标签:ted nis onclick clear char https border sheet styles
今天在微博上看到别人分享的代码,自己拿来自己保存着。
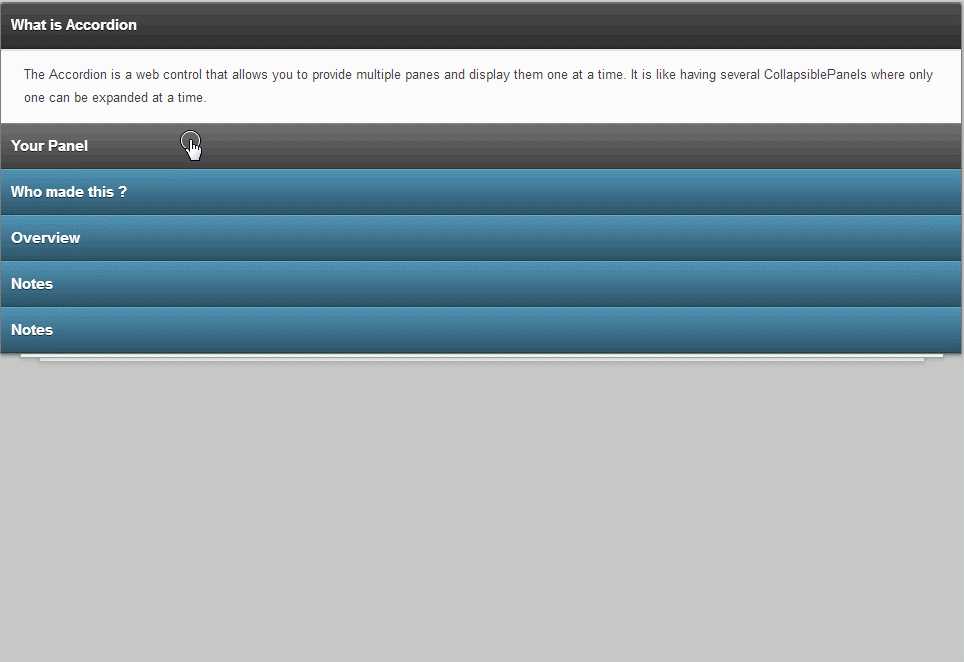
代码效果如下:

下面是源码:
index.html
<!DOCTYPE html> <html > <head> <meta charset="UTF-8"> <title>炫酷实用的CSS3 3D垂直手风琴菜单DEMO演示</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <div class="content"> <div style="text-align:center;clear:both"> </div> <section> <ul class="container anim-label-4 anim-art "> <li><input type="radio" id="ac-1" name="ac-3D" checked="checked"/><label for="ac-1" onclick="" title="What is Accordion">What is Accordion</label><article><p>The Accordion is a web control that allows you to provide multiple panes and display them one at a time. It is like having several CollapsiblePanels where only one can be expanded at a time.</p></article></li> <li><input type="radio" id="ac-2" name="ac-3D" /><label for="ac-2" onclick="" title="Your Panel">Your Panel</label><article><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p></article></li> <li><input type="radio" id="ac-3" name="ac-3D" /><label for="ac-3" onclick="" title="Who made this ?">Who made this ?</label><article><p>This is an example of how to create an accordion that has its 3rd panel.</p></article></li> <li><input type="radio" id="ac-4" name="ac-3D" /><label for="ac-4" onclick="" title="Overview">Overview</label><article><p>This script is created by Roodper. You can always follow me on <a href="https://twitter.com/#!/roodper">Twitter</a> or <a href="https://www.facebook.com/Roodper">Facebook</a>.</p></article></li> <li><input type="radio" id="ac-5" name="ac-3D" /><label for="ac-5" onclick="" title="Notes">Notes</label><article><p>Remember this is just an example. There are more option and features are available in full version.</p><p>Check out video embedding inside accordion panel.</p><p><iframe width="100%" height="315" src="https://www.youtube.com/embed/k3L7pwrE-tw" frameborder="0" allowfullscreen></iframe></p></article></li> <li><input type="radio" id="ac-6" name="ac-3D" /><label for="ac-6" onclick="" title="Notes">Notes</label><article><p>Remember this is just an example. There are more option and features are available in full version.</p><p>Check out video embedding inside accordion panel.</p><p><iframe width="100%" height="315" src="https://www.youtube.com/embed/k3L7pwrE-tw" frameborder="0" allowfullscreen></iframe></p></article></li> </ul> </section> </div> </body> </html>
下面是样式文件:
标签:ted nis onclick clear char https border sheet styles
原文地址:http://www.cnblogs.com/LoganChen/p/7852877.html