标签:技术分享 运算符 col bsp 注意 逻辑运算 属性 浮点 意义

注意:在JavaScript中,数字后面的"."操作符是的意义是不确定。因为它既可能是一个浮点数的标志,又可能是取一个对象的属性的运算符。但是JavaScript的解释器把他当做了浮点数的标志。
js运算符优先级:括弧 > 属性运算符 > 单目运算符 > 逻辑运算符 > 多目运算符 > 赋值运算符
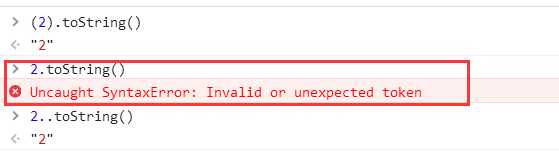
第一种,相当于
var temp = 2; temp.toString() //所以没有问题。
第二种是语法错误
2. 被当成浮点数整体,相当于(2.)toString(),所以报错。
第三种
2..toString() ,第一个 . 等价于 .0 ,第二个.才是属性访问,相当于 (2.0).toString();
标签:技术分享 运算符 col bsp 注意 逻辑运算 属性 浮点 意义
原文地址:http://www.cnblogs.com/jewave/p/7825392.html