标签:var inpu space img 字符串 manage keyword images .com
====>java
import javax.script.ScriptEngine;
import javax.script.ScriptEngineManager;
import javax.script.ScriptException;
public static void test1() throws ScriptException {
String str = "(a >= 0 && a <= 5)";
ScriptEngineManager manager = new ScriptEngineManager();
ScriptEngine engine = manager.getEngineByName("js");
engine.put("a", 6);
Object result = engine.eval(str);
System.out.println("结果类型:" + result.getClass().getName() + ",计算结果:" + result);
}
public static void test2() throws ScriptException {
String str = "43*(2 + 1.4)+2*32/(3-2.1)";
ScriptEngineManager manager = new ScriptEngineManager();
ScriptEngine engine = manager.getEngineByName("js");
Object result = engine.eval(str);
System.out.println("结果类型:" + result.getClass().getName() + ",计算结果:" + result);
}
public static void main(String[] args) {
try {
test1();
test2();
} catch (ScriptException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
jdk1.6中可以直接这样用
=========>js
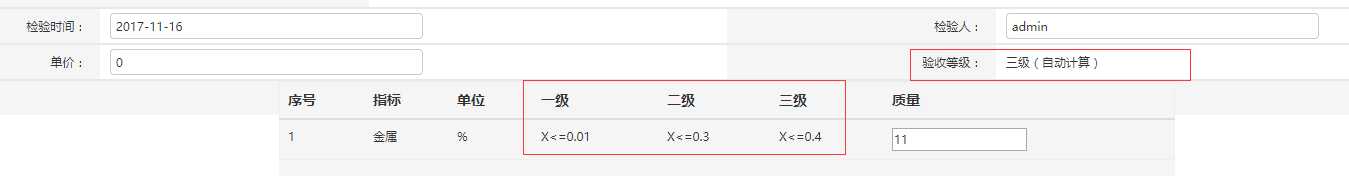
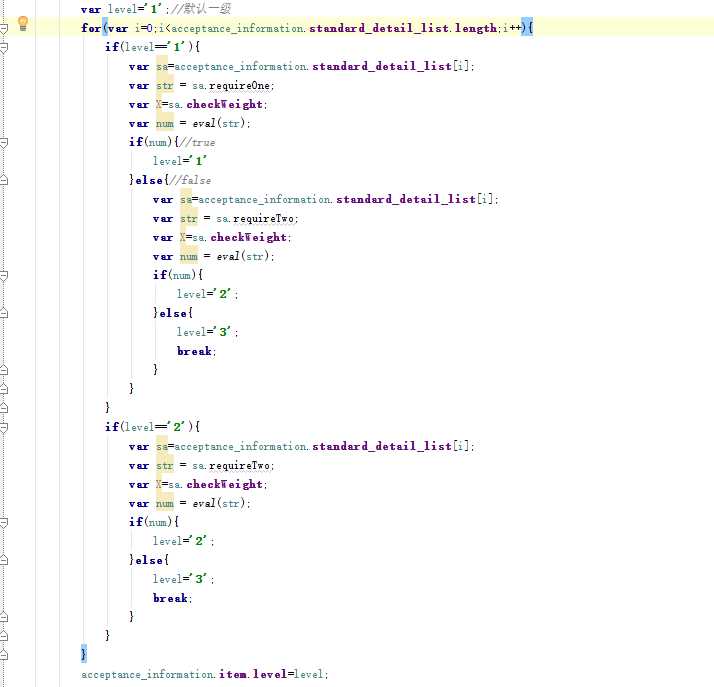
<input type="text" id="text1" value="4" /><input type="text" id="text2" value="9" /><input type="text" id="text3" value="5" /><input type="text" id="text4" value="6" /><input type="text" id="text5" value="2" /><input type="button" value="计算" onclick="func();" /><script type="text/javascript">function func() { var str = "(A+B+C)*D/E"; var A = parseFloat(document.getElementById("text1").value); var B = parseFloat(document.getElementById("text2").value); var C = parseFloat(document.getElementById("text3").value); var D = parseFloat(document.getElementById("text4").value); var E = parseFloat(document.getElementById("text5").value); var num = eval(str); alert(num); }</script>例如:


标签:var inpu space img 字符串 manage keyword images .com
原文地址:http://www.cnblogs.com/niannianbuwang/p/7851083.html