标签:启动模式 提取 git clone class col 包括 tree 基于 生产
基于vue、vuex、express、mongodb的一个单页应用,包括前后端,前端主要是使用vue,后端是node的express,数据库是使用的mongodb
1.下载使用
git clone https://github.com/rainbowChenhong/vue-config-demo.git cd vue-config-demo cd node-server npm install //安装后端依赖包 cd config-page npm install //安装前端依赖包
2.启动后台
这里的后台主要是express4+mongoDB,代码主要是在node-server文件夹下面,链接数据库的地址在db/db.js修改即可,需要先启动mongoDB的服务器,再执行此代码,否则会报错
npm run server (正常启动模式) 访问 http://localhost:8088
这样服务器就启动好了。
3.前端运行
npm run dev (正常编译模式) npm run build (发布生产版本,提取公共代码,分离css文件) 访问 http://localhost:8080
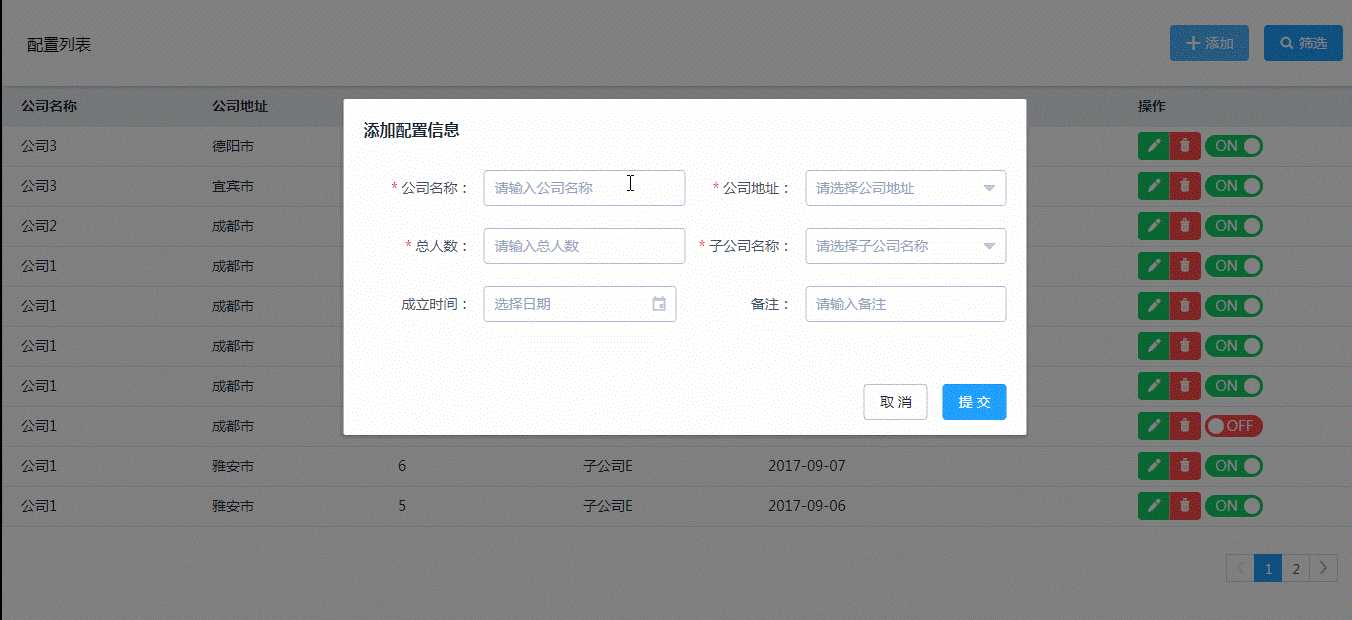
4.效果展示

5.GitHub地址
感兴趣的朋友可以去GitHub上去看源码
git clone https://github.com/rainbowChenhong/vue-config-demo.git
使用的vue、elementUI、vuex、express、mongoDB的单页应用
标签:启动模式 提取 git clone class col 包括 tree 基于 生产
原文地址:http://www.cnblogs.com/heihei-haha/p/7472505.html