标签:ges 全局 命令行 chunk 淘宝 new img 令行 package
既然写项目,那冷点少不了用jq,那我们就引入进来吧
1、因为已经安装了vue脚手架,所以需要在webpack中全局引入jquery
打开package.json文件,在里面加入这行代码,jquery后面的是版本,根据你自己需求更改。
dependencies:{
"jquery":"^2.2.3"
}

2、然后在命令行中cnpm install
大多人应该都是使用的淘宝镜像,所以使用cnpm,如果你不是 ,可以使用npm安装。
3、在webpack.base.conf.js中加入一行代码
var webpack=require("webpack")

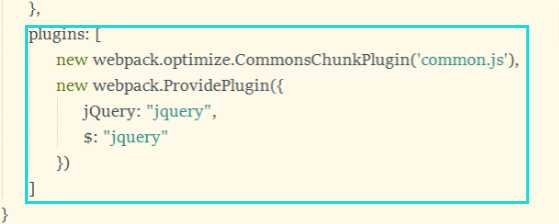
4、在webpack.base.conf.js中module.exports的最后加入这行代码,
plugins: [
new webpack.optimize.CommonsChunkPlugin(‘common.js‘),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]


5、在main.js中引入,加入下面这行代码,全局引入
import $ from ‘jquery‘
6、最后一步,重新跑一遍就好,控制台输入npm run dev
你会神奇的发现,jq可以用了!
标签:ges 全局 命令行 chunk 淘宝 new img 令行 package
原文地址:http://www.cnblogs.com/eyed/p/7850946.html