标签:fun text com oct width port over win lang


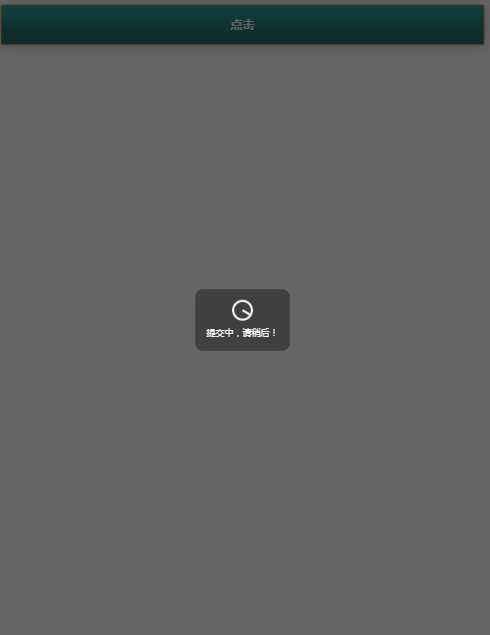
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0 ,user-scalable=no"> 6 <title>自适应居中加载点击遮罩效果实现</title> 7 <style type="text/css"> 8 #BgDiv1{background-color:#000; position:absolute; z-index:9999; display:none;left:0px; top:0px; width:100%; height:100%;opacity: 0.6; filter: alpha(opacity=60);} 9 .DialogDiv{position:absolute;z-index:99999;}/*配送公告*/ 10 .U-guodu-box { padding:5px 15px; background:#3c3c3f; filter:alpha(opacity=90); -moz-opacity:0.9; -khtml-opacity: 0.9; opacity: 0.9; min-heigh:200px; border-radius:10px;} 11 .U-guodu-box div{ color:#fff; line-height:20px; font-size:12px; margin:0px auto; height:100%; padding-top:10%; padding-bottom:10%;} 12 </style> 13 <script type="text/javascript" src="https://img.99bill.com/seashell/weixin/js/jquery.js"></script> 14 <script language="javascript" type="text/javascript"> 15 $(function(){ 16 $(‘.U-user-login-btn‘).toggle(function(){ 17 $("#BgDiv1").css({ display: "block", height: $(document).height() }); 18 var yscroll = document.documentElement.scrollTop; 19 var screenx=$(window).width(); 20 var screeny=$(window).height(); 21 $(".DialogDiv").css("display", "block"); 22 $(".DialogDiv").css("top",yscroll+"px"); 23 var DialogDiv_width=$(".DialogDiv").width(); 24 var DialogDiv_height=$(".DialogDiv").height(); 25 $(".DialogDiv").css("left",(screenx/2-DialogDiv_width/2)+"px") 26 $(".DialogDiv").css("top",(screeny/2-DialogDiv_height/2)+"px") 27 $("body").css("overflow","hidden"); 28 },function(){ 29 30 }) 31 }) 32 </script> 33 </head> 34 <body> 35 <div id="BgDiv1"></div> 36 <div class="U-login-con"> 37 <button class="U-user-login-btn" >点击</button> 38 39 <div class="DialogDiv" style="display:none; "> 40 <div class="U-guodu-box"> 41 <div> 42 <table width="100%" cellpadding="0" cellspacing="0" border="0" > 43 <tr><td align="center"><img src="${rc.contextPath}/js/css/images/loading.gif"></td></tr> 44 <tr><td valign="middle" align="center" >提交中,请稍后!</td></tr> 45 </table> 46 </div> 47 </div> 48 </div> 49 50 </div> 51 </body> 52 </html>
标签:fun text com oct width port over win lang
原文地址:http://www.cnblogs.com/qingruihappy/p/7835295.html