表单用户提供一个范例提示,指出你希望一个输入域中输入的内容
required属性提示一个输入域是必要的,要让那表单成功提交,这个输入域必须有值。有些浏览器在你提交表单之前会有提示,强制要求你在这些域中输入数据
标签:编码 表格 关联 图片 field 静态 情况下 注意 不同
原文地址:http://www.cnblogs.com/DesperateCupid/p/7625507.html