标签:基于 ready http http协议 协议 ret 结构 ror 没有
传统的HTTP协议传输,服务器是被动相应客户端的请求
WebSocket
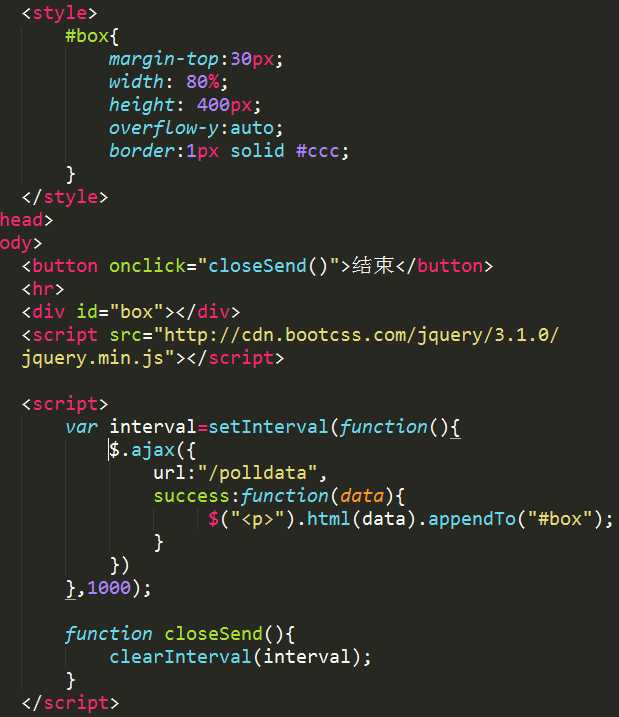
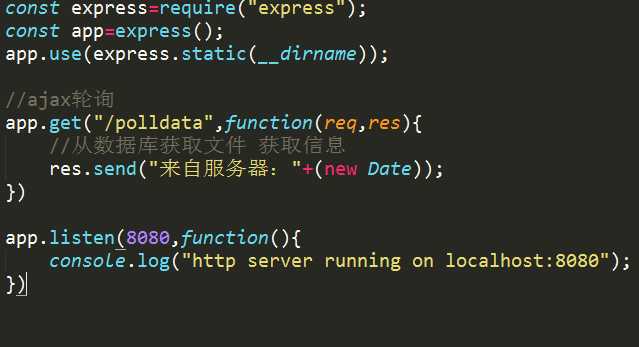
可能会造成无用的http请求


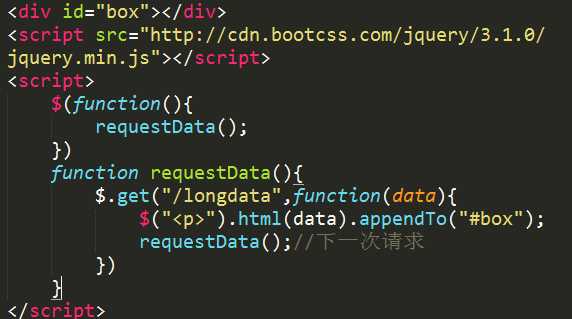
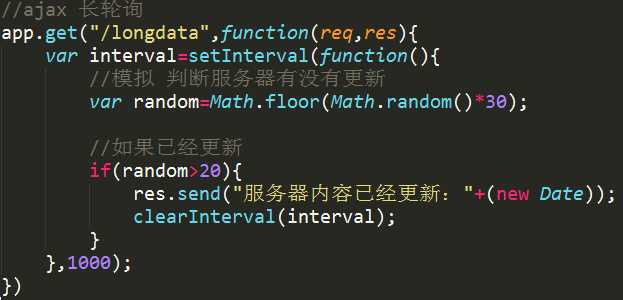
仍然产生了大量的http链接


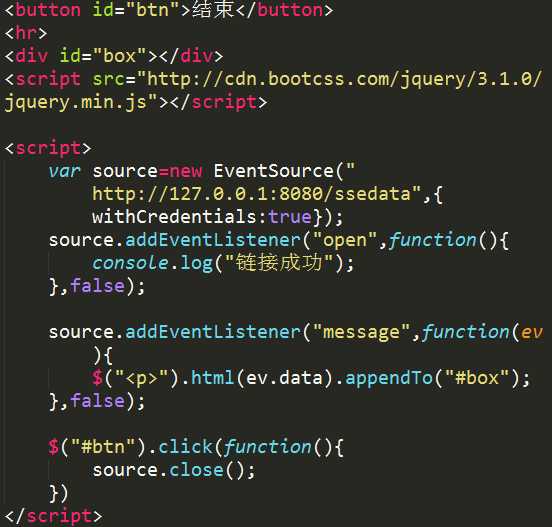
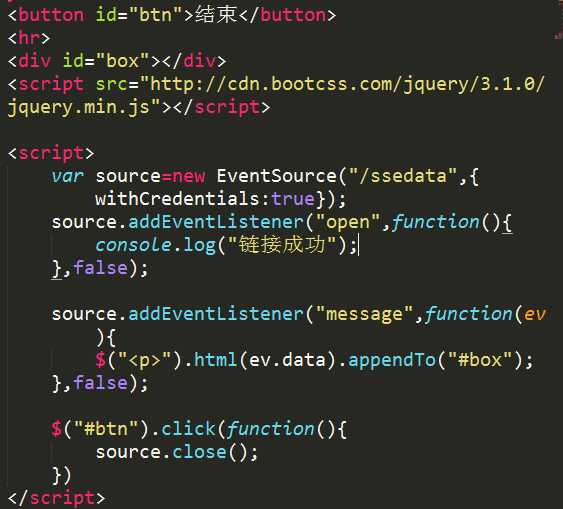
H5新增的API标准
url
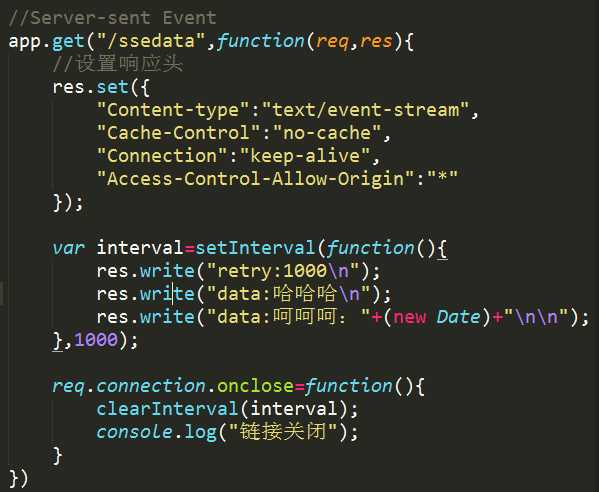
设置响应头
Content-type:text/event-stream
Cache-Control:no-cache
Connection:keep-alive 内容格式(以\n\n结束,\n消息结束符)
data:内容\n
data:内容\n\nretry



不存在同源策略
onerror
ws
标签:基于 ready http http协议 协议 ret 结构 ror 没有
原文地址:http://www.cnblogs.com/DCL1314/p/7840538.html