标签:android style blog http color io os ar for
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <EditText android:id="@+id/show" android:layout_width="match_parent" android:layout_height="wrap_content" android:inputType="none" > <requestFocus /> </EditText> <Button android:id="@+id/button1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="简单对话框" android:onClick="simple"/> <Button android:id="@+id/button2" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="简单列表项对话框" android:onClick="simplelist"/> <Button android:id="@+id/button3" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="单选列表项对话框" android:onClick="singlechoice" /> <Button android:id="@+id/button4" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="多选列表项对话框" android:onClick="multichoice"/> <Button android:id="@+id/button5" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="自定义列表项对话框" android:onClick="customchoice" /> <Button android:id="@+id/button6" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="自定义View的对话框" android:onClick="customview" /> </LinearLayout>
<?xml version="1.0" encoding="utf-8"?> <TextView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/TextView" android:textColor="#f0f" android:textSize="30dp" android:shadowColor="#ff0" android:shadowRadius="2" android:shadowDx="5" android:shadowDy="5" android:layout_width="match_parent" android:layout_height="wrap_content" />
<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/loginForm" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <TableRow> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="用户名:" android:textSize="10pt" /> <!-- 输入用户名的文本框 --> <EditText android:layout_width="fill_parent" android:layout_height="wrap_content" android:hint="请填写登录帐号" android:selectAllOnFocus="true" /> </TableRow> <TableRow> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="密码:" android:textSize="10pt" /> <!-- 输入密码的文本框 --> <EditText android:layout_width="fill_parent" android:layout_height="wrap_content" android:hint="请填写密码" android:password="true" /> </TableRow> <TableRow> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="电话号码:" android:textSize="10pt" /> <!-- 输入电话号码的文本框 --> <EditText android:layout_width="fill_parent" android:layout_height="wrap_content" android:hint="请填写您的电话号码" android:selectAllOnFocus="true" android:phoneNumber="true" /> </TableRow> </TableLayout>
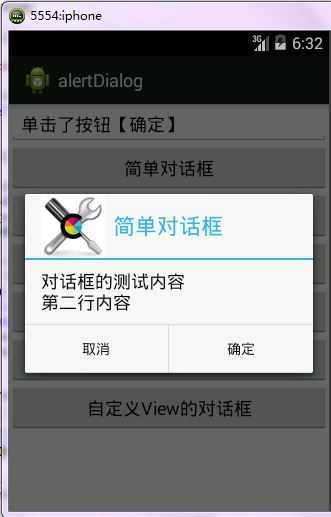
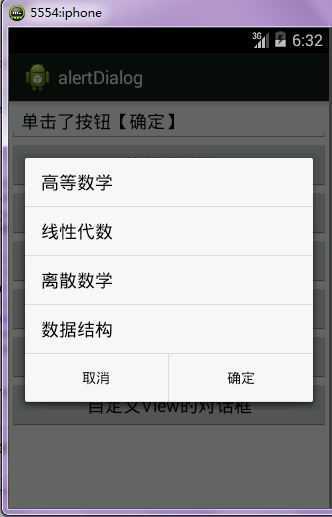
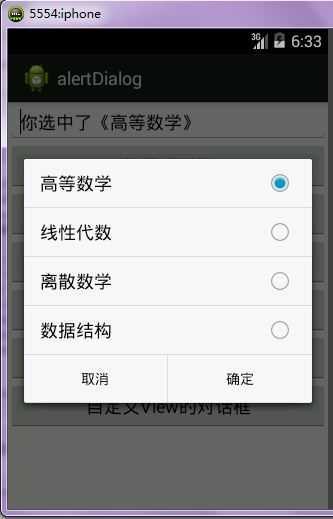
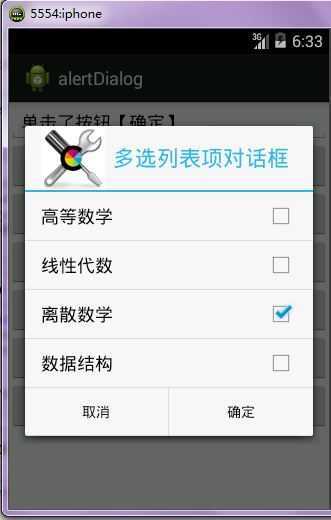
package com.example.alertdialog; import android.app.Activity; import android.app.AlertDialog; import android.app.AlertDialog.Builder; import android.content.DialogInterface; import android.content.DialogInterface.OnClickListener; import android.content.DialogInterface.OnMultiChoiceClickListener; import android.os.Bundle; import android.view.View; import android.widget.ArrayAdapter; import android.widget.TableLayout; import android.widget.TextView; public class MainActivity extends Activity { TextView show; String[] items = new String[] { "高等数学", "线性代数", "离散数学", "数据结构" }; private final boolean a[]=new boolean[]{false,false,false,false}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); show=(TextView) findViewById(R.id.show); } public void simple(View source){ AlertDialog.Builder bulider=new AlertDialog.Builder(this) .setTitle("简单对话框") .setIcon(R.drawable.tools) .setMessage("对话框的测试内容\n第二行内容"); setPositiveButton(bulider); setNegativeButton(bulider).create().show(); } public void simplelist(View source){ AlertDialog.Builder bulider =new AlertDialog.Builder(this) .setTitle("") .setIcon(R.drawable.tools) .setItems(items, new OnClickListener(){ @Override public void onClick(DialogInterface dialog, int which) { show.setText("你选中了《"+items[which]+"》"); } }); setPositiveButton(bulider); setNegativeButton(bulider).create().show(); } public void singlechoice(View source){ AlertDialog.Builder bulider =new AlertDialog.Builder(this) .setTitle("") .setIcon(R.drawable.tools) .setSingleChoiceItems(items,1, new OnClickListener(){ @Override public void onClick(DialogInterface dialog, int which) { show.setText("你选中了《"+items[which]+"》"); } }); setPositiveButton(bulider); setNegativeButton(bulider).create().show(); } public void multichoice(View source){ AlertDialog.Builder bulider =new AlertDialog.Builder(this) .setTitle("多选列表项对话框") .setIcon(R.drawable.tools) .setMultiChoiceItems(items,a, new OnMultiChoiceClickListener(){ @Override public void onClick(DialogInterface dialog, int which, boolean isChecked) { a[which]=isChecked ?true:false; } } ); setPositiveButton(bulider); setNegativeButton(bulider).create().show(); } public void customchoice(View source){ AlertDialog.Builder bulider =new AlertDialog.Builder(this) .setTitle("多选列表项对话框") .setIcon(R.drawable.tools) .setAdapter(new ArrayAdapter<String>(this,R.layout.array_item,items), null); setPositiveButton(bulider); setNegativeButton(bulider).create().show(); } public void customview(View source){ //装载/res/layout/login.xml界面布局 TableLayout loginForm = (TableLayout)getLayoutInflater() .inflate( R.layout.login, null); new AlertDialog.Builder(this) // 设置对话框的图标 .setIcon(R.drawable.tools) // 设置对话框的标题 .setTitle("自定义View对话框") // 设置对话框显示的View对象 .setView(loginForm) // 为对话框设置一个“确定”按钮 .setPositiveButton("登录" , new OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { // 此处可执行登录处理 } }) // 为对话框设置一个“取消”按钮 .setNegativeButton("取消", new OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { // 取消登录,不做任何事情。 } }) // 创建、并显示对话框 .create() .show(); } private AlertDialog.Builder setNegativeButton(Builder bulider) { return bulider.setNegativeButton("取消", new OnClickListener(){ @Override public void onClick(DialogInterface dialog, int which) { show.setText("单击了【取消】按钮"); } }); } private AlertDialog.Builder setPositiveButton(Builder bulider) { return bulider.setPositiveButton("确定", new OnClickListener(){ @Override public void onClick(DialogInterface dialog, int which) { show.setText("单击了按钮【确定】"); } }); } }





标签:android style blog http color io os ar for
原文地址:http://www.cnblogs.com/Yvettey-me/p/3971352.html