标签:-- ajax == layer rip asc 分享图片 settime 效果
JS代码
<script type="text/javascript">
$(function () {
var countdown = 60;
function settime() {
if (countdown == 0) {
$(‘.getYZM‘).html("获取验证码");
countdown = 60;
return false;
} else {
$(‘.getYZM‘).html("重新获取倒计时:" + countdown + "s");
countdown--;
}
setTimeout(function () {
settime();
}, 1000);
}
$(‘.getYZM‘).click(function () {
var phone = $(‘input[name="phone"]‘).val();
if (phone == "") {
layer.msg(‘请输入手机号码‘);
return;
}
if (!checkMobile(phone)) {
layer.msg(‘请输入正确手机号码‘);
return;
}
var thisVal = $(this).html();
console.log(thisVal);
if (thisVal == "获取验证码") {
settime();
$.ajax({
url: "../ajax.aspx?act=GetIdentifyingcode&s=" + phone + ",1",
type: "post",
success: function (data) {
layer.msg(data);
console.log(data);
}
});
}
});
function checkMobile(phone) {
if (!(/^1[3|4|5|8][0-9]\d{4,8}$/.test(phone))) {
console.log(‘false‘);
$(‘input[name="phone"]‘).focus();
return false;
} else {
return true;
}
}
});
</script>
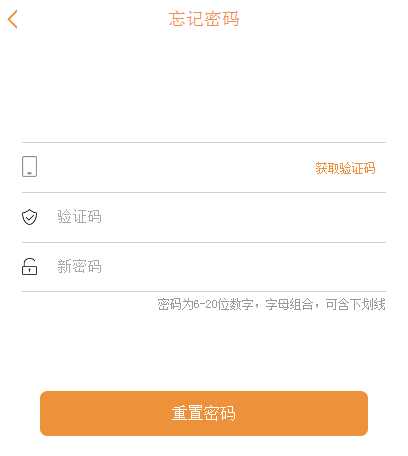
最终效果


标签:-- ajax == layer rip asc 分享图片 settime 效果
原文地址:http://www.cnblogs.com/baocaige/p/7851693.html