标签:发送 amp 结果 isp sda erro height idt one
一、准备知识:json
1.什么是json?
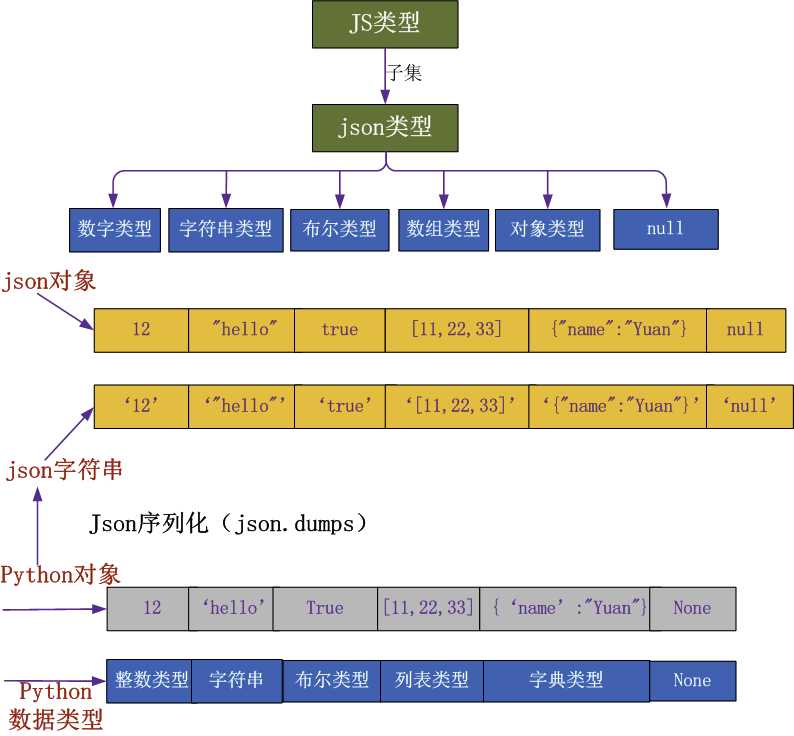
JSON(JavaScript Object Notation, JS 对象标记) 是一种轻量级的数据交换格式。任何的语言之间都可以用json进行数据的交换
2、回顾json的dumps和loads方法

import json ##json序列化## d={"name":"egon","age":12} data=json.dumps(d) print(data) #{"name": "egon", "age": 12} print(type(data)) #<class ‘str‘> f=open("a.txt","w") f.write(data) f.close() ## 反序列化## f=open("b","r") data=f.read() data=json.loads(data) print(data) #{‘name‘: ‘Yuan‘} print(type(data)) #<class ‘dict‘>
3、json字符串概念
i=10 s=‘hello‘ l=[111,222,333] b=True t=(1,2,3) d={‘name‘:‘yuan‘} print(json.dumps(i)) # ‘10‘ json 字符串 print(json.dumps(s)) # ‘"hello"‘ print(json.dumps(l)) # ‘[111, 222, 333]‘ print(json.dumps(t)) # ‘[1, 2, 3]‘ print(json.dumps(d)) # ‘{"name": "yuan"}‘ print(json.dumps(b)) # ‘{"name": "yuan"}‘
4、json对象概念

json对象是JS的对象子集,并且json对象只认双引号
不合格的json对象
{ name: "张三", ‘age‘: 32 } // 属性名必须使用双引号
[32, 64, 128, 0xFFF] // 不能使用十六进制值
{ "name": "张三", "age": undefined } // 不能使用undefined
{ "name": "张三",
"birthday": new Date(‘Fri, 26 Aug 2011 07:13:10 GMT‘),
"getName": function() {return this.name;} // 不能使用函数和日期对象
}
5、stringify与parse方法
python中json模块有dumps和loads方法,而在js语言中有stringify与parse方法
JSON.parse(): 用于将一个 JSON 字符串转换为 JavaScript 对象 eg: console.log(JSON.parse(‘{"name":"Yuan"}‘)); console.log(JSON.parse(‘{name:"Yuan"}‘)) ; // 错误 console.log(JSON.parse(‘[12,undefined]‘)) ; // 错误 JSON.stringify(): 用于将 JavaScript 值转换为 JSON 字符串。 eg: console.log(JSON.stringify({‘name‘:"egon"})) ;

<script>
// JS 的json序列化与反序列化方法
// parse()
s=‘{"name":1}‘;
var data=JSON.parse(s);
console.log(data);
console.log(typeof data); //object
// stringfy
s2={‘name‘:‘yuan‘};
console.log(JSON.stringify(s2)) // ‘{"name":"yuan"}‘
console.log(typeof JSON.stringify(s2)); //string
</script>
6、如在读取json数据时,数据过长不好浏览时,可用bejson工具查看
二、Ajax简介
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。
功能:是JS的一种向后端服务器发送数据技术,也就是说在js语言中使用,写在js文件中,或者<script>标签中
AJAX的特点
- 异步处理
- 局部刷新
三、jquery实现的ajax
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <a href="/get_OK/">点击</a><span class="error"></span> <hr> <p>姓名<input type="text"></p> <p>密码<input type="password"></p> <p><button class="Ajax_send">Ajax_send</button><span class="login_error"></span></p> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js "></script> <script> $(".Ajax_send").click(function () { // ajax请求 $.ajax({ url:"/get_ajax/", //请求路径 type:"GET", //请求方式 data:JSON.stringify({ //请求数据 name:$(":text").val(), pwd:$(":password").val() }), // 请求数据 ,是js数据 ?name=yuan&pwd=123 contentType:"application/json", //不指定请求类型时 {# data:{ #} {# name:$(":text").val(), #} {# pwd:$(":password").val() #} {# }, #} success:function (data) { //data是形参 var data=JSON.parse(data); console.log(data); console.log(typeof data); // $(".error").html(data) 找到span标签,加上数据 if(!data["flag"]){ //如果验证错误 $(".login_error").html("用户名或者密码错误") } } }) }) </script> </body> </html>
--------------urls.py urlpatterns = [ url(r‘^admin/‘, admin.site.urls), url(r‘^get_ajax/‘, views.get_ajax), ] --------------views.py def get_ajax(request): username=request.GET.get("name") password=request.GET.get("pwd") response={"flag":False} if username=="yuan" and password=="123": response["flag"]=True import json import time time.sleep(10) #验证异步的特点 return HttpResponse(json.dumps(response))
1. $.ajax参数
请求参数:
######################------------data---------################ data: 当前ajax请求要携带的数据,是一个json的object对象,ajax方法就会默认地把它编码成某种格式 (urlencoded:?a=1&b=2)发送给服务端;此外,ajax默认以get方式发送请求。 function testData() { $.ajax("/test",{ //此时的data是一个json形式的对象 data:{ a:1, b:2 } }); //?a=1&b=2 ######################------------processData---------################ processData:声明当前的data数据是否进行转码或预处理,默认为true,即预处理;if为false, 那么对data:{a:1,b:2}会调用json对象的toString()方法,即{a:1,b:2}.toString() ,最后得到一个[object,Object]形式的结果。 ######################------------contentType---------################ contentType:默认值: "application/x-www-form-urlencoded"。发送信息至服务器时内容编码类型。 用来指明当前请求的数据编码格式;urlencoded:?a=1&b=2;如果想以其他方式提交数据, 比如contentType:"application/json",即向服务器发送一个json字符串: $.ajax("/ajax_get",{ data:JSON.stringify({ a:22, b:33 }), contentType:"application/json", type:"POST", }); //{a: 22, b: 33} 注意:contentType:"application/json"一旦设定,data必须是json字符串,不能是json对象
$.ajax({ url: "" , // 请求路径 type:"" , // 请求方式
data:{"name":"yuan"} //请求数据
if processData=false: //不对数据做预处理,不涉及编码类型
if processData=true:
设计编码类型:
contentType:默认值: "application/x-www-form-urlencoded" success:function(data){ // data形参
} })
标签:发送 amp 结果 isp sda erro height idt one
原文地址:http://www.cnblogs.com/liuwei0824/p/7827820.html