标签:nbsp 逆向 dev lan ons css3 函数 alter 过渡
CSS动画简介 transition animation
transition过渡:css3通过transitions属性引入时间概念,通过开始、结束状态自动计算中间状态,实现状态改变的过渡效果。
transition-property:应用过渡的css属性
transition-duration:过渡效果话费的时间
transition-timing-function:过渡效果的时间曲线(状态变化速度)
ease(默认,逐渐变慢)、linear、ease-in(加速)、ease-out(减速)、cubic-bezier函数(三次贝塞尔曲线),自定义速度模式
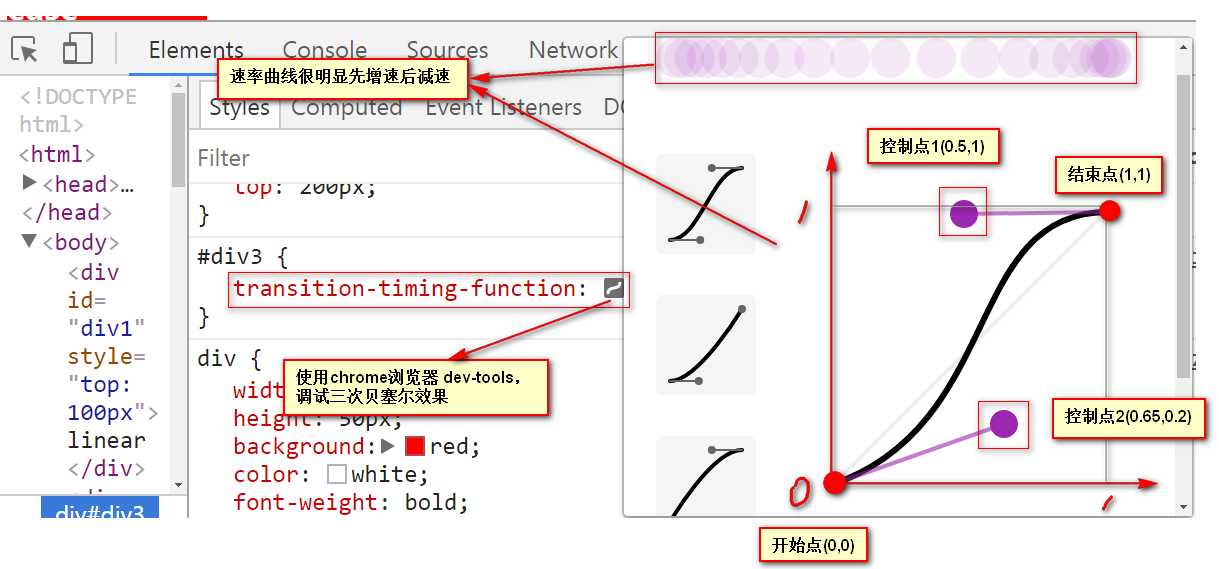
cubic-bezier三次贝塞尔曲线
transition-delay:过渡效果何时开始(秒、毫秒)
三次贝塞尔曲线是一个好的模型用于简单描述速率曲线,如chrome Dev-tools下图 
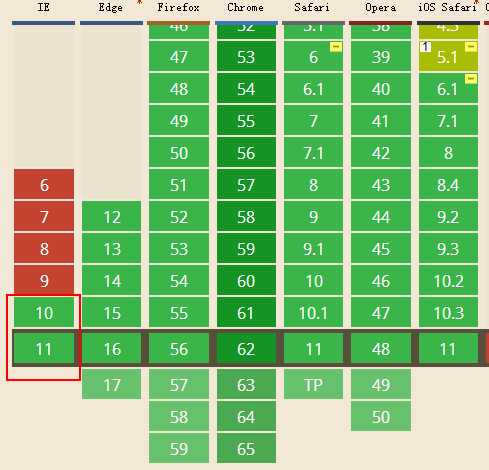
css3 transitions 浏览器支持情况 Can i use IE10+支持无前缀的transition属性

使用注意:
不是所有CSS属性都支持transition
transition需明确知道开始、结束状态的具体数值,才能计算出中间状态。
eg,height从0px到auto的中间状态,display:none到block,background:url(foo.jpg)到url(bar.jpg)
transition使用局限
transition需事件触发,无法在网页加载时自动发生。
transition是一次性的,不能重复发生,除非一再触发
transiton只能定义开始和结束状态,不能定义中间状态。
animation:
@keyframes 创建动画的关键帧(动画名称、动画时长百分比)
@keyframes myAnimation { from { background: red;} 50% { background: green; } 100% { background: blue; } }
animation:所有动画属性的简写属性
animation-name:引用的@keyframes创建的动画的名称
animation-duration、animation-timing-function、animation-delay、
animation-iteration-count:数字/infinite|(默认1)、animation-direction:normal/alternate(动画是否在下一周期逆向地播放)
animation-play-state:paused/running(默认),
animation-fill-mode:none(默认)/forwards/backwards/both, 动画结束后会立即从结束状态跳回起始状态,
none(默认),回到动画没开始时的状态
forwards让动画停留在结束状态、
backwards回到第一帧状态
both向前向后填充模式都被应用
注意:浏览器从一个状态向另一个状态过渡是平滑过渡。steps函数可实现分布过渡
eg div:hover { animation: 1s rainbow infinite steps(10) }//可实现字体打印效果
标签:nbsp 逆向 dev lan ons css3 函数 alter 过渡
原文地址:http://www.cnblogs.com/wenhandi/p/7833546.html