标签:alert red 基础 如何获取 idt chrome school list html
写在前面的话:
一直写的jquery,原生的不用……写篇东西帮助自己整理记忆一下吧 ,虽然都很基础啊……
1.js找dom对象,以及创建/删除 节点
一贯的jquery操作:$(selector)
原生的写法(列一些常用的):
document.getElementsByClassName(selector) document.getElementsByTagName(selector) document.getElementById(selector)
document.querySelector(selector) // 只会返回找到的第一个符合的dom
document.querySelectorAll(selector) // 会返回符合的所有dom
document.createElement(‘节点名‘); // 创造一个节点parentDom.appendChild(childNode);// 父元素添加一个节点parentDom.removeChild(childNode);// 删除一个节点,只能由其父元素删除
2.js 怎么操作 dom 的类? 详情参见: https://developer.mozilla.org/en-US/docs/Web/API/Element/classList
一般的用法如下:
加类: dom.classList.add(className);
移除类: dom.classList.remove(className);
替换类: dom.classList.replace(className1,className2);
判断类: dom.classList.contains(className); // 这个只能一次判断一个 类
……
例如: document.getElementsByClassName(‘box‘)[0].classList.add(‘haha‘);
例如: document.getElementsByClassName(‘box‘)[0].classList.add(‘haha‘,‘hehe‘);
例如: document.getElementsByClassName(‘box‘)[0].classList.contains(‘ha‘); // false
注: 这里写在 classList前边的dom要是一个具体的dom元素,而非数组,所以className找到的结果要记得加上 [序号]进行唯一化。
注: 兼容性:IE10以及以上支持,现代浏览器支持;
3. js如何操作style
dom.style.属性名 = 属性值; //例如: document.getElementsByClassName(‘box‘)[0].style.background = ‘red‘;
4.js 如何获取内存中的css样式
function getStyle(obj, attr){ var cs = obj.currentStyle || window.getComputedStyle(obj, null); // 兼容 IE8 return cs[attr]; } // 例子: var a = document.getElementsByTagName(‘div‘)[0]; console.log(getStyle(a, ‘background-color‘)); // background: red; 结果: rgb(255, 0, 0)
注:所谓内存中的css样式,是元素正在起作用的那些css样式:
如果没有明确 地给一个div宽度,只是由子元素撑开,那么在IE中得到的width,永远是auto;而在chrome,firefox中则是一个具体的宽度;
如果是已经给了一个具体的宽度值,那么浏览器得到的都是这个具体宽度值;
5.js 如何获取元素的文本属性,表单元素的一些属性值
// 文本属性 dom.innerHTML dom.innerText // 表单元素的一些属性值 // html 代码 <input type="text" id="inputId" title="inputTitle" class="inputClass" value="inputValue"> // js 代码 var inputObj = document.getElementsByTagName(‘input‘)[0]; console.log(inputObj.type); // 获取 type 属性值 console.log(inputObj.id); // 获取 id 属性值 console.log(inputObj.title); // 获取 title 属性值 console.log(inputObj.class); // class 直接获取时获取不到的 console.log(inputObj.className); // 正确获取 class 的属性值 console.log(inputObj.value); // 获取 value 的属性值
// 或者是checkbox 的checked 属性也是 dom.checked
6.js & 事件
6.1 事件的写法:
// onload 页面加载完毕后执行的时间 window.onload = function(){ alert(‘页面加载完成, onload 事件被触发!‘); }
注:js 写各种方法时,这个需要在事件名称前面加上onxxx,而jquery直接是事件名。
6.2 事件对象:
document.getElementsByTagName(‘div‘)[0].onclick = function(event){ // 这里用一个形参来接系统给的事件对象
var event = event || window.event; // 兼容IE8 console.log(event); }
注: 时间对象中包含很多的信息,可以用来做一些操作的,比如点击位置,这个元素的位置啥的都有。
6.3 事件委托:
document.getElementsByTagName(‘div‘)[0].onclick = function(event){ // 这里用一个形参来接系统给的事件对象 var event = event || window.event; event.target = event.srcElement || event.target; // 兼容 IE8 console.log(event.target) }
7. Browser对象,W3Cschool上有详细的说明,http://www.w3school.com.cn/jsref/dom_obj_window.asp
8. 常用的一些距离的写法:
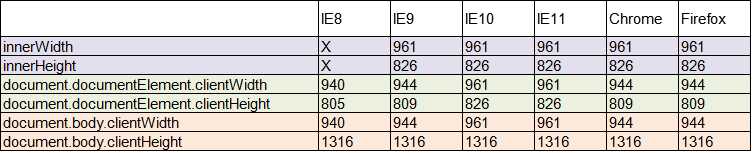
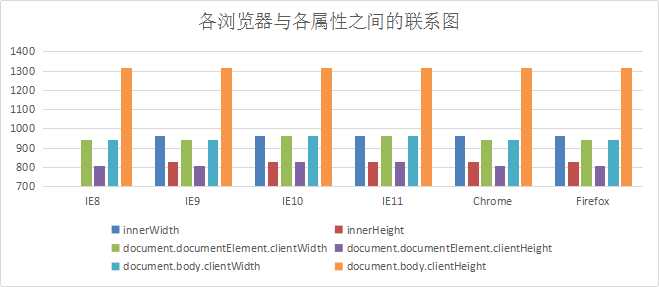
我做了一个实验,页面包含一个div, 让浏览器出现水平以及竖直方向的滚动条,测量数据如下:

注:不可能将所有浏览器都调到一个大小去量,所以数值主要是观测同一浏览器不同属性下的值之间的差异:

从结果看来:
1) innerWidth,innerHeight 各个浏览器得到的数值都是一样的,只是IE8不支持;高度指的是显示内容区的“屏幕”高度;
2) document.documentElement.xx 各浏览器都支持,然而数值是不一样的,其中除了IE10,IE11之外,其他的浏览器都是不包含滚动条宽度的值;高度指的是显示内容区的“屏幕”高度;
3)document.body.xx 各浏览器都支持,然而宽度数值是不一样的,其中除了IE10,IE11之外,其他的浏览器都是不包含滚动条宽度的值;高度一致,都表示内容的高度;
4)IE8的滚动条宽度较其他浏览器多4px,21px; IE10,IE11的滚动条体现不出来;IE9与Chrome,firefox的滚动条宽度为17px;
标签:alert red 基础 如何获取 idt chrome school list html
原文地址:http://www.cnblogs.com/Christeen/p/7837376.html