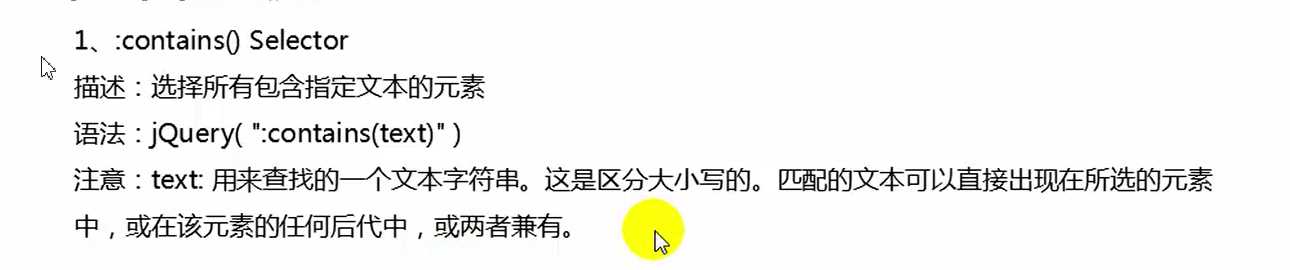
标签:.com 选择 res nta span class john table dcl

HTML代码:
<div>John Resig</div> <div>gggg resig</div> <div>Malcom John sinclai</div> <div>J.ohn</div>
jQuery代码:
$(function(){ $("div:contains(‘John‘)").css("text-decoration","underline");//div中包含John的文本,为其增加下划线 })
效果:


HTML代码:
<table border="1"> <tr> <td>TD #0</td> <td></td> </tr> <tr> <td>TD #2</td> <td></td> </tr> <tr> <td></td> <td>TD #5</td> </tr> </table>
jQuery代码:
$(function(){ $("td:empty").text("jQuery添加的文本").css("background-color","red"); //找到div中的空元素,既无子便签和文本的元素,添加文本(jQuery添加的文本),并将背景颜色设置为红色 })
效果:


HTML代码:
<div><p>hello in a paragraph</p></div> <div>hello again!</div>
jQuery代码:
$(function(){ $("div:has(p)").addClass("text"); //查找含有p标签的div,为这个div添加指定的样式 })
css代码:
.text{ border:1px solid green; }
效果:

4.parent Selector
描述:选择所有含有子元素或者文本的父级元素
语法:jQuery(":parent")
标签:.com 选择 res nta span class john table dcl
原文地址:http://www.cnblogs.com/xiaojiujiu1999/p/7827810.html