标签:设置 事件处理 select 今日学习 scrollto 背景 his html cto
今日学习内容:
一、补充样式操作
1 .css(name|pro|[,val|fn]) 访问匹配元素的样式属性 $("p").css("color") 取得第一个段落的color样式属性的值
$("p").css({"backgroud":"bule","colcr":"red"}) 将所有段落的字体颜色设为红色并且背景为蓝色
$("p").css("color","red") 将所有段落字体设为红色

*** (位置相关)***
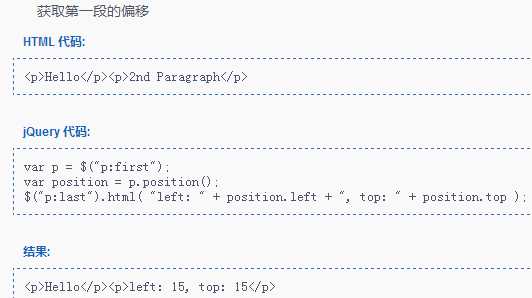
2 position() 获取匹配元素相对父元素的偏移。返回的对象包含两个整型属性:top 和 left

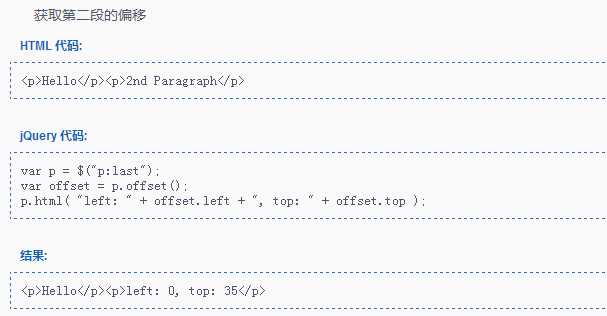
3 offset([coordinates]) 获取匹配元素在当前视口的相对偏移。返回的对象包含两个整型属性:top 和 left

4 scrollTop([val]) 获取匹配元素相对滚动条顶部的偏移 此方法对可见和隐藏元素均有效

5 scrollLeft([val]) 获取匹配元素相对滚动条左侧的偏移。此方法对可见和隐藏元素均有效

二、文本操作
1 text([val|fn]) 取得所有匹配元素的内容 $(‘p‘).text() 返回p元素的文本内容
$("p").text("Hello world!") 设置所有 p 元素的文本内容
2 html([val|fn]) 取得第一个匹配元素的html内容 $(‘p‘).html() 返回p元素的内容
3 val([val|fn|arr]) 获得匹配元素的当前值 $("input").val() 获取文本框中的值 $("input").val("hello world!") 设定文本框的值
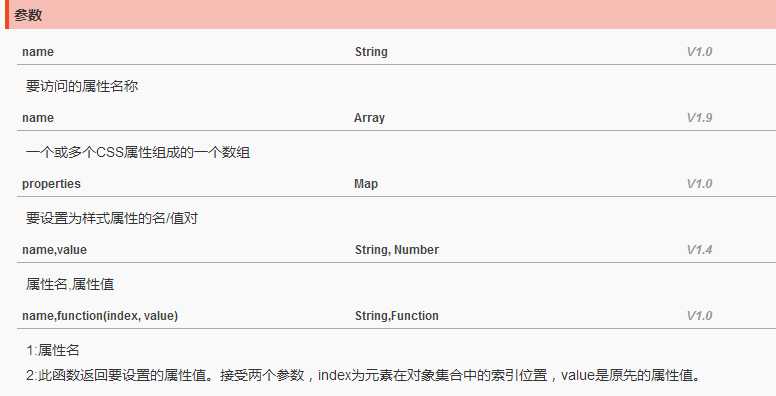
三、属性操作
1 prop(name|properties|key,value|fn) 获取在匹配的元素集中的第一个元素的属性值
$("input[type=‘checkbox‘]").prop("checked") 选中复选框为true,没选中为false
$("input[type=‘checkbox‘]").prop({disabled: true}) 禁用页面上的所有复选框
$("input[type=‘checkbox‘]").prop("disabled", false); $("input[type=‘checkbox‘]").prop("checked", true);禁用和选中所有页面上的复选框
2 attr(name|properties|key,value|fn) 设置或返回被选元素的属性值
$("img").attr("src") 返回文档中所有图像的src属性值
$("img").attr({ src: "test.jpg", alt: "Test Image" })为所有图像设置src和alt属性
$("img").attr("src","test.jpg") 为所有图像设置src和alt属性
四、事件绑定
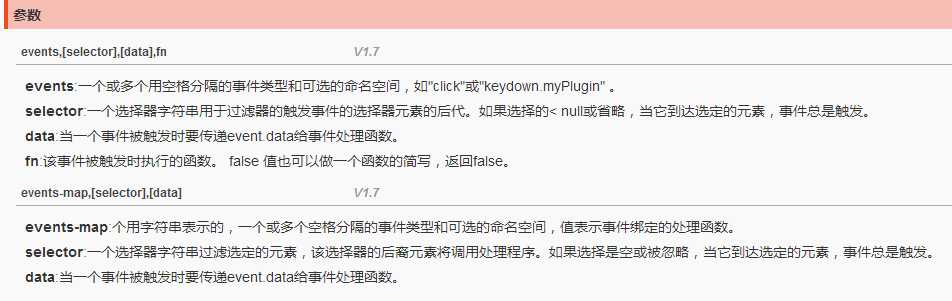
1 on(events,[selector],[data],fn) 在选择元素上绑定一个或多个事件的事件处理函数

$("p").on("click", function(){alert( $(this).text() );})标签:设置 事件处理 select 今日学习 scrollto 背景 his html cto
原文地址:http://www.cnblogs.com/liuduo/p/7845290.html