标签:set target 标准 clientx 如何获取 浏览器 play 发送 false
要想搞明白js的事件机制,必须搞清楚几个概念:事件对象,事件源,还有事件流
当事件发生时会产生事件对象,事件对象的作用是用来记录“事件发生是一些相关的信息。注意事件对象只有在事件发生时才会产生,我们无法手动创建,并且事件对象只能在处理函数内部访问,处理函数允许结束后该对象自动销毁。
怎么理解那??
如上代码,当onmousemove事件发生时,就会产生一个事件对象,就是程序中的event对象,我们只能在这个匿名函数中访问到这个event对象,在函数外面是访问不到的,同样我们也无法手动创建这个event对象;
如何获取事件对象那??
var e = event || window.event; 这句话就是定义了一个变量来获取事件对象,因为不同的浏览器获取事件对象的方法有点不太一样,IE下是window.event,标准下是event,为 了兼容所以写了event || window.event.
事件对象也分为:
鼠标事件对象,键盘事件对象等,顾名思义鼠标事件发生时产生鼠标事件对象,键盘事件发生时产生键盘事件对象;既然是对象,就必然有一些属性方法啥的。
鼠标事件对象上的常用属性:
clientX,clientY,screenX,screenY,offsetX,offsetY
键盘事件对象上的属性有:
keyCode: 用来获取键盘码的;比如空格的键盘是32,回车13等
cltkey: 判断alt键是否被按下,按下是true,反之false
Ctrlkey: 判断Ctrlkey键是否被按下,按下是true,反之false
Shiftkey : 判断Shiftkey 键是否被按下,按下是true,反之false
说到这里相信大家应该理解“事件对象”了吧!接着说一说事件源。
事件源:
在事件中,当前操作的那个元素就是事件源。比如网页元素中a标签和input都有onclick事件,当点击a发生onclick事件时,事件源就是a标签,当点击input发送onclic事件是,事件源就是input。
如何获取事件源那??
IE下:window.event.srcElement
标准下:event.target
由此可见,我们是通过事件对象获取到的事件源。
例如:点击一个div外部的时候使div消失
$(document).click(function(event) { if ($(event.target).attr("class") != "unitName") { if ($("#showDiv").css("display") == "block") { $("#showDiv").css("display", "none");// 点击外部的时候隐藏名字提示框 } } })
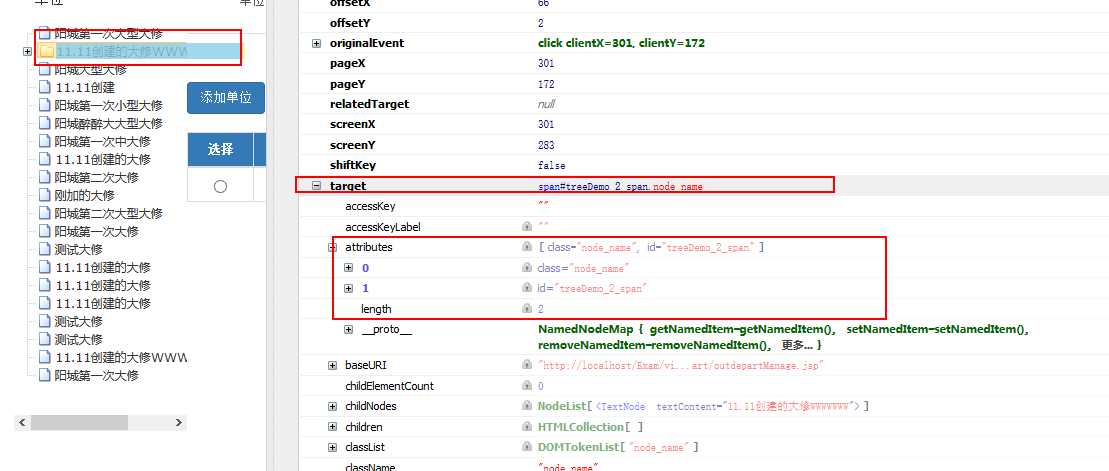
查看事件的target:

标签:set target 标准 clientx 如何获取 浏览器 play 发送 false
原文地址:http://www.cnblogs.com/qlqwjy/p/7827706.html