标签:abc 实现 页面 css3 自适应 9.png 方案 缩放 并且
见我的博客:http://www.cnblogs.com/shireyhu/p/7814156.html
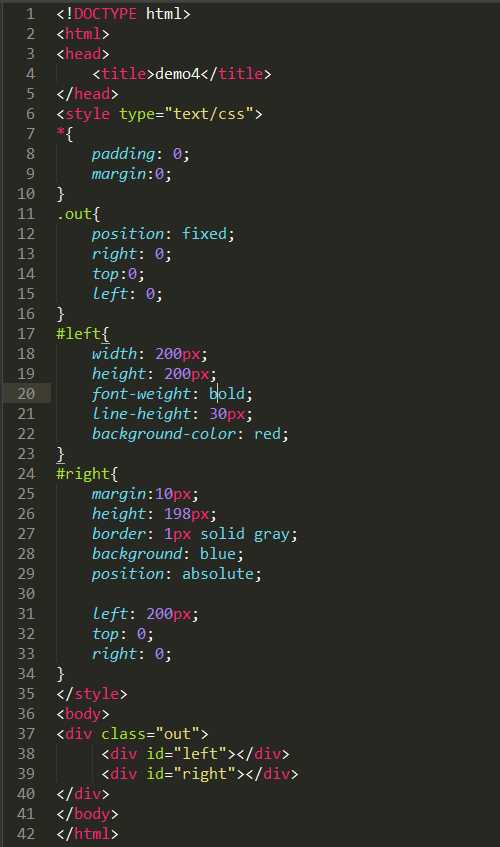
给第2个div加float:none;

在开发网页时,尽量将css放置在页面的header里,js不管是外部引入的或嵌入的js片段都应放在页面的尾部
因为页面在加载时,css加载时可以并发请求的(同页面中的图片,ie6除外),而js加载时需要等待一个js文件加载完成后才加载其他资源,为了页面的快速呈现,放置在尾部效果更好
同时由于嵌入的js片段会阻塞整个页面的呈现(外部引入js文件阻塞其他资源下载,也会阻塞该js引入位置以下的页面的内容呈现,所以要放置在页面的最下面)



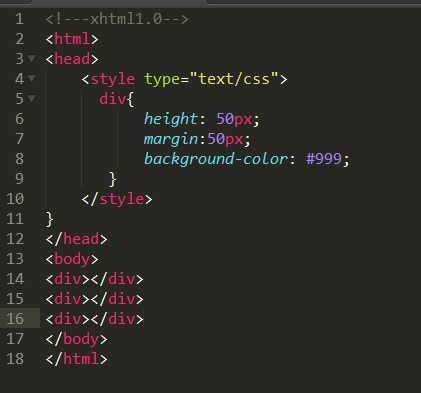
相邻div的垂直外边距是50px

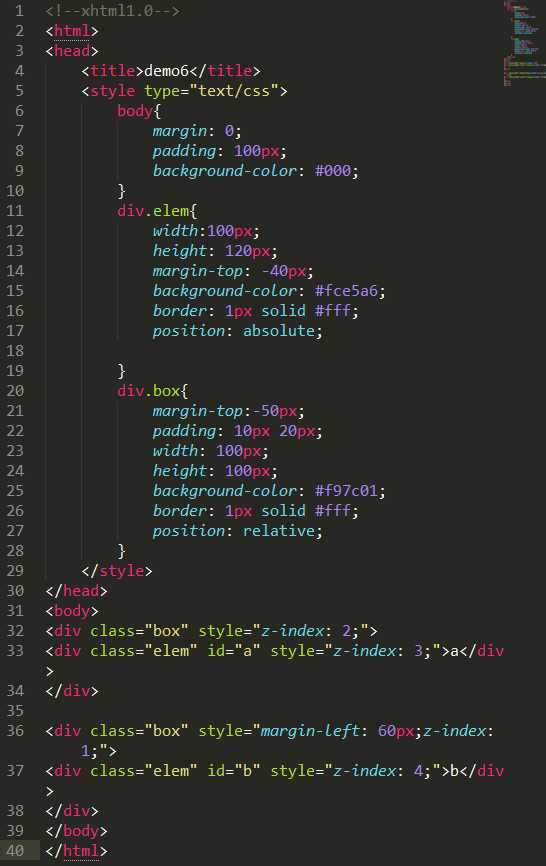
a覆盖b
*去掉样式或者样式丢失时页面结构依然清晰分明
*移动设备能够更加完美的展示你的网页(移动设备对css的支持较弱)
*阅读器会根据标签的语义自动解析,呈现更容易阅读的内容形式(无障碍阅读)
*搜索引擎会根据标签的语义确定上下文和权重问题
*便于后期的开发以及维护,团队合作效率更高
以下场景使用img标签比较合适:
*如果图像是内容的一部分或图表或人,使用img标签加上alt属性
*如果你想打印页面并且你想要的图像包含默认情况下使用img
*使用img(alt文本)图像有一个重要的语义化时,比如一个警告图标,这将确保图像的意义可以很好地和user-agents沟通,包括屏幕浏览器。
*如果你依赖于浏览器缩放图像比例并且可以呈现不错的效果时使用img
*如果配合和z-index伸展背景图像来填补它的整个窗口时使用img
标签:abc 实现 页面 css3 自适应 9.png 方案 缩放 并且
原文地址:http://www.cnblogs.com/shireyhu/p/7845441.html