标签:顺序 one 控件 标签 bsp 自动删除 col play audio
1.HTML5是由W3C(万维网联盟,专注于XHTML 2.0)和WHATWG(专注于web表单和应用程序)共同合作的结果,2014年10月完成标准制定!
主要设计目的:为了在移动设备上支持多媒体。
2.HTML5新特性:(区分HTML)
3.被HTML5抛弃的“孩子”(元素):
4.HTML5支持:IE9以上,现代浏览器支持。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>hello HTML5</title> 6 <script type="text/javascript"> 7 // 创建了test标签 8 document.createElement(‘test‘); 9 </script> 10 <style type="text/css"> 11 test{ 12 display: block; 13 background-color: orange; 14 font-size: 26px; 15 text-align: center; 16 } 17 </style> 18 </head> 19 <body> 20 <test>hello "test" tag</test> 21 </body> 22 </html>

1 <!--[if lt IE 9]> 2 <script type="text/javascript" src="http://cdn.bootcss.com/html5shiv/r29/html5.min.js"></script> 3 <![end if]-->
5.Canvas元素:
注释/注意的地方都在代码里面了:

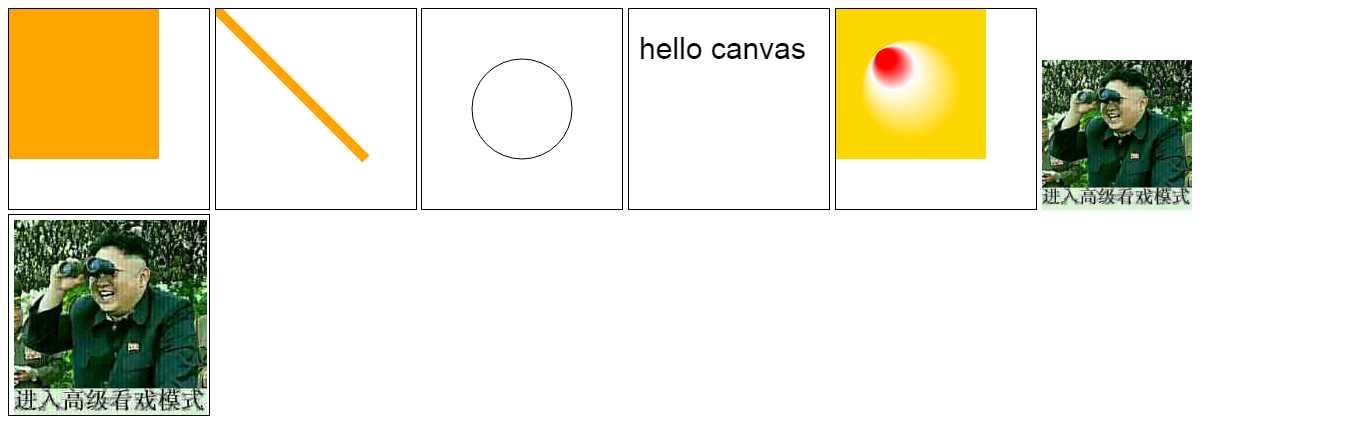
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>hello canvas</title> 6 7 </head> 8 <body> 9 <!-- 注意加载顺序,可简单理解为由上至下加载 --> 10 <!-- 默认情况下,canvas没有边框和内容 --> 11 12 <!-- 1.绘制矩形 --> 13 <canvas id="canv" width="200px" height="200px" style="border:1px solid;"> 14 浏览器不支持canvas标签</canvas> 15 <script type="text/javascript"> 16 var canv=document.getElementById(‘canv‘); 17 var ctx=canv.getContext(‘2d‘); 18 ctx.fillStyle=‘orange‘; 19 // 绘制矩形,左上角坐标和右下角坐标 20 ctx.fillRect(0,0,150,150); 21 </script> 22 23 <!-- 2.绘制直线 --> 24 <canvas id="canv1" width="200px" height="200px" style="border:1px solid;"> 25 </canvas> 26 <script type="text/javascript"> 27 var ctx1=document.getElementById(‘canv1‘).getContext(‘2d‘); 28 // 绘制直线,moveTo:定义开始坐标;lineTo:定义结束坐标 29 ctx1.strokeStyle="orange";//定义直线颜色 30 ctx1.lineWidth="10";//定义直线宽度 31 ctx1.moveTo(0,0); 32 ctx1.lineTo(150,150); 33 ctx1.stroke(); 34 </script> 35 36 <!-- 3.绘制圆 --> 37 <canvas id="canv2" width="200px" height="200px" style="border:1px solid;">浏览器不支持canvas标签 38 </canvas> 39 <script type="text/javascript"> 40 var ctx2=document.getElementById(‘canv2‘).getContext(‘2d‘); 41 ctx2.beginPath(); 42 // arc(x,y,r,start,stop):圆心x,y坐标;半径;起始角度:与圆心平行的右端为0度;结束角度 43 // Math.PI表示180度,顺时针画圆 44 ctx2.arc(100,100,50,0,2*Math.PI); 45 ctx2.stroke(); 46 </script> 47 48 <!-- 4.绘制文本 --> 49 <canvas id="canv3" width="200px" height="200px" style="border:1px solid"> 50 </canvas> 51 52 <script type="text/javascript"> 53 var ctx3=document.getElementById(‘canv3‘).getContext(‘2d‘); 54 ctx3.font="30px Arial"; 55 // fillText绘制的是实心的,strokeText绘制的是空心的 56 57 // fillText(text,x,y,maxWidth):相对画布x,y输出text; 58 // maxWidth:可选参数,text最大宽度 59 ctx3.fillText("hello canvas",10,50); 60 // ctx3.strokeText("hello canvas",10,50); 61 </script> 62 63 <!-- 5.canvas渐变 --> 64 65 <!-- 渐变有两种方式: 66 1.线性渐变:createLinearGradient(x1,y1,x2,y2); 67 2.圆形渐变:createRadialGradient(x1,y1,r1,x2,y2,r2) 68 使用两种以上的渐变颜色:addColorStop(change,color):change在0~1之间 --> 69 <canvas id="canv4" width="200px" height="200px" style="border:1px solid"> </canvas> 70 <script type="text/javascript"> 71 var ctx4=document.getElementById(‘canv4‘).getContext(‘2d‘); 72 // var lGradient=ctx4.createLinearGradient(0,0,200,0); 73 // lGradient.addColorStop(0.8,‘white‘); 74 // lGradient.addColorStop(0.5,‘orange‘); 75 76 // ctx4.fillStyle=lGradient; 77 78 var rGradient=ctx4.createRadialGradient(50,50,10,75,80,50); 79 rGradient.addColorStop(1,‘gold‘); 80 rGradient.addColorStop(0,‘red‘); 81 rGradient.addColorStop(0.3,‘white‘); 82 ctx4.fillStyle=rGradient; 83 ctx4.fillRect(0,0,150,150); 84 </script> 85 86 <!-- 6.canvas放置图像:drawImage(img,x,y); --> 87 <img src="test.jpg" alt=" picture for testing" width="150px" height="150px" id="test"> 88 <canvas id="canv5" width="200px" height="200px" style="border:1px solid;"> </canvas> 89 90 <script type="text/javascript"> 91 var ctx5=document.getElementById(‘canv5‘).getContext(‘2d‘); 92 var img=document.getElementById(‘test‘); 93 img.onload=function(){ 94 ctx5.drawImage(img,5,5); 95 } 96 </script> 97 98 </body> 99 </html>
运行结果:

标签:顺序 one 控件 标签 bsp 自动删除 col play audio
原文地址:http://www.cnblogs.com/why-not-try/p/7859523.html