标签:try http 服务器 close get 结构 黑龙江 test java
json是一种数据交换格式
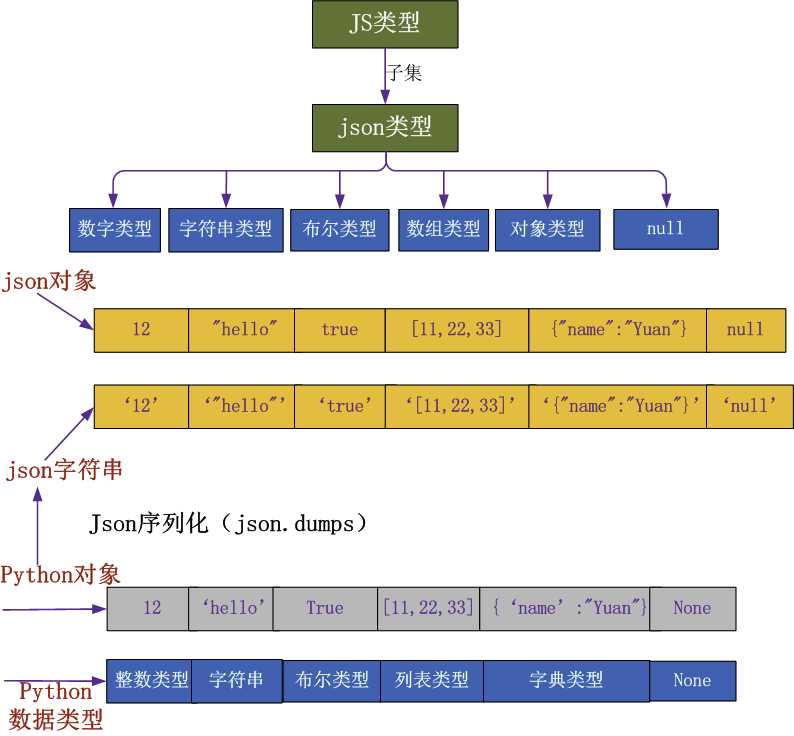
json是js的一个子集
-json里面只认双引号
-json一定是一个字符串

功能:是 js 的一种向后端服务器发送数据的技术
特点:1.异步交互 2.局部刷新
位置:写在js文件,或者<script> 中
ajax的优点:
ajax使用javascript技术向服务器发送异步请求
ajax无须刷新整个页面
因为服务器的响应内容不再是整个页面,而是页面中的局部内容,所有ajax的性能更高
jquery实现的Ajax:
$.ajax({ url: "" ,// 请求路径 type:"" ,// 请求方式 success:function(data){ } })
XML和JSON都使用结构化方法来标记数据

<?xml version="1.0" encoding="utf-8"?> <country> <name>中国</name> <province> <name>黑龙江</name> <cities> <city>哈尔滨</city> <city>大庆</city> </cities> </province> <province> <name>广东</name> <cities> <city>广州</city> <city>深圳</city> <city>珠海</city> </cities> </province> <province> <name>台湾</name> <cities> <city>台北</city> <city>高雄</city> </cities> </province> <province> <name>新疆</name> <cities> <city>乌鲁木齐</city> </cities> </province> </country>

{ "name": "中国", "province": [{ "name": "黑龙江", "cities": { "city": ["哈尔滨", "大庆"] } }, { "name": "广东", "cities": { "city": ["广州", "深圳", "珠海"] } }, { "name": "台湾", "cities": { "city": ["台北", "高雄"] } }, { "name": "新疆", "cities": { "city": ["乌鲁木齐"] } }] }
比较发现,json的语法格式清晰,更易于阅读,且在数据交互方面,json所使用的字符串要比XML少的多,可以大大得节约传输数据所占用得带宽。
#data data:当前ajax请求需要携带的数据,是一个json的object对象,ajax方法会默认的将其编码成某种格式 (urlencoded:?a=1&b=2)发送给服务端;此外,ajax默认以get方式发送请求。 function testData() { $.ajax("/test",{ //此时的data是一个json形式的对象 data:{ a:1, b:2 } }); //?a=1&b=2 ######################------------processData---------################ processData:声明当前的data数据是否进行转码或预处理,默认为true,即预处理;if为false, 那么对data:{a:1,b:2}会调用json对象的toString()方法,即{a:1,b:2}.toString() ,最后得到一个[object,Object]形式的结果。 ######################------------contentType---------################ contentType:默认值: "application/x-www-form-urlencoded"。发送信息至服务器时内容编码类型。 用来指明当前请求的数据编码格式;urlencoded:?a=1&b=2;如果想以其他方式提交数据, 比如contentType:"application/json",即向服务器发送一个json字符串: $.ajax("/ajax_get",{ data:JSON.stringify({ a:22, b:33 }), contentType:"application/json", type:"POST", }); //{a: 22, b: 33} 注意:contentType:"application/json"一旦设定,data必须是json字符串,不能是json对象 ######################------------traditional---------################ traditional:一般是我们的data数据有数组时会用到 :data:{a:22,b:33,c:["x","y"]}, traditional为false会对数据进行深层次迭代;
标签:try http 服务器 close get 结构 黑龙江 test java
原文地址:http://www.cnblogs.com/shaojiafeng/p/7827748.html