标签:alt ellipsis lamp 溢出 google images 技术 webkit strong
实现单行文本溢出显示省略号,用以下代码即可:
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
实现效果:(Google Chrome)

多行文本的如下:
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
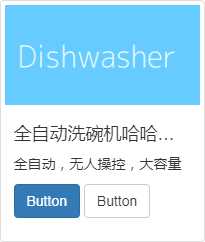
实现效果:(Google Chrome)

标签:alt ellipsis lamp 溢出 google images 技术 webkit strong
原文地址:http://www.cnblogs.com/sunngu/p/7843572.html