标签:开始 image 程序 学习 tps app app.js images 官方文档
最近开始接触小程序了,学习的话当然是从官方文档开始。
附上微信小程序官方文档:https://mp.weixin.qq.com/debug/wxadoc/dev/
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
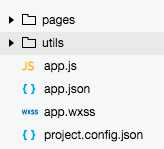
1、一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:

| 文件 | 必填 | 作用 |
|---|---|---|
| app.js | 是 | 小程序逻辑 |
| app.json | 是 | 小程序公共设置 |
| app.wxss | 否 | 小程序公共样式表 |
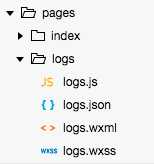
2、一个小程序页面由四个文件组成,分别是:

| 文件类型 | 必填 | 作用 |
|---|---|---|
| js | 是 | 页面逻辑 |
| wxml | 是 | 页面结构 |
| wxss | 否 | 页面样式表 |
| json | 否 | 页面配置 |
注意:为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径与文件名。
标签:开始 image 程序 学习 tps app app.js images 官方文档
原文地址:http://www.cnblogs.com/yongzhenye/p/7831568.html