标签:设置 需求 over 定位 原来 直接 精度 rip 全球
一、基础柱状图
二、基础的折线图
三、基础的饼图
四、基础的散点图
一、基础柱状图
如果你还没有想好你的数据用什么类型的图表来展示你的数据,你应该首先考虑是否可以做成柱状图。柱状图可以表示数据的变化过程或者表示多个数据之间的差异。
1、引入javascrippt
使用flotr2这个JavaScript库来创建图表。使用flotr2之前,不需要引入其他的JavaScript库(比如jquery),但是flotr2必须依赖HTML5的canvas元素的支持。canvas支持的主流浏览器有:chrome,Safari,firefox,以及IE9以上。如果非要支持到IE8,可以再引入一个额外的库excanvas.min.js
首先看一下html代码
2、创建一个包含图表容器的div元素
创建一个div来包裹这个图表,要求这个div元素必须指定他的宽和高,图表才能建立起来。下面例子采用的是内联的方法指定div的css样式。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <div id="chart" style="width: 600px;height: 300px;"></div> <script src="js/flotr2.js"></script> </body> </html>
上面就是一个简单的代码框架。
3、定义数据
有了代码框架,就应该考虑如何显示数据。
显示数据:1、可以是本地的数据;2、可以是ajax请求获取的数据
建立三维数组
<script>
var win = [
[
[2006, 13],
[2007, 11],
[2008, 15],
[2009, 15],
[2010, 18],
[2011, 21],
[2012, 28]
]
];
</script>
[x,y]中,x表示年,y表示获胜的场次。我们把若干个x,y组合使用一个外层数组进行嵌套,这个嵌套的数组是序列。我们在这个序列外边又嵌套一个外层数组,以便我们将来可以存储多个序列。
注意:(1)数组的第一层:每一个独立的数据自身是一个数组,包含x,y。
(2)数组的第二层:若干个独立的数据在一起构成一个数组,成为序列。
(3)组的第三层:若干个序列构成flotr2渲染图表使用的完整的数据,形式也是数组。
4、绘制图表
简单的绘制一个图表,调用flotr2库。
window.onload = function() { Flotr.draw( document.getElementById("chart"), wins, { bars: { show: true } } ); };
代码中,window.onload这个函数,在我们需要把文档加载完成之后调用,window.onload事件触发后,我们执行flotr.draw这个函数,并传3个参数给它,这三个参数包括:图表的html元素本身,刚才定义的图表数据,一些可配置的图表选项。
如果你的页面有jquery,可以使用jq方法来改写这代码。

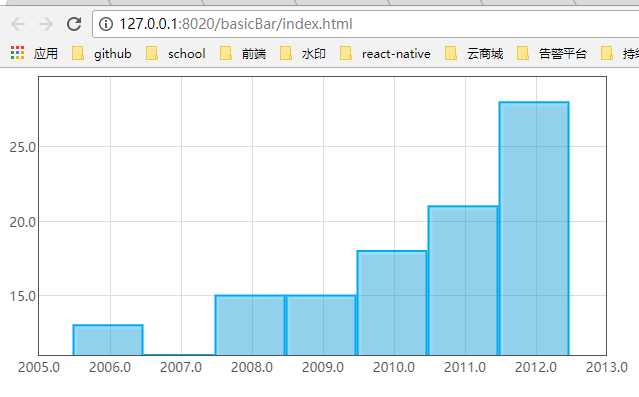
5、改进纵坐标
上图有问题:
(1)纵轴的刻度。flotr2默认将数据中的最大值和最小值自动设置为坐标的取值范围。2007年对应的是11,但是给人感觉就是0,这种情况需要避免。
(2)纵轴的格式。flotr2默认将精确到小数点后一位,在标注中或多带一个多余的“.0”。
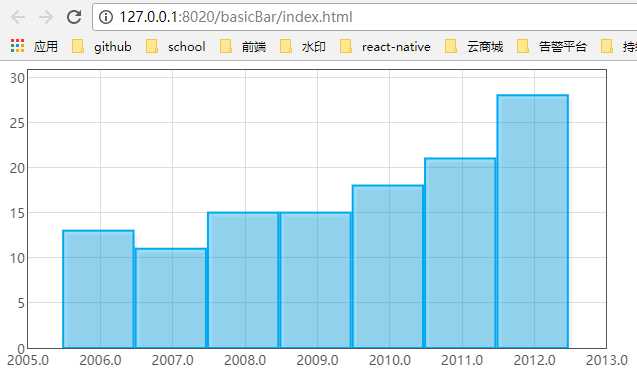
Flotr.draw( document.getElementById("chart"), wins, { bars: { show: true, }, yaxis:{ min:0, tickDecimals:0, } } );
注意:flotr2区分大小写。
flotr.draw函数通过min属性设置纵轴的最小值;
通过ticketDecimals属性告诉标注展示的小数精度。我们不想要小数,设置成0。

简单进行图表选项的配置。解决了纵轴最小值问题和刻度格式问题。
6、改进横轴
同时还会出现2个问题,(1)横轴也会出现标注也被默认为拥有1位小数的数字;(2)横轴两个柱体之间缺乏间距。
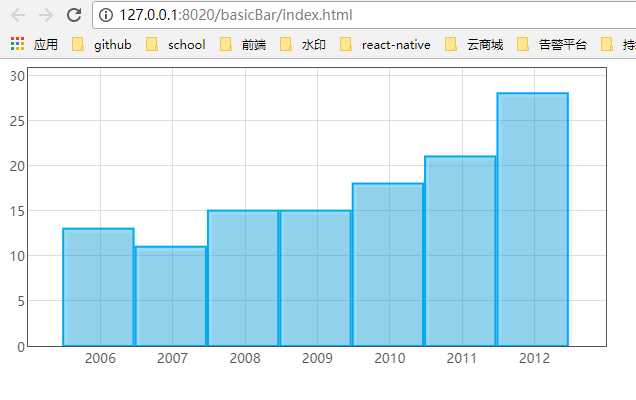
先解决第一个问题:横轴数据的单位是年,我们可以使用纵轴的方式通过tickDecimals属性,设置成0,但是这种做法并不是通用。如果横轴不是数字类型(比如队名),这种解决方案就是解决不了。为了适用更普遍的情况
我们首先改变一下数据结构,建立一个新的数组years,在这个数组中,每一个年份有一个索引数字配对。同时修改之前的wins数组,将原来的年份使用对应的索引数字替代,这样这两个数组建立了查询关系。
var wins = [ [ [0, 13], [1, 11], [2, 15], [3, 15], [4, 18], [5, 21], [6, 28] ] ]; var years = [[0,"2006"],[1,"2007"],[2,"2008"],[3,"2009"],[4,"2010"],[5,"2011"],[6,"2012"]];
然后,我们将新定义的years数组中的这些整数映射到对应的字符串上。我们这里的字符串映射到年份数字,如果需要可以以任何字符串代替。
xaxis:{
ticks:years,
},
我们对x轴使用ticks属性,告诉flotr2把x轴的标注通过years数组和x值进行匹配。

在解决第二个问题:默认情况下,每一个柱体是平均分配到整个横轴的长度,但是会显得很拥挤。我们可以通过barWidth属性进行调整。把这个属性设置到0.5,这样每一个柱体就占原空间的一半。

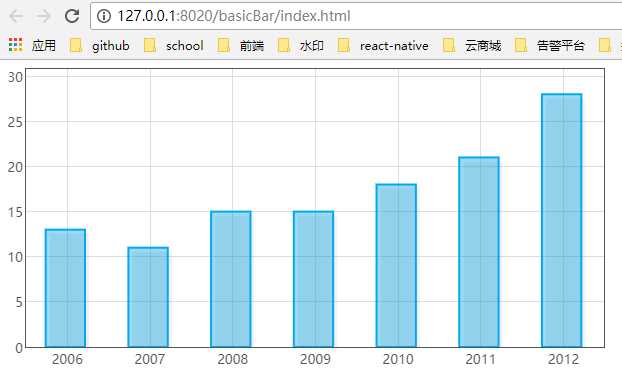
7、调整样式
怎么把表做的炫酷点,可以添加标题,可以去掉不需要的网格线,调一下柱体颜色
Flotr.draw( document.getElementById("chart"), wins, { title:"球队获胜", colors:["#89afd2"], bars: { show: true, barWidth:0.5,
shadowSize:0,
fillOpacity:1,
linewidth:0,
}, xaxis:{ ticks:years, }, yaxis:{ min:0, tickDecimals:0, }, grid:{ horizontalLines:false, verticalLines:false, }, } );
视觉上与背景强烈的对比,通过高度不同体现差值差异。
8、多彩的主题色彩
举个栗子,要想在一年中多个球队的总胜利的场数,这种情况下,每个球队的柱体就需要用不同颜色来代表。
首先调整一下数据结构
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<div id="chart" style="width: 600px;height: 300px;"></div>
<script src="js/flotr2.js"></script>
<script>
// var wins = [
// [
// [0, 13],
// [1, 11],
// [2, 15],
// [3, 15],
// [4, 18],
// [5, 21],
// [6, 28]
// ]
// ];
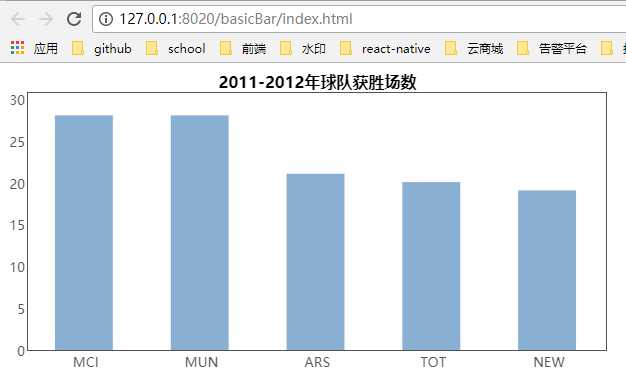
var wins2 = [[[0,28],[1,28],[2,21],[3,20],[4,19]]];
// var years = [[0,"2006"],[1,"2007"],[2,"2008"],[3,"2009"],[4,"2010"],[5,"2011"],[6,"2012"]];
var teams = [[0,"MCI"],[1,"MUN"],[2,"ARS"],[3,"TOT"],[4,"NEW"]];
window.onload = function() {
Flotr.draw(
document.getElementById("chart"), wins2, {
title:"2011-2012年球队获胜场数",
// title:"球队获胜",
// colors:["#89afd2"],
colors:["#89afd2", "#1d1d1d", "#df021d", "#0e204b", "#e67840"],
bars: {
show: true,
barWidth:0.5,
shadowSize:0,
fillOpacity:1,
linewidth:0,
},
xaxis:{
// ticks:years,
ticks:teams,
},
yaxis:{
min:0,
tickDecimals:0,
},
grid:{
horizontalLines:false,
verticalLines:false,
},
}
);
};
</script>
</body>
</html>

注意:颜色的bug还没有解决。
9、可能会出现的bug
有时候flotr会出现一些bug,在构建图表的过程中,flotr2会创建一个虚拟的html元素,以便计算尺寸大小。flotr2为了让这些元素在页面不可见,会调整一下css定位,在屏幕可视范围内消失。flotr2.js的2281行,有css定义
D.setStyles(div, { ‘position‘ : ‘absolute‘, ‘top‘ : ‘-10000px‘ });
官方还没有改进这个问题,如果没有超过10 00像素,那就没有必要进行优化;如果你的文档超过10 000像素,就会出现那个虚拟的HTML元素,解决办法改进这个flotr2.js库,或者新写一个
$(".flotr-dummy-div").parent().hide();
二、基础的折线图
柱状图处理一般数据来说,已经足够了,但是当数据量大了,折线图展示就更加有效。折线图尤其擅长于展现数据整体趋势,避免让用户过于关注个别的数据点而忽略了整体。
举个栗子:想展示大气中二氧化碳的浓度和全球气温,他们之间存在着某种相关性。我们想展示这两组数据在同一时间的变化,找出他们之间存在的一些必然联系,对于呈现这些趋势来说,折线图是完美的可视化工具。
和柱状图一样,你需要先在你的网页中引入Flotr2库,然后创建一个<div>元素来包裹住这个图表。接下来,就是数据的准备工作了。
1、定义数据
首先我们来处理一下二氧化碳浓度的测量数据。
var co2 = [ [ 1959, 315.97 ], [ 1960, 316.91 ], [ 1961, 317.64 ], [ 1962, 318.45 ], // Data ...
因为我们的二氧化碳测量值是从1959年开始统计的,所以我们也同样把温度数据的起点设为1959年。
var temp = [ [ 1959, 0.0776 ], [ 1960, 0.0280 ], [ 1961, 0.1028 ], [ 1962, 0.1289 ], // Data ...
2、绘制co2图像
用Flotr2绘制一个数据集是非常容易的。我们只要简单地调用Flotr对象的draw()方法就可以了。这个方法只有两个必需参数:一个图表的HTML元素,以及数据本身。
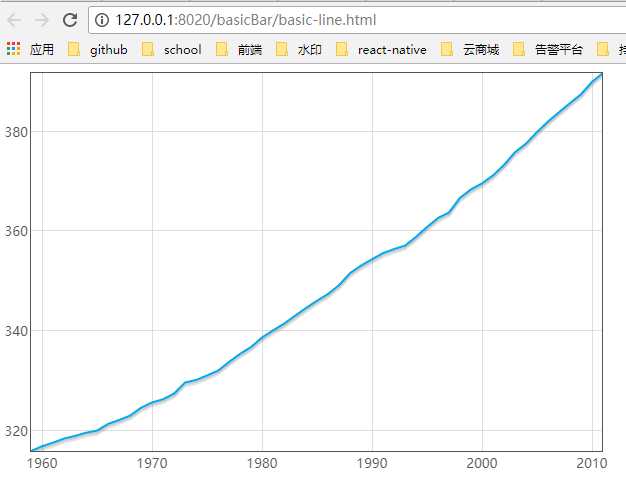
Flotr.draw( document.getElementById("chart"), [{ data: co2, lines: { show: true } }] );
这个图表清晰地展示了过去50年二氧化碳浓度变化的趋势

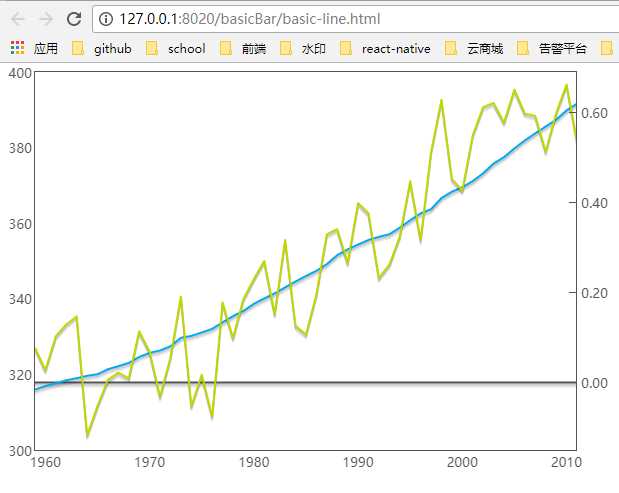
3、绘制温度曲线
把气温的数据添加进来
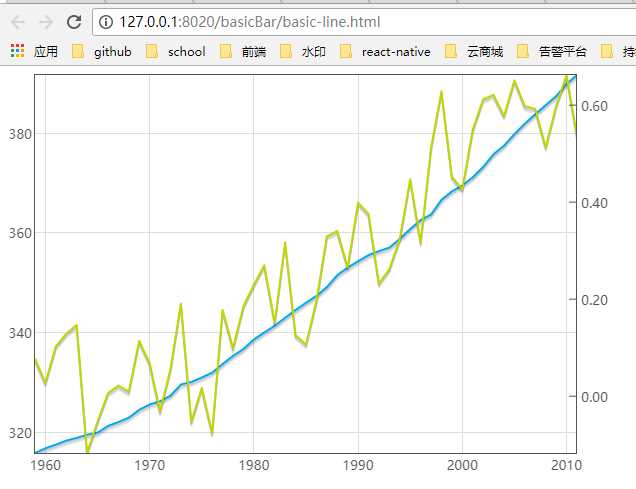
Flotr.draw( document.getElementById("chart"), [ { data: co2, lines: { show: true, }, }, { data:temp, line:{ show:true, }, yaxis:2 } ] );
我们温度的数据还包含一个yaxis参数,并且将值设置为2。这就是告诉flotr,对温度参数使用第二条纵刻度。如果有多个纵轴时候,很难向用户解释网格线和纵轴数字对应的关系。

4、改进图标的可读性
通过配置更多的flotr2属性和参数,我们可以将折线图的可读性进一步提高。
首先消除网格线,因为她与温度测量值没有关系。
然后,我们可以draw()方法添加一些属性,优化两边的纵轴的数字范围。
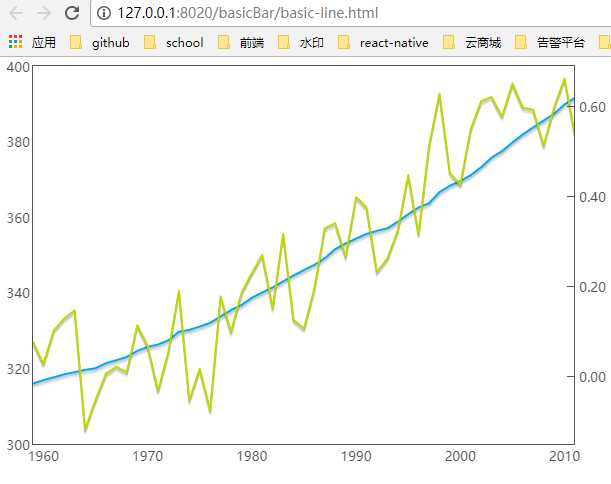
Flotr.draw( document.getElementById("chart"), [ { data: co2, lines: { show: true, }, }, { data:temp, line:{ show:true, }, yaxis:2 } ],{ grid:{ horizontalLines:false, verticalLines:false, }, yaxis:{ min:300, max:400, }, y2axis:{ min:-0.15, max:0.69 } } );

添加了grid属性,并把horizontallines和verticallines两个二级属性的属性值设为false,这样就关闭了网格线。然后,设置了yaxis属性的minimum和maximum两个值(代表二氧化碳浓度范围)。最后,我们在标注的地方设置了y2axis属性,即温度的值的纵轴取值范围。
图表变得更加清晰和易读。
5、理解右侧的温度标记
右侧纵轴上的温度标记可能会对用户造成困扰,因为这些数字并不是实际的温度,其代表的是和20世纪平均温度之间的温度差异。我们使用的方法是创建一个虚拟的数据集,并添加到图表中。这个数据集中只包含一个值:0。
var zero = []; for (var yr=1959; yr<2012; yr++) { zero.push([yr, 0]); };
当我们添加数据集到图表中时,我们要声明这个数据集要对应右侧的纵轴。另外,因为我们想让这条线当做图表框架的一部分出现,而不是另外一个数据集出现。所以我们可以通过把它设置成宽1像素,深灰色,没有阴影来降低它的重要程度。
我们首先在数据集中放置了一个数值为0的刻度线。由此执行代码后,Flotr2就会在0刻度线上面一层绘制实际的数据。

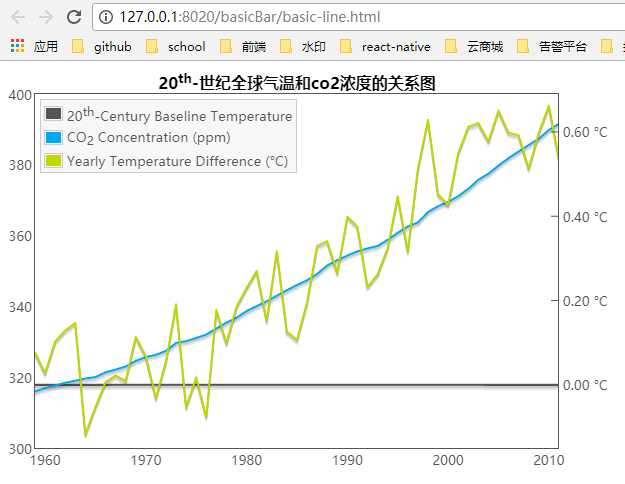
6、给图表添加标注
给图表添加适当的标注。标注不仅包含所有的标题,也包含每个独立的数据集。同时为了使温度轴上的数字标记易于理解,我们还会给温度的刻度添加一个“℃”(摄氏度)的后缀。
为每组数据添加标注,使用的是label属性。图表的标题我们用title属性来标注,然后,我们使用tickFormatter()函数来添加“℃”后缀。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="chart" style="width: 600px;height: 400px;"></div>
<script src="js/flotr2.js"></script>
<script>
var co2 = [
[1959, 315.97],
[1960, 316.91],
[1961, 317.64],
[1962, 318.45],
[1963, 318.99],
[1964, 319.62],
[1965, 320.04],
[1966, 321.38],
[1967, 322.16],
[1968, 323.04],
[1969, 324.62],
[1970, 325.68],
[1971, 326.32],
[1972, 327.45],
[1973, 329.68],
[1974, 330.18],
[1975, 331.08],
[1976, 332.05],
[1977, 333.78],
[1978, 335.41],
[1979, 336.78],
[1980, 338.68],
[1981, 340.10],
[1982, 341.44],
[1983, 343.03],
[1984, 344.58],
[1985, 346.04],
[1986, 347.39],
[1987, 349.16],
[1988, 351.56],
[1989, 353.07],
[1990, 354.35],
[1991, 355.57],
[1992, 356.38],
[1993, 357.07],
[1994, 358.82],
[1995, 360.80],
[1996, 362.59],
[1997, 363.71],
[1998, 366.65],
[1999, 368.33],
[2000, 369.52],
[2001, 371.13],
[2002, 373.22],
[2003, 375.77],
[2004, 377.49],
[2005, 379.80],
[2006, 381.90],
[2007, 383.77],
[2008, 385.59],
[2009, 387.37],
[2010, 389.85],
[2011, 391.62],
];
var temp = [
[1959, 0.0776],
[1960, 0.0280],
[1961, 0.1028],
[1962, 0.1289],
[1963, 0.1469],
[1964, -0.1171],
[1965, -0.0523],
[1966, 0.0063],
[1967, 0.0219],
[1968, 0.0093],
[1969, 0.1139],
[1970, 0.0684],
[1971, -0.0315],
[1972, 0.0558],
[1973, 0.1909],
[1974, -0.0527],
[1975, 0.0172],
[1976, -0.0753],
[1977, 0.1779],
[1978, 0.0990],
[1979, 0.1856],
[1980, 0.2301],
[1981, 0.2701],
[1982, 0.1521],
[1983, 0.3170],
[1984, 0.1259],
[1985, 0.1065],
[1986, 0.1956],
[1987, 0.3293],
[1988, 0.3407],
[1989, 0.2659],
[1990, 0.3988],
[1991, 0.3757],
[1992, 0.2323],
[1993, 0.2621],
[1994, 0.3245],
[1995, 0.4473],
[1996, 0.3170],
[1997, 0.5117],
[1998, 0.6286],
[1999, 0.4525],
[2000, 0.4264],
[2001, 0.5496],
[2002, 0.6121],
[2003, 0.6211],
[2004, 0.5779],
[2005, 0.6510],
[2006, 0.5977],
[2007, 0.5923],
[2008, 0.5134],
[2009, 0.5985],
[2010, 0.6621],
[2011, 0.5362],
];
var zero = [];
for (var yr=1959; yr<2012; yr++) { zero.push([yr, 0]); };
window.onload = function() {
Flotr.draw(
document.getElementById("chart"),
[{
data:zero,
label: "20<sup>th</sup>-Century Baseline Temperature",
line:{show:true,lineWidth:1},
yaxis:2,
showdowSize: 0,
color: "#545454"
},
{
data: co2,
label: "CO<sub>2</sub> Concentration (ppm)",
lines: {show: true,},
},
{
data:temp,
label: "Yearly Temperature Difference (°C)",
line:{show:true,},
yaxis:2
},
],
{
title: "20<sup>th</sup>-世纪全球气温和co2浓度的关系图",
grid:{
horizontalLines:false,
verticalLines:false,
},
yaxis:{
min:300,
max:400,
},
y2axis:{
min:-0.15,
max:0.69,
tickFormatter:function(val){return val+" °C";}
}
}
);
}
</script>
</body>
</html>
tickFormatter属性会遍历对应轴上的每一个标记值,并对其进行格式化处理。

实际上,单个数据点不是可视化要关注的。我们其实是想要展现趋势——每一个数据集的趋势以及数据集之间的相关性。把这些点用线串连起来以引导用户获取正确的趋势,这才是可视化的核心价值。
三、基础的饼图
由于饼图并不能很有效地表达数据,所以在可视化大家庭中它并不是很受欢迎。
如果你要和其他值进行对比,那么首选柱状图。它基本上都能提供最好的可视化效果。
但有一种情况例外,当我们想要把单个值和总体进行比较时,饼图是非常有效的。举个例子来说,我们要看世界贫困人口的百分比。在这种情况下,饼图就能很好的胜任这个工作。接下来我们就要用Flotr2来构建一个这样的图表。
1、定义数据
var pieData =[[[0,22.4]],[[1,77.6]]];
有一个包含两个数据集的数组:一个是贫困人口的百分比(22.4)另一个是剩下的部分(77.6)。每一个数组本身还包含了一个数组。在这个例子中,饼图一般情况下在每个集合中只有一个点用x和y值来表示(在数组中把每一个这样的x,y值存成一个数组)。对于饼图来说,x值是不相干的,所以我们只是用简单的0,1来占位。
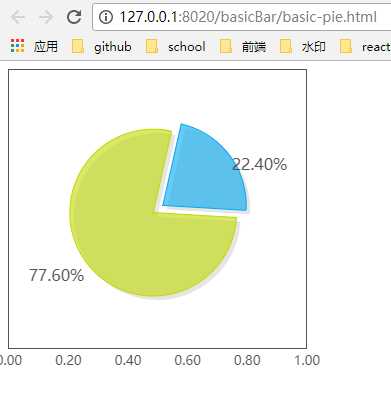
2、绘制图表
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="chart" style="width: 300px;height: 300px;"></div>
<script src="js/flotr2.js"></script>
<script>
var pieData =[[[0,22.4]],[[1,77.6]]];
window.onload = function(){
Flotr.draw(document.getElementById("chart"),
pieData,
{
pie:{show:true,},
yaxis:{showLabels:false,},
xaxis:{showLavels:false,},
grid:{
horizontalLines:false,
verticalLines:false,
}
}
);
}
</script>
</body>
</html>
需要让x和y轴的标注不可用,只需要在代码中设置showLabels属性为false。我们还需要关闭网格线,因为网格对于饼图并没有什么作用。我们只需要在代码中设置grid选项的verticalLines和HorizontalLines两个属性就可以完成。

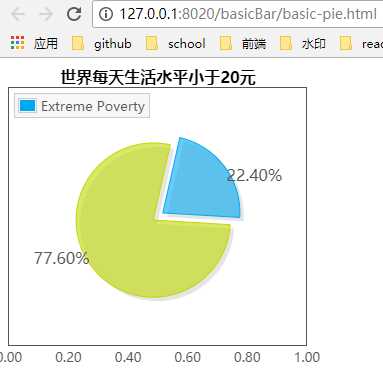
3、标注数值
为了区分每一个标注,我们不得不改变我们数据的结构。不用数组来存储,而是创建一个个对象来存储每一个集合。每一个对象的data属性将包含对应的数据点,我们还会创建一个label属性来放置文本标注内容。
var data = [ {data: [[0,22.4]], label: "Extreme Poverty"}, {data: [[1,77.6]]} ];
现在,当我们调用draw()方法,我们只需要添加一个title的选项,Flotr2就会在图像上添加一个标题,并且根据我们的label属性来对饼图中的一部分做一个简单的图例说明。我们会在标题中提出一个问题,这使得图表更加吸引人。这也解释了我们为什么只标注了其中的一个区域:这个标注区域回答了标题中的问题

四、离散图
柱状图对于单一数据维度的可视化展现通常是非常有效的(就像我们之前创建的展现胜利场次的柱状图)。但如果我们想要探索两种不同类型数据之间的关系,离散型图表会更有效。
举个栗子:
想要展示一个城市健康体检的花费(一个维度)和平均寿命(另一个维度)之间的关系。
1、定义数据
var europe_data= [ { country: "Australia", spending: 9.1, life: 81.8 }, { country: "Austria", spending: 11.0, life: 80.7 }, { country: "Belgium", spending: 10.5, life: 80.3 }, // Data ...
2、格式化数据
我们需要重构原始数据来匹配Flotr2对数据格式的需要。
我们一开始先定义一个空数组,然后循环源数据health_data,将源数据health_data中我们图表中需要的元素提取出来,push到data数组中
var scatterData = []; for(var i=0;i<europe_data.length;i++){ scatterData.push([ europe_data[i].spending, europe_data[i].life, ]); };
3、绘制数据
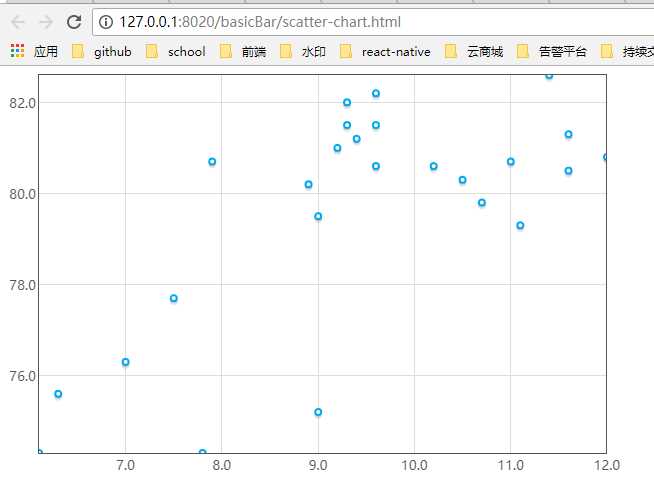
window.onload = function(){ Flotr.draw( document.getElementById("chart"), [{ data:scatterData, points:{show:true}, }] ); }
首先一个是我们HTML文档中放置我们图表的元素,第二个是一个数组,里面存着图表的数据。通常,Flotr2可以在同一个图表中绘制多个数据集的内容,所以数组可能会有多个对象。因为在我们的例子中只绘制一个数据集,所以数组中只有一个对象。这个对象会识别data属性,并且告诉Flotr2用点来替代线展示(用points属性替换lines属性)。
注意看,有一些点压在了图表的边缘。

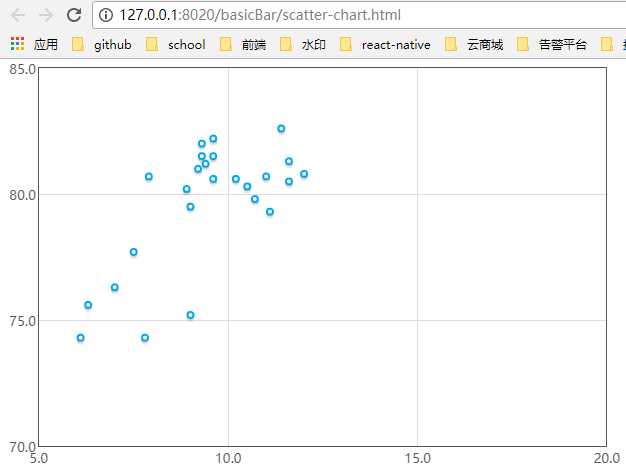
4、调整图表的轴
但是Flotr2会自动计算每个轴的范围,且默认的算法结果通常间距都很小。 Flotr2有一个autoscale的选项,如果你设置了,类库会尝试找到合适的范围自动关联x、 y轴。
window.onload = function(){ Flotr.draw( document.getElementById("chart"), [{ data:scatterData, points:{show:true}, }], { xaxis:{min:5,max:20}, yaxis:{min:70,max:85}, } ); }
我们在draw()方法中添加了第三个参数,包含我们想要的选项,在这个例子中是x和y轴属性。

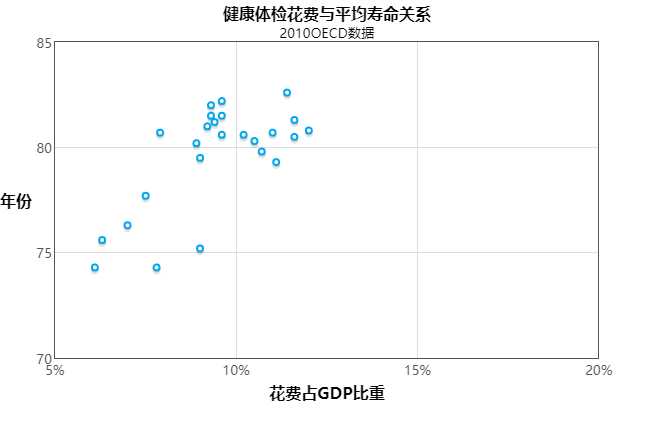
5、标注数据
我们的图表目前看来很合理,但它并没有明确用户想看到的东西。我们需要添加一些标注来识别数据。再多加一些选项就可以阐明图表了。
window.onload = function(){ Flotr.draw( document.getElementById("chart"), [{ data:scatterData, points:{show:true}, }], { title:"健康体检花费与平均寿命关系", subtitle:"2010OECD数据", xaxis:{min:5,max:20,tickDecimals:0,title:"花费占GDP比重",tickFormatter:function(val){return val+"%"}}, yaxis:{min:70,max:85,tickDecimals:0,title:"年份"}, } ); }
所有标题和次级标题都可以用title和subtile选项表示,当title属性在xaxis和yaxis选项中时,是用来命名这些轴的。除了添加标注,我们还要修改tickDecimals属性告诉Flotr2对于x和y轴的值不需要小数点。
tickFormatter属性会遍历对应轴上的每一个标记值,并对其进行格式化处理。

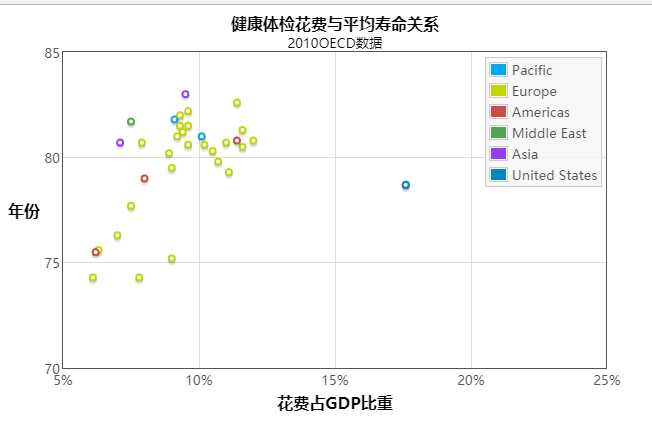
6、回答用户的需求
我们尤其想要抢先回答用户可能提出的问题,并且试着在图表中直接给出答案。在图表中至少暴露了三个问题:
1.都展示了哪些国家?
2.地区之间有哪些不同?
3.在右边远离其他数据的那个点是什么?
我们解决这个问题的方法是将数据分成多个集合,并且用不同的颜色和标注表明。首先我们要把数据拆分到各个地区。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="chart" style="width: 600px;height: 400px;"></div>
<script src="js/flotr2.js"></script>
<script>
var europe_data = [{
country: "Austria",
spending: 11.0,
life: 80.7
}, {
country: "Belgium",
spending: 10.5,
life: 80.3
}, {
country: "Czech Republic",
spending: 7.5,
life: 77.7
}, {
country: "Denmark",
spending: 11.1,
life: 79.3
}, {
country: "Estonia",
spending: 6.3,
life: 75.6
}, {
country: "Finland",
spending: 8.9,
life: 80.2
}, {
country: "France",
spending: 11.6,
life: 81.3
}, {
country: "Germany",
spending: 11.6,
life: 80.5
}, {
country: "Greece",
spending: 10.2,
life: 80.6
}, {
country: "Hungary",
spending: 7.8,
life: 74.3
}, {
country: "Iceland",
spending: 9.3,
life: 81.5
}, {
country: "Ireland",
spending: 9.2,
life: 81.0
}, {
country: "Italy",
spending: 9.3,
life: 82.0
}, {
country: "Luxembourg",
spending: 7.9,
life: 80.7
}, {
country: "Netherlands",
spending: 12.0,
life: 80.8
}, {
country: "Norway",
spending: 9.4,
life: 81.2
}, {
country: "Poland",
spending: 7.0,
life: 76.3
}, {
country: "Portugal",
spending: 10.7,
life: 79.8
}, {
country: "Slovak Republic",
spending: 9.0,
life: 75.2
}, {
country: "Slovenia",
spending: 9.0,
life: 79.5
}, {
country: "Spain",
spending: 9.6,
life: 82.2
}, {
country: "Sweden",
spending: 9.6,
life: 81.5
}, {
country: "Switzerland",
spending: 11.4,
life: 82.6
}, {
country: "Turkey",
spending: 6.1,
life: 74.3
}, {
country: "United Kingdom",
spending: 9.6,
life: 80.6
}, ];
var pacific_data = [{
country: "Australia",
spending: 9.1,
life: 81.8
}, {
country: "New Zealand",
spending: 10.1,
life: 81.0
}, ];
var americas_data = [{
country: "Canada",
spending: 11.4,
life: 80.8
}, {
country: "Chile",
spending: 8.0,
life: 79.0
}, {
country: "Mexico",
spending: 6.2,
life: 75.5
}, {
country: "United States",
spending: 17.6,
life: 78.7
}, ];
var mideast_data = [{
country: "Israel",
spending: 7.5,
life: 81.7
}, ];
var asia_data = [{
country: "Japan",
spending: 9.5,
life: 83.0
}, {
country: "Korea",
spending: 7.1,
life: 80.7
}, ];
var us_data = [{
country: "United States",
spending: 17.6,
life: 78.7
}, ];
var pacific = [],
europe = [],
americas = [],
mideast = [],
asia = [],
us = [];
for(i = 0; i < pacific_data.length; i++) {
pacific.push([pacific_data[i].spending, pacific_data[i].life]);
}
for(i = 0; i < europe_data.length; i++) {
europe.push([europe_data[i].spending, europe_data[i].life]);
}
for(i = 0; i < americas_data.length; i++) {
americas.push([americas_data[i].spending, americas_data[i].life]);
}
for(i = 0; i < mideast_data.length; i++) {
mideast.push([mideast_data[i].spending, mideast_data[i].life]);
}
for(i = 0; i < asia_data.length; i++) {
asia.push([asia_data[i].spending, asia_data[i].life]);
}
for(i = 0; i < us_data.length; i++) {
us.push([us_data[i].spending, us_data[i].life]);
}
window.onload = function() {
Flotr.draw(
document.getElementById("chart"),
[
{ data: pacific, label: "Pacific", points: {show:true} },
{ data: europe, label: "Europe", points: {show:true} },
{ data: americas, label: "Americas", points: {show:true} },
{ data: mideast, label: "Middle East", points: {show:true} },
{ data: asia, label: "Asia", points: {show:true} },
{ data: us, label: "United States", points: {show:true} },
], {
title: "健康体检花费与平均寿命关系",
subtitle: "2010OECD数据",
xaxis: {
min: 5,
max: 25,
tickDecimals: 0,
title: "花费占GDP比重",
tickFormatter: function(val) {
return val + "%"
}
},
yaxis: {
min: 70,
max: 85,
tickDecimals: 0,
title: "年份"
},
legend: {position: "ne"},
}
);
}
</script>
</body>
</html>
legend: {position: "ne"},是将图例定位在图表的右上角。

JavaScript数据可视化编程学习(一)Flotr2,包含简单的,柱状图,折线图,饼图,散点图
标签:设置 需求 over 定位 原来 直接 精度 rip 全球
原文地址:http://www.cnblogs.com/chengxs/p/7857233.html