标签:编写 padding 例子 play mes center 下载 微信 ktv
微信小程序,是一种不需要下载安装即可使用的应用,用户扫一扫或搜一下即可打开应用,在微信-发现-小程序可打开应用。

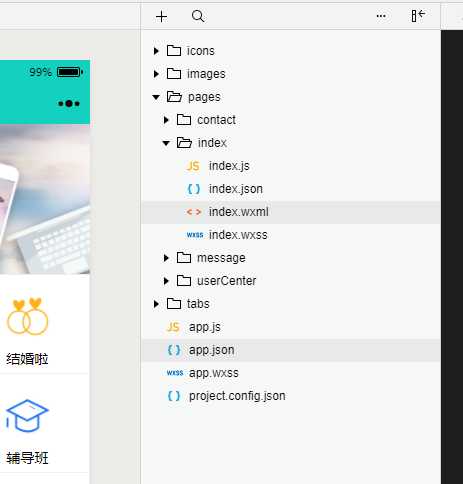
目录结构:

1 { 2 "pages": [ 3 "pages/index/index", 4 "pages/message/message", 5 "pages/userCenter/userCenter", 6 "pages/contact/contact" 7 ], 8 "window": { 9 "navigationBarBackgroundColor": "#13d1be", 10 "navigationBarTextStyle": "black", 11 "navigationBarTitleText":"本地宝", 12 "backgroundColor": "#eeeeee", 13 "backgroundTextStyle": "light", 14 "enablePullDownRefresh": false 15 }, 16 "tabBar": { 17 "selectedColor":"rgb(238, 82, 61)", 18 "list": [{ 19 "pagePath": "pages/index/index", 20 "text": "主页", 21 "iconPath": "tabs/home.png", 22 "selectedIconPath": "tabs/home-active.png" 23 }, 24 { 25 "pagePath": "pages/message/message", 26 "text": "消息", 27 "iconPath": "tabs/message.png", 28 "selectedIconPath": "tabs/message-active.png" 29 }, 30 { 31 "pagePath": "pages/userCenter/userCenter", 32 "text": "我的", 33 "iconPath": "tabs/profile.png", 34 "selectedIconPath": "tabs/profile-active.png" 35 }, 36 { 37 "pagePath": "pages/contact/contact", 38 "text": "联系我们", 39 "iconPath": "tabs/contact.png", 40 "selectedIconPath": "tabs/contact-active.png" 41 } 42 ] 43 } 44 }
1 /*公共的样式 */ 2 /*伪元素边框-不占位置 */ 3 .bd-r,.bd-t{ 4 position: relative; 5 } 6 7 .bd-r::after,.bd-t::before{ 8 content: ""; 9 position: absolute; 10 left:0; 11 top:0; 12 width: 100%; 13 height: 1rpx; 14 background-color: rgb(239, 239, 239); 15 } 16 17 18 .bd-r::before{ 19 right: 0; 20 left: auto; 21 width:1rpx; 22 height: 100%; 23 } 24 25 .h100-block{ 26 height: 10rpx; 27 background-color: #f0f0f0; 28 } 29 30 31 /*利用flex伸缩盒属性,实现栅格化布局 */ 32 .row{ 33 display: flex; 34 } 35 36 .row .col{ 37 flex: 1; 38 }
index.wxml
1 <!--pages/index/index.wxml--> 2 <block> 3 <swiper indicator-dots="true" autoplay="true" interval="3000" duration="500" indicator-color=‘#f99‘ indicator-active-color=‘#f11‘ circular=‘true‘> 4 <swiper-item> 5 <image src="../../images/banner-01.png" width="375" height="150" /> 6 </swiper-item> 7 <swiper-item> 8 <image src="../../images/banner-02.png" width="375" height="150" /> 9 </swiper-item> 10 11 <swiper-item> 12 <image src="../../images/banner-01.png" width="375" height="150" /> 13 </swiper-item> 14 <swiper-item> 15 <image src="../../images/banner-02.png" width="375" height="150" /> 16 </swiper-item> 17 </swiper> 18 </block> 19 20 <block> 21 <view class=‘index-nav‘> 22 <navigator> 23 <view class=‘img bd-r bd-t‘> 24 <image src=‘../../icons/grid-01.png‘></image> 25 <text>美食</text> 26 </view> 27 </navigator> 28 29 <navigator> 30 <view class=‘img bd-r bd-t‘> 31 <image src=‘../../icons/grid-02.png‘></image> 32 <text class=‘xizu‘>洗浴足疗</text> 33 </view> 34 </navigator> 35 36 37 <navigator> 38 <view class=‘img bd-r bd-t‘> 39 <image src=‘../../icons/grid-03.png‘></image> 40 <text class=‘jiehuntxt‘>结婚啦</text> 41 </view> 42 </navigator> 43 44 45 <navigator> 46 <view class=‘img bd-r bd-t‘> 47 <image src=‘../../icons/grid-04.png‘></image> 48 <text class=‘ktvtxt‘>KTV</text> 49 </view> 50 </navigator> 51 52 <navigator> 53 <view class=‘img bd-r bd-t‘> 54 <image src=‘../../icons/grid-05.png‘></image> 55 <text class=‘findworktext‘>找工作</text> 56 </view> 57 </navigator> 58 59 60 <navigator> 61 <view class=‘img bd-r bd-t‘> 62 <image src=‘../../icons/grid-06.png‘></image> 63 <text class=‘fudao‘>辅导班</text> 64 </view> 65 </navigator> 66 67 68 <navigator> 69 <view class=‘img bd-r bd-t‘> 70 <image src=‘../../icons/grid-07.png‘></image> 71 <text class=‘qichetext‘>汽车保养</text> 72 </view> 73 </navigator> 74 75 <navigator> 76 <view class=‘img bd-r bd-t‘> 77 <image src=‘../../icons/grid-08.png‘></image> 78 <text>租房</text> 79 </view> 80 </navigator> 81 82 <navigator> 83 <view class=‘img bd-r bd-t‘> 84 <image src=‘../../icons/grid-09.png‘></image> 85 <text>装修</text> 86 </view> 87 </navigator> 88 </view> 89 </block> 90 <view class=‘h100-block‘></view> 91 92 <view class=‘index-enter row‘> 93 94 <view class=‘col‘> 95 <navigator> 96 <image src=‘../../images/link-01.png‘></image> 97 </navigator> 98 </view> 99 100 <view class=‘col‘> 101 <navigator> 102 <image src=‘../../images/link-02.png‘></image> 103 </navigator> 104 </view> 105 </view>
主页样式:index.wxss
1 /* pages/index/index.wxss */ 2 swiper-item image{ 3 width: 750rpx; 4 height: 340rpx; 5 } 6 .index-nav{ 7 overflow: hidden; 8 } 9 .img{ 10 text-align: center; 11 font-size: 14px; 12 float: left; 13 width:33.3%; 14 height: 198rpx; 15 16 /* box-sizing: border-box; 17 border-left: 1rpx solid rgb(239, 239, 239); 18 border-bottom: 1rpx solid rgb(239, 239, 239); */ 19 } 20 /*选择第三个元素的倍数,把修饰用的边框隐藏 */ 21 /*nth-of-type:选中类型的的第几个 22 ::before需要配合content:‘‘使用 23 24 */ 25 .img:nth-of-type(3n)::before{ 26 background-color: transparent; 27 } 28 29 30 .img image{ 31 width: 90rpx; 32 height: 90rpx; 33 display: block; 34 margin: 40rpx auto 20rpx; 35 } 36 37 .img text{ 38 display: block; 39 } 40 41 .xizu{ 42 left: 21%!important; 43 } 44 .jiehuntxt{ 45 left: 29%!important; 46 } 47 48 .findworktext{ 49 left: 29%!important; 50 } 51 .fudao{ 52 left: 29%!important; 53 } 54 .qichetext{ 55 left: 21%!important; 56 } 57 58 .index-enter image{ 59 width: 320rpx; 60 height: 175rpx; 61 } 62 63 .index-enter{ 64 text-align: center; 65 padding: 10rpx ; 66 }
标签:编写 padding 例子 play mes center 下载 微信 ktv
原文地址:http://www.cnblogs.com/mrszhou/p/7827672.html