标签:etc ntb tab last png list art style indexof
Handsontable虽然处理速度很快,但当数据量达到10W+的时候很容易导致浏览器内存泄漏,这时候可以用分页来解决。官网提供了前端分页demo,测试后发现也只能处理低于10W的数据,而且调试的时候由于是一次性把所有数据全部加载到浏览器,浏览器会非常卡,这个时候最好选择数据库分页。
这边就借用官网的前端分页核心代码。
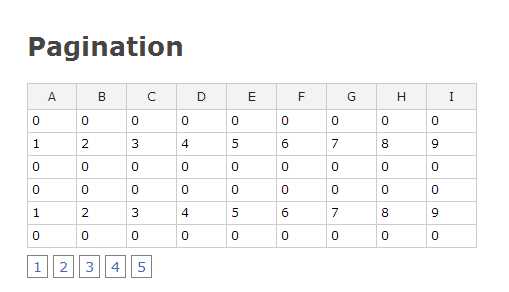
<div class="descLayout"> <div class="pad" data-jsfiddle="example1"> <h2>Pagination</h2> <div id="example1"></div> <div class="pagination"> <a href="#1">1</a> <a href="#2">2</a> <a href="#3">3</a> <a href="#4">4</a> <a href="#5">5</a> </div> </div> </div>
var getData = (function () { var data = [ [1,2,4,5,6,7,8,9,0],[0,0,0,0,0,0,0,0,0,0],[1,2,3,4,5,6,7,8,9,0], [1,2,4,5,6,7,8,9,0],[0,0,0,0,0,0,0,0,0,0],[1,2,3,4,5,6,7,8,9,0], [0,0,0,0,0,0,0,0,0],[1,2,3,4,5,6,7,8,9,0],[0,0,0,0,0,0,0,0,0,0], [0,0,0,0,0,0,0,0,0],[1,2,3,4,5,6,7,8,9,0],[0,0,0,0,0,0,0,0,0,0], [1,2,4,5,6,7,8,9,0],[0,0,0,0,0,0,0,0,0,0],[1,2,3,4,5,6,7,8,9,0], [1,2,4,5,6,7,8,9,0],[0,0,0,0,0,0,0,0,0,0],[1,2,3,4,5,6,7,8,9,0], [0,0,0,0,0,0,0,0,0],[1,2,3,4,5,6,7,8,9,0],[0,0,0,0,0,0,0,0,0,0], [0,0,0,0,0,0,0,0,0],[1,2,3,4,5,6,7,8,9,0],[0,0,0,0,0,0,0,0,0,0], [1,2,4,5,6,7,8,9,0],[0,0,0,0,0,0,0,0,0,0],[1,2,3,4,5,6,7,8,9,0], [1,2,4,5,6,7,8,9,0],[0,0,0,0,0,0,0,0,0,0],[1,2,3,4,5,6,7,8,9,0], [0,0,0,0,0,0,0,0,0],[1,2,3,4,5,6,7,8,9,0],[0,0,0,0,0,0,0,0,0,0], [0,0,0,0,0,0,0,0,0],[1,2,3,4,5,6,7,8,9,0],[0,0,0,0,0,0,0,0,0,0], [1,2,4,5,6,7,8,9,0],[0,0,0,0,0,0,0,0,0,0],[1,2,3,4,5,6,7,8,9,0], [1,2,4,5,6,7,8,9,0],[0,0,0,0,0,0,0,0,0,0],[1,2,3,4,5,6,7,8,9,0], [0,0,0,0,0,0,0,0,0],[1,2,3,4,5,6,7,8,9,0],[0,0,0,0,0,0,0,0,0,0], [0,0,0,0,0,0,0,0,0],[1,2,3,4,5,6,7,8,9,0],[0,0,0,0,0,0,0,0,0,0] ]; return function () { var page = parseInt(window.location.hash.replace(‘#‘, ‘‘), 10) || 1, limit = 6, row = (page - 1) * limit, count = page * limit, part = []; for (;row < count;row++) { part.push(data[row]); } return part; } })(); var container = document.getElementById(‘example1‘), hot; hot = new Handsontable(container, { data: getData(), colHeaders: true }); Handsontable.Dom.addEvent(window, ‘hashchange‘, function (event) { hot.loadData(getData()); });
效果如下:

我用的是PetaPoco中Page分页,将得到的总页数、当前页数、总条数等信息通过Model返回到页面。
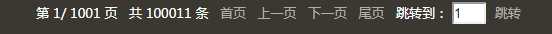
<div> <div id="deallist"></div> <div class="text-center pageInput pagination" style="padding-top:5px;"> <label>第</label> <span id="CurrentPage">@(Model.CurrentPage)</span>/ <span id="AllPage">@(Model.TotalPages)</span> <label>页 </label> <label>共</label> <span id="total">@(Model.TotalItems)</span> <label>条 </label> <a id="FirstPage" class="a-state" href="javascript:void(0);">首页 </a> <a id="UpPage" class="a-state" href="javascript:void(0);">上一页 </a> <a id="DownPage" class="a-state" href="javascript:void(0);">下一页 </a> <a id="LastPage" class="a-state" href="javascript:void(0);">尾页 </a> <span id="MainContent_gvNewsList_Label2">跳转到:</span> <input type="text" value="1" id="txtNeedPage" style="height:16px !important;width:30px;"> <a id="lnkGoto" class="a-state" href="javascript:void(0);"> 跳转 </a> </div> </div>
//首页 $("#FirstPage").click(function () { href += "&page=" + 1; window.location.href = (window.location.href.indexOf("&") > 0 ? window.location.href.substr(0, window.location.href.indexOf("&")) : window.location.href) + href; }); //尾页 $("#LastPage").click(function () { href += "&page=" + parseInt($("#AllPage").text()); window.location.href = (window.location.href.indexOf("&") > 0 ? window.location.href.substr(0, window.location.href.indexOf("&")) : window.location.href) + href; }); //上一页 $("#UpPage").click(function () { if (parseInt($("#CurrentPage").text()) != 1) { href += "&page=" + (parseInt($("#CurrentPage").text()) - 1); window.location.href = (window.location.href.indexOf("&") > 0 ? window.location.href.substr(0, window.location.href.indexOf("&")) : window.location.href) + href; } }); //下一页 $("#DownPage").click(function () { if (parseInt($("#CurrentPage").text()) != parseInt($("#AllPage").text())) { href += "&page=" + (parseInt($("#CurrentPage").text()) + 1); window.location.href = (window.location.href.indexOf("&") > 0 ? window.location.href.substr(0, window.location.href.indexOf("&")) : window.location.href) + href; } }); //跳转 $("#lnkGoto").click(function () { if (parseInt($("#txtNeedPage").val().trim()) > 0 && parseInt($("#txtNeedPage").val().trim()) <= parseInt($("#AllPage").text())) { href += "&page=" + parseInt($("#txtNeedPage").val().trim()); window.location.href = (window.location.href.indexOf("&") > 0 ? window.location.href.substr(0, window.location.href.indexOf("&")) : window.location.href) + href; } }); var container = document.querySelector(‘#deallist‘); hot = new Handsontable(container, { height: 533, rowHeaders: true, colHeaders: @Html.Raw(Model.Headers ==null?"[]":Model.Headers), data: @Html.Raw((Model.AssetPoolDataList != null && Model.AssetPoolDataList.ToList().Count > 0) ? serializer.Serialize((from i in Model.AssetPoolDataList select i).ToList()) : "[]"), columns: @Html.Raw(Model.Columns == null ? "[]" : Model.Columns), filters: false, columnSorting: false, sortIndicator: true, autoColumnSize: true, fixedColumnsLeft: 1, fillHandle: false, stretchH: ‘all‘, viewportRowRenderingOffset:100, cells: function (row, col, prop) { var cellProperties = {}; cellProperties.renderer = "negativeValueRenderer"; return cellProperties; } });
分页效果如下:

By QJL
标签:etc ntb tab last png list art style indexof
原文地址:http://www.cnblogs.com/QiuJL/p/7851152.html