标签:src 执行 blog bsp webpack 命令 技术分享 一个 window下
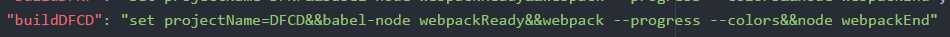
window下写法:

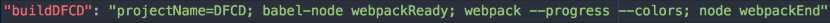
mac下写法:

mac下使用&&来连接多条命令并不会把之前赋值的projectName带回到当前执行环境的语义环境里,如果去掉&&,改成空格 则webpack及webpack以后的命令都不会执行,所以就出现一个问题,使用&&则之前的变量无法获取,不使用&&则后面的命令无法执行,在请教了同事(linux专家)后,改成不适用&& 也不是用空格,而是使用分号;

npm下scripts执行多条命令下mac与windows的差异
标签:src 执行 blog bsp webpack 命令 技术分享 一个 window下
原文地址:http://www.cnblogs.com/mrzhu/p/7827676.html