标签:北京 referer gets raw mit mes windows get dex
到目前为止,我们已经掌握了Web应用程序的运行机制,现在学习的就是Web应用程序运行机制中很重要的内容 —— Request与Response。
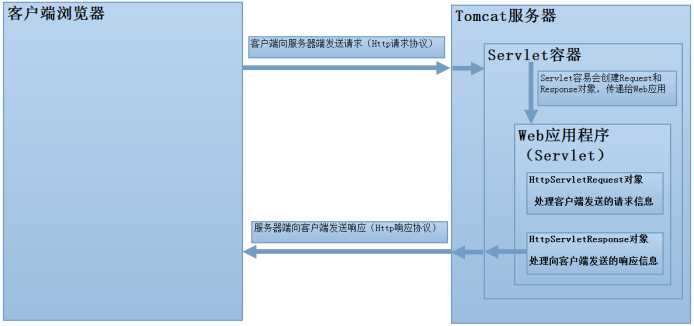
首先,我们先来看一看Request与Response在Web应用程序运行时,是怎么样的。

通过上图的Web应用程序运行机制,我们可以知道关于Request与Response的信息:
Request这个对象不用事先声明,就可以在JSP网页中使用,在编译为Servlet之后,它会转换为javax.servlet.http.HttpServletRequest形态的对象,HttpServletRequest对象是有关于客户端所发出的请求的对象,只要是有关于客户端请求的信息,都可以藉由它来取得,例如请求标头、请求方法、请求参数、客户端IP,客户端浏览器等等信息。
Response对象用于动态响应客户端请示,控制发送给用户的信息,并将动态生成响应。Response对象只提供了一个数据集合cookie,它用于在客户端写入cookie值。若指定的cookie不存在,则创建它。若存在,则将自动进行更新。结果返回给客户端浏览器。
Response是Web应用程序用来封装向客户端响应信息的,是Servlet接口的service()方法的一个参数,类型为javax.servlet.http.HttpServletResponse。客户端每次发送请求时,服务器都会创建一个Response对象,并传递给Servlet接口的service()方法,来完成向客户端的响应工作。
下列是javax.servlet.http.HttpServletResponse常用的API列表:
|
Method Summary |
|
|
void |
addDateHeader(String name, long date) |
|
void |
addHeader(String name, String value) |
|
void |
sendRedirect(String location) |
|
void |
setDateHeader(String name, long date) |
|
void |
setHeader(String name, String value) |
|
void |
setStatus(int sc) |
下列是javax.servlet.ServletResponse常用的API列表:
|
Method Summary |
|
|
getOutputStream() |
|
|
getWriter() |
|
|
void |
setCharacterEncoding(String charset) |
|
void |
setContentType(String type) |
针对HttpServletResponse与ServletResponse常用的API,我们进行逐一讨论。
在学习Http响应协议时,我们曾做过重定向案例,但那时我们并不清楚其原理,下面我们就讨论一下利用HttpServletResponse来完成重定向的功能。
public class ResponseServlet1 extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setStatus(302); response.setHeader("Location", "/response/index.html"); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }
<?xml version="1.0" encoding="UTF-8"?> <web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> <servlet> <servlet-name>ResponseServlet1</servlet-name> <servlet-class>app.java.response.ResponseServlet1</servlet-class> </servlet> <servlet-mapping> <servlet-name>ResponseServlet1</servlet-name> <url-pattern>/response1</url-pattern> </servlet-mapping> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> </web-app>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>index.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> </head> <body> <h1>Request与Response内容</h1> </body> </html>
通过上述案例,我们可以发现在重定向中,实际上客户端向服务器端发送了两次请求,具体步骤如下:
其实Response对象提供了sendRedirect(String location)方法,同样可以完成重定向的工作。
public class ResponseServlet1 extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.sendRedirect("/09_request&response/response/index.html"); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }
利用Response对象提供了sendRedirect(String location)方法可以完成重定向的功能,实现登录功能中如果错误的案例。具体实现步骤如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>login.html</title> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> </head> <body> <h1>登录案例:登录错误重定向回当前页面</h1> <form id="form1" action="/response/response2" method="post"> 用户名:<input type="text" name="username"><br> 密码:<input type="password" name="password"><br> <input type="submit" value="登录"> </form> </body> </html>
public class ResponseServlet2 extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 获取客户端浏览器提交的用户名与密码内容 String username = request.getParameter("username"); String password = request.getParameter("password"); //模拟查询数据库:admin/admin if(username.equals("admin")&&password.equals("admin")){ // 登录成功 response.setContentType("text/html;charset=utf-8"); PrintWriter out = response.getWriter(); out.println("<h1>登录成功</h1>"); }else{ // 登录错误 response.sendRedirect("/response/response/login.html"); } } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }
<?xml version="1.0" encoding="UTF-8"?> <web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> <servlet> <servlet-name>ResponseServlet2</servlet-name> <servlet-class>app.java.response.ResponseServlet2</servlet-class> </servlet> <servlet-mapping> <servlet-name>ResponseServlet2</servlet-name> <url-pattern>/response2</url-pattern> </servlet-mapping> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> </web-app>
在学习Http响应协议时,我们曾做过自动刷新案例,但那时我们并不清楚其原理,下面我们就讨论一下利用HttpServletResponse来完成自动刷新的功能。
public class ResponseServlet3 extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setHeader("refresh", "5;url=/response/response/login.html"); response.setContentType("text/html;charset=utf-8"); PrintWriter out = response.getWriter(); out.println("当前页面会在5秒钟后自动跳转到登录页面."); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }
<?xml version="1.0" encoding="UTF-8"?> <web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> <servlet> <servlet-name>ResponseServlet3</servlet-name> <servlet-class>app.java.response.ResponseServlet3</servlet-class> </servlet> <servlet-mapping> <servlet-name>ResponseServlet3</servlet-name> <url-pattern>/response3</url-pattern> </servlet-mapping> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> </web-app>
在学习HTML技术的时候,我们知道在head标签中有meta标签,该标签同样可以完成自动刷新页面的功能。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>refresh.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <meta http-equiv="refresh" content="5;url=/response/response/login.html"> </head> <body> <h1>当前页面会在5秒钟后自动跳转到登录页面.</h1> </body> </html>
使用Response对象的setHeader()方法与HTML页面的<meta>标签,同样可以完成页面自动刷新功能,但是两者是有区别的:
在上述基础上,完成动态效果的倒计时功能,需要使用javascript技术来完成。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>refresh.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <meta http-equiv="refresh" content="5;url=/response/response/login.html"> </head> <script type="text/javascript"> var times = 5; function init(){ document.getElementById("times").innerHTML = times; times--; setTimeout("init()",1000); } </script> <body onload="init();"> <h1>当前页面会在<span id="times"></span>秒钟后自动跳转到登录页面</h1> </body> </html>
在学习Http响应协议时,我们知道响应协议中有三个头信息可以禁止浏览器本地缓存,分别是Cache-Control、Pragma和Expires。下面我们就通过一个案例来讨论一下。
public class ResponseServlet4 extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { PrintWriter out = response.getWriter(); out.println("当前时间是:"+new Date().toString()); System.out.println("已经成功地访问了当前Servlet..."); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }
<?xml version="1.0" encoding="UTF-8"?> <web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> <servlet> <servlet-name>ResponseServlet4</servlet-name> <servlet-class>app.java.response.ResponseServlet4</servlet-class> </servlet> <servlet-mapping> <servlet-name>ResponseServlet4</servlet-name> <url-pattern>/response4</url-pattern> </servlet-mapping> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> </web-app>
由于IE浏览器的本地缓存问题,第二次再次访问相同Servlet拦截路径时,不会再访问服务器端的Servlet,而是访问本地缓存内容。要想每次客户端访问都访问到服务器端的Servlet的话,我们需要禁止浏览器缓存机制。
public class ResponseServlet4 extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setContentType("text/html;charset=utf-8"); //设置响应头信息,禁止浏览器缓存. response.setHeader("Cache-Control", "no-cache"); response.setHeader("Pragma", "no-cache"); response.setDateHeader("Expires", -1); PrintWriter out = response.getWriter(); out.println("<h1>已经成功地访问了当前Servlet...</h1>"); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }
到目前为止,操作的都是Response对象的响应头信息。而Http协议的响应协议中,除了响应头信息之外,还有响应体,如何利用Response对象向客户端发送响应体呢?可以利用Response对象的getWriter()方法或getOutputStream()方法获取响应输出流,通过响应输出流向客户端进行响应。具体操作步骤如下:
public class ResponseServlet5 extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { PrintWriter out = response.getWriter(); out.println("<HTML>"); out.println(" <BODY>"); out.println(" <H1>Servlet生成的HTML页面.</H1>"); out.println(" </BODY>"); out.println("</HTML>"); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); }
}
<?xml version="1.0" encoding="UTF-8"?> <web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> <servlet> <servlet-name>ResponseServlet5</servlet-name> <servlet-class>app.java.response.ResponseServlet5</servlet-class> </servlet> <servlet-mapping> <servlet-name>ResponseServlet5</servlet-name> <url-pattern>/response5</url-pattern> </servlet-mapping> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> </web-app>
response.setCharacterEncoding("utf-8");
需要注意的是,调用Response对象的setCharacterEncoding()方法设置编码字符集时,必须要在调用Response对象的getWriter()方法或getOutputStream()方法之前。
虽然在响应之前设置了响应编码字符集,但是使用火狐浏览器显示时,依旧是乱码。
这说明利用Response对象的setCharacterEncoding()方法虽然可以设置响应体内容的编码字符集,但并不能通过浏览器,浏览器显示默认使用的编码集还是浏览器默认设置的。可以调用Response对象的setContentType()方法设置响应体的文件类型和编码字符集。
response.setContentType("text/html;charset=utf-8");
需要注意的是,其实在调用Response对象的setContentType()方法时,设置的编码字符集是覆盖了Response对象的setCharacterEncoding()方法设置的编码字符集的。所以,实际上只调用setContentType()方法即可。
利用Response对象的getWriter()方法或getOutputStream()方法向客户端进行响应的时候,需要注意的问题是:
利用Response对象向客户端进行响应的功能,来完成页面中验证码生成的案例,具体实现步骤如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>identi.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> </head> <body> <img src="/response/response6"> </body> </html>
public class ResponseServlet6 extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { /* * 当前Servlet的作用:生成HTML页面显示的验证码(图片). * * Java生成图片内容,使用图形界面技术的awt、swing包. */ /* * 1 在内存中创建图片 * * 创建图片,需要定义图片的宽度和高度. * * 利用BufferedImage类来创建图片. * * new BufferedImage(宽度, 高度, 图片类型) */ int width = 120; int height = 30; BufferedImage image = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB); /* * 2 绘制图片背景颜色 * * 通过创建的图片对象的getGraphics()方法,获取画笔. * * 通过画笔对象的setColor()方法设置图片的背景颜色. * * 通过画笔对象的fillRect()方法设置背景颜色填充的面积. */ Graphics2D graphics2d = (Graphics2D)image.getGraphics(); graphics2d.setColor(Color.GRAY); graphics2d.fillRect(0, 0, width, height); /* * 3 绘制边框 * * 通过画笔对象的drawRect()方法绘制边框的面积. */ graphics2d.setColor(Color.BLACK); graphics2d.drawRect(1, 1, width - 1, height - 1); /* * 4 向图片中生成显示的验证码内容 * * 通过画笔对象的setFont()方法设置验证码内容的字体、大小等. * * word表示生成验证码的备选文本内容. */ graphics2d.setColor(Color.RED); graphics2d.setFont(new Font("新宋体", Font.BOLD, 24)); String word = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz1234567890"; // 这段代码用于将生成的验证码内容写入到图片中. Random random = new Random(); int x = 5; for (int i = 0; i < 4; i++) { // 加入字体旋转 角度为"-30-30"之间. int jiaodu = random.nextInt(60) - 30; // 转换角度为弧度. double theta = jiaodu * Math.PI / 180; // 生成下标 int randomIndex = random.nextInt(word.length()); // 获取用于验证码显示的字符. char c = word.charAt(randomIndex); // 将字符写入图片. graphics2d.rotate(theta, x, 20); graphics2d.drawString(c + "", x, 20); graphics2d.rotate(-theta, x, 20); // 设置下一个字符出现的水平坐标. x += 30; } // 5 绘制干扰线 graphics2d.setColor(Color.LIGHT_GRAY); for (int i = 0; i < 10; i++) { int x1 = random.nextInt(width); int x2 = random.nextInt(width); int y1 = random.nextInt(height); int y2 = random.nextInt(height); graphics2d.drawLine(x1, y1, x2, y2); } // 6 释放内存中的资源 graphics2d.dispose(); // 7 将生成的图片,响应到客户端浏览器 ImageIO.write(image, "jpg", response.getOutputStream()); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }
<?xml version="1.0" encoding="UTF-8"?> <web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> <servlet> <servlet-name>ResponseServlet6</servlet-name> <servlet-class>app.java.response.ResponseServlet6</servlet-class> </servlet> <servlet-mapping> <servlet-name>ResponseServlet6</servlet-name> <url-pattern>/response6</url-pattern> </servlet-mapping> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> </web-app>
如果验证码的内容设置为中文的话,只需要将上述代码中的word变量的值设置为常用汉字即可。
到目前为止,生成的验证码需要每次刷新页面才能重新生成验证码,如何实现鼠标点击验证码图片改变验证码内容呢?具体实现步骤如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>identi.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> </head> <script type="text/javascript"> function change(){ document.getElementById("myimg").src = "/response/response6"; } </script> <body> <img src="/response/response6" id="myimg" onclick="change();" style="cursor: pointer;"> </body> </html>
这样实现之后,实际测试发现验证码内容并没有改变。原因是IE浏览器缓存问题,有两种方式来解决:
response.setHeader("Cache-Control", "no-cache");
response.setHeader("Pragma", "no-cache");
response.setDateHeader("Expires", -1);
document.getElementById("myimg").src = "/response/response6?"+new Date().getTime();
Request是Web应用程序用来封装向客户端请求信息的,是Servlet接口的service()方法的一个参数,类型为javax.servlet.http.HttpServletRequest。客户端每次发送请求时,服务器都会创建一个Request对象,并传递给Servlet接口的service()方法,来完成向客户端的请求工作。
下列是javax.servlet.http. HttpServletRequest常用的API列表:
|
Method Summary |
|
|
getContextPath() |
|
|
long |
getDateHeader(String name) |
|
getHeader(String name) |
|
|
getHeaderNames() |
|
|
getHeaders(String name) |
|
|
int |
getIntHeader(String name) |
|
getMethod() |
|
|
getPathInfo() |
|
|
getQueryString() |
|
|
getRequestURI() |
|
|
getRequestURL() |
|
|
getServletPath() |
|
下列是javax.servlet.ServletRequest常用的API列表:
|
Method Summary |
|
|
getCharacterEncoding() |
|
|
getContentType() |
|
|
getParameter(String name) |
|
|
getProtocol() |
|
|
getRealPath(String path) |
|
|
getRemoteAddr() |
|
|
getRemoteHost() |
|
|
int |
getRemotePort() |
|
getRequestDispatcher(String path) |
|
|
getServerName() |
|
|
int |
getServerPort() |
在学习Http请求协议时,知道Http请求协议包含请求行、请求头及请求体三个部分。首先我们来讨论请求协议中的请求行,请求行包含请求方式、请求链接及GET方式的参数和Http请求协议版本。
GET方式的请求行内容:
GET /http/01_get.html?username=zhangsan HTTP/1.1
POST方式的请求行内容
POST /http/02_post.html HTTP/1.1
获取Http请求协议中请求行的内容,可以通过以下方法:
下面我们通过代码实现,来验证一下上述方法的功能:
public class RequestServlet1 extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 获取请求方式,GET或POST System.out.println("请求方式:"+request.getMethod()); // 获取请求协议 System.out.println("请求协议:"+request.getProtocol()); // 获取请求路径URI和URL System.out.println("请求路径URI:"+request.getRequestURI()); System.out.println("请求路径URL:"+request.getRequestURL()); // 获取请求参数 System.out.println("请求参数:"+request.getQueryString()); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }
<?xml version="1.0" encoding="UTF-8"?> <web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> <servlet> <servlet-name>RequestServlet1</servlet-name> <servlet-class>app.java.request.RequestServlet1</servlet-class> </servlet> <servlet-mapping> <servlet-name>RequestServlet1</servlet-name> <url-pattern>/request1</url-pattern> </servlet-mapping> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> </web-app>
除上述方法可以获取请求协议的请求行中信息外,我们还可以通过getRemoteAddr()方法获取客户端IP地址和getContextPath()方法获取Web工程虚拟目录名称。
// 获取客户端IP地址 System.out.println("客户端IP地址:"+request.getRemoteAddr()); // 获取Web工程虚拟目录名称 System.out.println("Web工程虚拟目录名称:"+request.getContextPath());
下面我们来讨论Http请求协议中的请求头信息,下面是一个Http请求协议的请求头信息内容:
Accept: application/x-ms-application, image/jpeg, application/xaml+xml, image/gif, image/pjpeg, application/x-ms-xbap, */*
Referer: http://localhost:8080/07_http/01_get.html
Accept-Language: zh-CN
User-Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; WOW64; Trident/4.0; qdesk 2.5.1277.202; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0; .NET4.0C; .NET4.0E; InfoPath.3)
Accept-Encoding: gzip, deflate
If-Modified-Since: Thu, 11 Sep 2014 02:44:35 GMT
If-None-Match: W/"679-1410403475587"
Host: localhost:8080
Connection: Keep-Alive
我们之前曾利用请求头信息中的Referer完成了防盗链案例,下面我们来回顾一下。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>index.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> </head> <body> <a href="refererServlet">特价商品</a> </body> </html>
public class RefererServlet extends HttpServlet { // 处理GET方式的请求 public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 判断请求中referer是否存在,有效 --- 防止盗链 String referer = request.getHeader("referer"); if(referer!=null && referer.equals("http://localhost:8080/http/index.html")){ // 有效 response.setContentType("text/html;charset=utf-8"); response.getWriter().println("笔记本1000元"); }else{ // 无效 response.setContentType("text/html;charset=utf-8"); response.getWriter().println("盗链真无耻!"); } } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }
在请求头信息中,除了Referer可以实现防盗链,还可以利用User-Agent获取客户端浏览器相关信息。
public class RequestServlet2 extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { System.out.println("浏览器是:"+request.getHeader("user-agent")); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }
<?xml version="1.0" encoding="UTF-8"?> <web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> <servlet> <servlet-name>RequestServlet2</servlet-name> <servlet-class>app.java.request.RequestServlet2</servlet-class> </servlet> <servlet-mapping> <servlet-name>RequestServlet2</servlet-name> <url-pattern>/request2</url-pattern> </servlet-mapping> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> </web-app>
我们还可以利用getHeaderNames()方法打印所有请求头信息。
Enumeration<String> names = request.getHeaderNames(); while (names.hasMoreElements()) { String name = (String) names.nextElement(); System.out.println(name+":"+request.getHeader(name)); }
由于Http请求协议中的请求方式常用的有两种GET和POST,GET方式的请求参数在请求行中的资源路径后面,POST方式的请求参数在请求体中。
在服务器端Servlet获取请求参数共有以下四种方法:
首先,我们来讨论POST方式的请求参数,在服务器端如何获取:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>POST方式请求.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> </head> <body> <h1>最复杂form表单</h1> <form method="post" action="/response/request3"> 用户名 <input type="text" name="username" /><br/> 密码 <input type="password" name="password" /><br/> 性别 <input type="radio" name="gender" value="男" /> 男 <input type="radio" name="gender" value="女" />女 <br/> 爱好 <input type="checkbox" name="hobby" value="体育" />体育 <input type="checkbox" name="hobby" value="音乐" />音乐 <input type="checkbox" name="hobby" value="读书" />读书<br/> 城市 <select name="city"> <option value="北京">北京</option> <option value="上海">上海</option> <option value="广州">广州</option> </select> <br/> 个人简介 <textarea rows="5" cols="60" name="introduce"></textarea><br/> <input type="submit" value="提交" /> </form> </body> </html>
public class RequestServlet3 extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String username = request.getParameter("username"); String password = request.getParameter("password"); String gender = request.getParameter("gender"); String hobby = request.getParameter("hobby"); String city = request.getParameter("city"); String introduce = request.getParameter("introduce"); System.out.println("姓名:" + username); System.out.println("密码:" + password); System.out.println("性别:" + gender); System.out.println("爱好:" + hobby); System.out.println("城市:" + city); System.out.println("个人介绍:" + introduce); } }
<?xml version="1.0" encoding="UTF-8"?> <web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> <servlet> <servlet-name>RequestServlet3</servlet-name> <servlet-class>app.java.request.RequestServlet3</servlet-class> </servlet> <servlet-mapping> <servlet-name>RequestServlet3</servlet-name> <url-pattern>/request3</url-pattern> </servlet-mapping> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> </web-app>
request.setCharacterEncoding("utf-8");
获取页面请求的数据信息中,“爱好”内容为多选框,但实际上只打印其中一项。需要调用getParameterValues()方法来解决。
String[] hobby = request.getParameterValues("hobby");
System.out.println("爱好:" + Arrays.toString(hobby));
下面,我们来讨论一下GET方式的请求参数,在服务器端如何获取:
public class RequestServlet3 extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String username = request.getParameter("username"); String password = request.getParameter("password"); String gender = request.getParameter("gender"); String hobby = request.getParameter("hobby"); String city = request.getParameter("city"); String introduce = request.getParameter("introduce"); System.out.println("姓名:" + username); System.out.println("密码:" + password); System.out.println("性别:" + gender); System.out.println("爱好:" + hobby); System.out.println("城市:" + city); System.out.println("个人介绍:" + introduce); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { } }
POST方式解决乱码,有两种方式:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" RUIEncoding="utf-8" />
username = URLEncoder.encode(username, "ISO-8859-1");
username = URLDecoder.decode(username, "utf-8");
或者也可以利用下面这种方式来解决逆向解码。
gender = new String(gender.getBytes("ISO-8859-1"), "utf-8");
当然,获取到客户端浏览器发送的请求参数内容后,还可以完成非空的验证功能。
if (username != null && username.length() > 0) { System.out.println("username 有效."); }
之前我们完成了重定向的功能,现在要完成请求转发的功能。这两个功能经常会放在一起比较:
下面我们来实现请求转发的功能,再比较请求转发与重定向的区别。
public class RequestServlet4 extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { System.out.println("这是Servlet4..."); // 获取请求转发对象 RequestDispatcher dispatcher = request.getRequestDispatcher("/request5"); // 利用forward()方法进行请求转发. dispatcher.forward(request, response); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }
public class RequestServlet5 extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { System.out.println("这是Servlet5..."); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }
<?xml version="1.0" encoding="UTF-8"?> <web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> <servlet> <servlet-name>RequestServlet4</servlet-name> <servlet-class>app.java.request.RequestServlet4</servlet-class> </servlet> <servlet> <servlet-name>RequestServlet5</servlet-name> <servlet-class>app.java.request.RequestServlet5</servlet-class> </servlet> <servlet-mapping> <servlet-name>RequestServlet4</servlet-name> <url-pattern>/request4</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>RequestServlet5</servlet-name> <url-pattern>/request5</url-pattern> </servlet-mapping> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> </web-app>
RequestServlet4
// 向Request对象中,存储数据内容. request.setAttribute("name", "longestory");
RequestServlet5
String name = (String)request.getAttribute("name");
System.out.println("获取的name为:"+name);
标签:北京 referer gets raw mit mes windows get dex
原文地址:http://www.cnblogs.com/aaron911/p/7832055.html