标签:联合 property 大小 row 示例 nts pac 指定 asc
学习jQuery的时候,很快过了一遍,发现好多知识点不清晰。看来还是要写出来加深印象,平时多练习!
jQuery是一个Javascript函数库,轻量级,“写得少,做的多!”,它有以下功能:
很多大公司都在使用jQuery:Google,Microsoft,IBM等。jQuery兼容所有主流浏览器,包括IE6(不失为解决兼容性的一种方法)。
注意:
jQuery 2以上版本不支持IE6,7,8浏览器;
<!-- [if lt IE 9] -->
<!-- ie版本小于9,引入jquery1.9.0版本 -->
<script type="text/javascript" src="jquery-1.9.0.js"></script>
<!-- [end if] -->
<!-- [if gte IE 9] -->
<!-- ie版本大于等于9,引入jquery2.0.0版本 -->
<script type="text/javascript" src="jquery-2.0.0.js"></script>
<!-- [endif] -->
(lt(<):less than; gt(>):great than; gte(>=):great than equal; ne(不等于):not equal)
从 jquery.com 中下载,然后用script标签引入即可。
jQuery有两个版本:
两种方式引入jQuery文件:
下载:
1 <script type="text/javascript" src="jquery-2.0.0.js"></script>
不下载,通过CDN(内容分发网络)引用它。百度、新浪、谷歌和微软的服务器都存有 jQuery。
示例百度CDN:
1 <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
注意:
1.国内站点不推荐Google CDN,访问不稳定。
2.CDN:Content Delivery Netword,内容分发网络。
基本思路:尽可能的避免互联网上有可能影响网络传输速率和稳定性的因素。使得用户可以就近取得所需内容,提高网站访问速度。
使用大公司CDN好处:
1.jQuery语法是通过选取HTML元素,然后对选取的元素进行某些操作。
基础语法:$(selector).action()
实例(结尾处有分号):
// 隐藏当前元素 $(this).hide(); // 隐藏所有<p>元素 $(‘p‘).hide(); // 隐藏所有class="test"的<p>元素 $(‘p.test‘).hide(); // 隐藏所有id=test的元素 $(‘#test‘).hide();
2.文档就绪事件:
$(document).ready(function(){
//开始书写jQuery代码
});
这是为了防止文档在加载完成前执行jQuery代码,即在DOM加载完成后才可以对DOM进行操作。
注意:简写:
$(function(){
//开始书写jQuery代码
};
1.事件:页面对不同访问者作出的响应。事件处理程序:当HTML中发生某些事件调用的方法。常见DOM事件:
另:
hover():模拟光标悬停事件。当鼠标指针移动到元素上时,会触发第一个函数(mouseenter);当鼠标指针移出这个元素时,会触发第二个函数(mouseleave)。
1 $("#test").hover( 2 function(){ 3 //鼠标指针移入某元素 4 }, 5 function(){ 6 //鼠标指针移出该元素 7 } 8 );
1.隐藏和显示:
$(selector).hide(speed,callback); $(selector).show(speed,callback); $(selector).toggle(speed,callback);
可选的speed规定隐藏或显示的速度,取值可以为"slow","fast"或毫秒;
可选的callback是隐藏或显示后执行的函数名称。
toggle可以切换show和hide状态。
2.淡入淡出:
$(selector).fadeIn(speed,callback); $(selector).fadeOut(speed,callback); $(selector).fadeToggle(speed,callback);
$(selector).fadeTo(speed,opacity,callback);
fadeIn():隐藏的元素淡入;fadeOut():显示的元素淡出;fadeToggle():切换fadeIn()和fadeOut()状态;fadeTo():渐变为不透明度(opacity值在0~1之间)。
speed,callback参数含义与上述“显示与隐藏”一致。
3.滑动:
$(selector).slideDown(speed,callback); $(selector).slideUp(speed,callback); $(selector).slideToggle(speed,callback);
slideDown():对隐藏的元素向下滑动;slideUp():对显示的元素向上滑动收起;slideToggle():切换两种状态改变。
4.动画:jQuery animate()方法用于创建自定义动画。语法:
$(selector).animate({params},speed,callback);
params:必选参数,形成动画的css属性;
speed:可选参数;
callback:可选参数。
ps:params支持多个属性,中间用","隔开,同时属性值(不加引号时)用驼峰标记法:如:margin-left改为marginLeft;属性值加引号按照css写法。
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hello</title>
<script type="text/javascript" src="jquery-3.2.1.js"></script>
</head>
<body>
<!-- //margin-left,color,font-size -->
<div class="test" style="border:1px solid orange;width: 200px;height: 200px;">hello jQuery</div>
<button>click me</button>
<script type="text/javascript">
$(document).ready(function(){
$(‘button‘).click(function(){
$(‘.test‘).animate({‘margin-left‘:‘10px‘,color:‘blue‘,fontSize : ‘30px‘});
});
});
</script>
</body>
</html>
ps1:color属性值10px要添加引号,如‘10px‘;
ps2:上述代码中color属性设置无效,因为色彩动画不包括在核心jQuery库中。如需使用:需从 jquery.com 下载 颜色动画 插件。
默认:jQuery animate()采用队列来操作效果。队列:先进先出。
5.停止动画:
stop()方法用于停止动画效果,适用于所有jQuery效果函数,包括滑动,淡入淡出,自定义动画。
$(selector).stop(stopAll,goToEnd);
可选的stopAll:是否清除动画队列。默认false:仅停止当前活动动画,允许插入的动画向后执行;
可选的goToEnd:是否立即完成当前动画。默认false。
因而,默认的stop()会清除当前元素上的动画。(不带参数)
6.jQuery链(chaining)
链:顾名思义,锁链,即一环套一环。
jQuery中将动作/方法链接在一起,因此,在相同元素上,我们可以在一条语句上运行多个jQuery方法。
如:
$(‘p‘).css(‘font-size‘:‘10px‘).show().hide();
1.获取内容和属性
-- 获取内容:
text():设置或获取所选元素的文本内容
html():设置或获取所选元素的内容(包括HTML标记)
val():设置或获取表单字段的值
-- 获取属性:
attr():设置或获取属性值
ps1:以上函数不传入参数时是获取;传入参数时是设置。
ps2:以上函数均有最后一个参数设置为回调函数。回调函数有两个值:当前选中元素下标,旧值。
2.添加元素
ps:append/preappend:选择元素内部嵌入;before/after:选择元素外部追加。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hello</title>
<script type="text/javascript" src="jquery-3.2.1.js"></script>
</head>
<body>
<!-- //margin-left,color,font-size -->
<div class="test" style="border:1px solid orange;width: 200px;height: 200px;">hello jQuery</div>
<button>click me</button>
<script type="text/javascript">
// $(document).ready(function(){
// $(‘button‘).click(function(){
// $(‘.test‘).animate({‘margin-left‘:‘10px‘,color:‘blue‘,fontSize : ‘30px‘});
// });
// });
$(‘.test‘).append(‘<span>hello tomorrow</span>‘);
$(‘.test‘).after(‘<span>hello yesterday</span>‘);
</script>
</body>
</html>
未追加前效果:

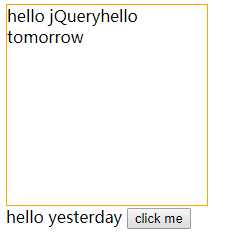
追加后效果:

插入后:hello tomorrow是使用append():插入到div里面了,并与div里面的元素内容相联合;而hello yesterday是使用after():插入待div外面,即div元素的后面。
3.jQuery 删除元素:
remove():删除被选元素及子元素。ps:remove()可接受一个参数,对被删元素进行过滤。参数是jQuery选择器的语法。例如:$(‘p‘).remove(‘.test1‘);
empty():从被选元素中删除子元素(被选元素没有被删除,相当于留了一个外壳)
4.获取/设置css类:
addClass():向被选元素中添加一个或多个类;
removeClass():向被选元素中删除一个或多个类;
toggleClass():切换addClass()和removeClass();
css():设置或获取css属性。(有参数设置值;无参数获取值);css有参数:css("propertyname":"value"),建议属性名和属性值都加上引号;如果属性名不加引号,要使用驼峰标记法:如margin-left变为marginLeft。
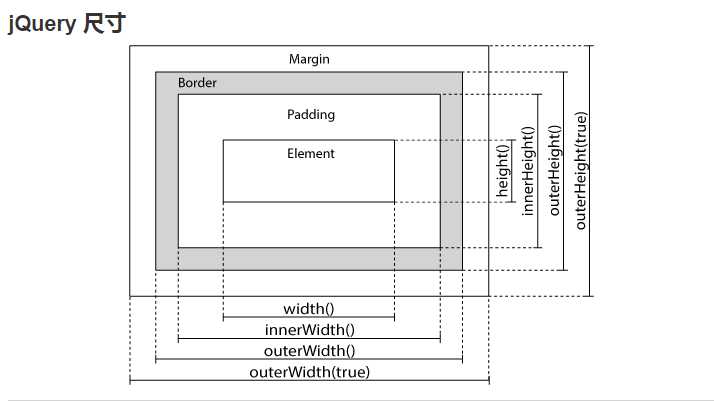
5.jQuery尺寸

因为DOM其实就是树状结构,因此相关算法中树的概念可以很容易的引申过来。
1.遍历--祖先(父元素以上都是祖先元素):
2.遍历--后代(子元素一下都是后代元素):
3.遍历--同胞(siblings;兄弟元素,具有相同的父元素)
4.遍历--过滤
了解AJAX:Ajax之路。
其实jQuery Ajax就是将ajax实现代码封装,同时兼顾了不同浏览器的Ajax实现。
1.jQuery load():从服务器加载数据,并将返回的数据放入被选元素中。
$(selector).load(url,data,callback);
responseTxt:包含调用成功的结果内容;
statusTxt:包含调用的状态;"success"或"error"
xhr:XMLHttpResponse对象
2.get()与post()方法
$.get():
$.get(url,callback);
url:必选;callback:可选;callback第一个参数存放请求页面的内容,第二个参数存放请求的状态。
如:
$("button").click(function(){
$.get("demo_test.php",function(data,status){
alert("数据: " + data + "\n状态: " + status);
});
});
$.post():
$.post(url,data,callback);
url:必须;其它可选参数。
$.post(‘test.php‘,
{
name:‘a‘,
url:‘www.b.com‘
}
function (data,status){
alert("数据 \n"+data+"\n 状态: "+status);
}
);
jQuery使用$作为jQuery的简写。所以存在一个问题:如果其它js框架使用了$符号,或者书写的js代码中定义了$作为变量或者函数名,这时候就会产生冲突。
释放$,使用jQuery替代:
$.noConflict();
jQuery(document).ready(function(){
//some code
})
$.noConflict()返回的引用,可以存入变量。如:
var jq=$.noConflict();
jq(document).ready(function(){
//some code
})
当然,关于jQuery还有许多插件,比如验证表单,验证密码等等。
详情可参考菜鸟教程
标签:联合 property 大小 row 示例 nts pac 指定 asc
原文地址:http://www.cnblogs.com/why-not-try/p/7842915.html