标签:对象模型 无限 连接 document rip 继承 att 网页 父节点
一 什么是DOM?
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口。在网页上,组织页面(或文档)的对象被组织在一个树形结构中,用来表示文档中对象的标准模型就称为DOM。
HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。
换言之,HTML DOM 是关于如何获取、修改、添加或删除 HTML 元素的标准。
二 CSS的继承和节点树
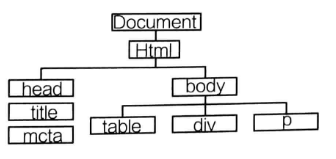
HTML网页可以看作是一个节点的集合,在HTML文档中可以包含不同的标记,HTML文档中的每个成分都是一个节点。一个节点树可以把一个HTML文档展示为一个节点集,以及它们之间的连接。在每一个节点树种,最顶端的节点被称为根。每一个节点,除根之外,都拥有父节点。一个节点可以有无限的子节点,叶是无子的节点,同级节点指拥有相同的父的节点。下图为一个节点树:

CSS继承指的是子标记会继承父标记的所有样式风格,并可以在父标记样式风格的基础上加以修改,产生新的样式,而子标记样式风格完全不会影响父标记。
标签:对象模型 无限 连接 document rip 继承 att 网页 父节点
原文地址:http://www.cnblogs.com/654321cc/p/7826685.html