标签:不能 charset 变化 错误 除了 his async val alt
JSON(JavaScript Object Notation, JS 对象标记) 是一种轻量级的数据交换格式。
它基于 ECMAScript (w3c制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。
简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
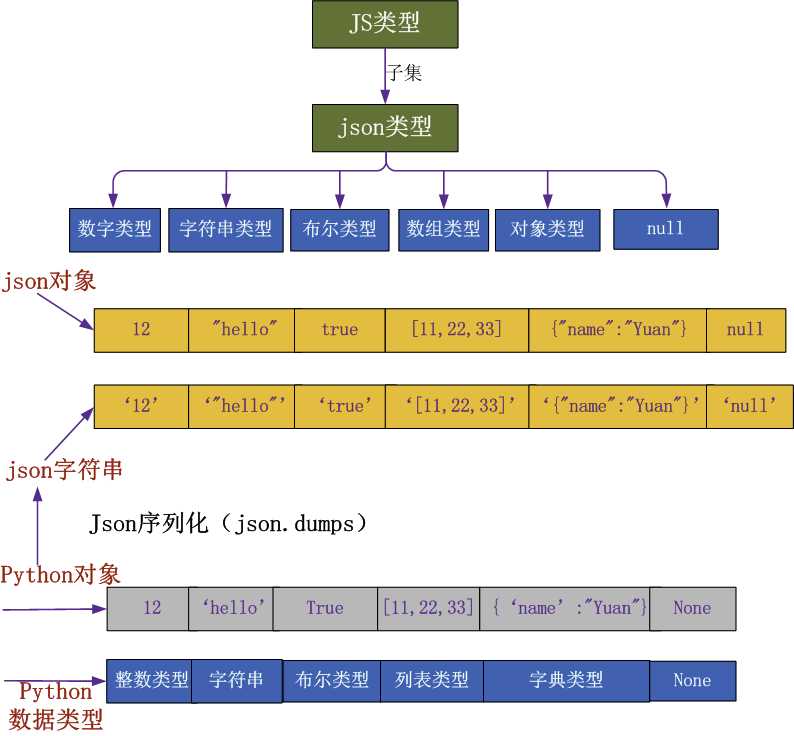
JS类型如何通过Json转换成python类型,如下图所示:

合格的json对象:
1 ["one", "two", "three"] 2 { "one": 1, "two": 2, "three": 3 } 3 {"names": ["张三", "李四"] } 4 [ { "name": "张三"}, {"name": "李四"} ]
不合格的json对象:
1 { name: "张三", ‘age‘: 32 } // 属性名必须使用双引号 2 [32, 64, 128, 0xFFF] // 不能使用十六进制值 3 { "name": "张三", "age": undefined } // 不能使用undefined 4 { "name": "张三", 5 "birthday": new Date(‘Fri, 26 Aug 2011 07:13:10 GMT‘), 6 "getName": function() {return this.name;} // 不能使用函数和日期对象 7 }
1 JSON.parse(): 用于将一个 JSON 字符串转换为 JavaScript 对象 2 eg: 3 console.log(JSON.parse(‘{"name":"Yuan"}‘)); 4 console.log(JSON.parse(‘{name:"Yuan"}‘)) ; // 错误,name没有加引号 5 console.log(JSON.parse(‘[12,undefined]‘)) ; // 错误,json内不能有默认值 6 JSON.stringify(): 用于将 JavaScript 值转换为 JSON 字符串。 7 eg: console.log(JSON.stringify({‘name‘:"egon"})) ;
JSON 格式于2001年由 Douglas Crockford 提出,目的就是取代繁琐笨重的 XML 格式。
JSON 格式有两个显著的优点:书写简单,一目了然;符合 JavaScript 原生语法,可以由解释引擎直接处理,不用另外添加解析代码。所以,JSON迅速被接受,已经成为各大网站交换数据的标准格式,并被写入ECMAScript 5,成为标准的一部分。
xml和json都使用结构化方法来标记数据,下面来做一个简单的比较:

1 <?xml version="1.0" encoding="utf-8"?> 2 <country> 3 <name>中国</name> 4 <province> 5 <name>黑龙江</name> 6 <cities> 7 <city>哈尔滨</city> 8 <city>大庆</city> 9 </cities> 10 </province> 11 <province> 12 <name>广东</name> 13 <cities> 14 <city>广州</city> 15 <city>深圳</city> 16 <city>珠海</city> 17 </cities> 18 </province> 19 <province> 20 <name>台湾</name> 21 <cities> 22 <city>台北</city> 23 <city>高雄</city> 24 </cities> 25 </province> 26 <province> 27 <name>新疆</name> 28 <cities> 29 <city>乌鲁木齐</city> 30 </cities> 31 </province> 32 </country>

1 { 2 "name": "中国", 3 "province": [{ 4 "name": "黑龙江", 5 "cities": { 6 "city": ["哈尔滨", "大庆"] 7 } 8 }, { 9 "name": "广东", 10 "cities": { 11 "city": ["广州", "深圳", "珠海"] 12 } 13 }, { 14 "name": "台湾", 15 "cities": { 16 "city": ["台北", "高雄"] 17 } 18 }, { 19 "name": "新疆", 20 "cities": { 21 "city": ["乌鲁木齐"] 22 } 23 }] 24 }
可以看到,JSON 简单的语法格式和清晰的层次结构明显要比 XML 容易阅读,并且在数据交换方面,由于 JSON 所使用的字符要比 XML 少得多,可以大大得节约传输数据所占用得带宽。
注意:
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
AJAX除了异步的特点外,还有一个就是:浏览器页面局部刷新;(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
js实现的局部刷新

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 9 <a href="/get_OK/">点击</a> <span class="error"></span> 10 <hr> 11 <p>姓名 <input type="text"></p> 12 <p>密码 <input type="password"></p> 13 <p><button class="Ajax_send">Ajax_send</button><span class="login_error"></span></p> 14 15 <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script> 16 <script> 17 $(".Ajax_send").click(function(){ {# 给指定标签添加事件#} 18 {#ajax请求头的内容#} 19 $.ajax({ 20 url:"/get_ajax/", {#获取请求路径#} 21 type:"GET", {#获取请求方式#} 22 data:JSON.stringify({ 23 name:$(":text").val(), 24 pwd:$(":password").val() {#获取用户输入的用户及密码#} 25 }), {#请求数据,是一个js数据,打包时会ajax会组成 ?name=yuan&pwd=123#} 26 27 contentype:"application/json", 28 29 success:function (data) { 30 var data=JSON.parse(data); 31 console.log(data); {#data接受后台发过来的数据#} 32 {# $(".error").html(data); {#将views的数据传入span标签的error内#} 33 if(!data["flag"]){ {#条件不满足的情况下执行以下代码#} 34 $(".login_error").html("用户名或者密码错误") 35 } 36 } 37 }) 38 }) 39 </script> 40 </body> 41 </html>
1、当我们在百度中输入一个“老”字后,会马上出现一个和老相关的热搜关键字(这里会涉及到SEO)下拉列表!
2、在各种网站注册,当你在用户名输入完毕,切换到密码框输入时,用户名处提醒:该用户已被使用。
其实这里就使用了AJAX技术!当文件框发生了输入变化时,浏览器会使用AJAX技术向服务器发送一个请求,服务器将一个和数据库比对过后的结果返回给浏览器。
1、Ajax使用JavaScript技术向服务器发送异步请求;
2、Ajax无需刷新整个页面;
3、因为服务器响应内部不再是整个页面,而是页面中的局部,所以Ajax性能高。

1 {% load staticfiles %} 2 3 <!DOCTYPE html> 4 5 <html lang="en"> 6 <head> 7 <meta charset="UTF-8"> 8 <title>Title</title> 9 <script src="{% static ‘JS/jquery-3.1.1.js‘ %}"></script> 10 </head> 11 <body> 12 13 <button class="send_Ajax">send_Ajax</button> 14 15 <script> 16 //$.ajax的两种使用方式: 17 18 //$.ajax(settings); 19 //$.ajax(url,[settings]); 20 21 22 $(".send_Ajax").click(function(){ 23 24 $.ajax({ 25 url:"/handle_Ajax/", 26 type:"POST", 27 data:{username:"Yuan",password:123}, 28 29 success:function(data){ 30 alert(data) 31 }, 32 33 //=================== error============ 34 35 error: function (jqXHR, textStatus, err) { 36 37 // jqXHR: jQuery增强的xhr 38 // textStatus: 请求完成状态 39 // err: 底层通过throw抛出的异常对象,值与错误类型有关 40 console.log(arguments); 41 }, 42 43 //=================== complete============ 44 45 complete: function (jqXHR, textStatus) { 46 // jqXHR: jQuery增强的xhr 47 // textStatus: 请求完成状态 success | error 48 console.log(‘statusCode: %d, statusText: %s‘, jqXHR.status, jqXHR.statusText); 49 console.log(‘textStatus: %s‘, textStatus); 50 }, 51 52 //=================== statusCode============ 53 statusCode: { 54 ‘403‘: function (jqXHR, textStatus, err) { 55 console.log(arguments); //注意:后端模拟errror方式:HttpResponse.status_code=500 56 }, 57 58 ‘400‘: function () { 59 } 60 } 61 62 }) 63 64 }) 65 66 </script> 67 </body> 68 </html>

1 import json,time 2 3 def index(request): 4 5 return render(request,"index.html") 6 7 def handle_Ajax(request): 8 username=request.POST.get("username") 9 password=request.POST.get("password") 10 print(username,password) 11 time.sleep(10) 12 13 return HttpResponse(json.dumps("Error Data!"))
请求参数:
1 ######################------------data---------################ 2 3 data: 当前ajax请求要携带的数据,是一个json的object对象,ajax方法就会默认地把它编码成某种格式 4 (urlencoded:?a=1&b=2)发送给服务端;此外,ajax默认以get方式发送请求。 5 6 function testData() { 7 $.ajax("/test",{ //此时的data是一个json形式的对象 8 data:{ 9 a:1, 10 b:2 11 } 12 }); //?a=1&b=2 13 ######################------------processData---------################ 14 15 processData:声明当前的data数据是否进行转码或预处理,默认为true,即预处理;if为false, 16 那么对data:{a:1,b:2}会调用json对象的toString()方法,即{a:1,b:2}.toString() 17 ,最后得到一个[object,Object]形式的结果。 18 19 ######################------------contentType---------################ 20 21 contentType:默认值: "application/x-www-form-urlencoded"。发送信息至服务器时内容编码类型。 22 用来指明当前请求的数据编码格式;urlencoded:?a=1&b=2;如果想以其他方式提交数据, 23 比如contentType:"application/json",即向服务器发送一个json字符串: 24 $.ajax("/ajax_get",{ 25 26 data:JSON.stringify({ 27 a:22, 28 b:33 29 }), 30 contentType:"application/json", 31 type:"POST", 32 33 }); //{a: 22, b: 33} 34 35 注意:contentType:"application/json"一旦设定,data必须是json字符串,不能是json对象 36 37 38 ######################------------traditional---------################ 39 40 traditional:一般是我们的data数据有数组时会用到 :data:{a:22,b:33,c:["x","y"]}, 41 traditional为false会对数据进行深层次迭代;
标签:不能 charset 变化 错误 除了 his async val alt
原文地址:http://www.cnblogs.com/bingpan/p/7830870.html