标签:targe int points 支持 jpg 适合 默认 安装插件 org
1.SVG历史:
在2003年1月14日,SVG1.1被确定为W3C标准。
参与定义SVG的公司有:Adobe,apple,IBM等公司
2.什么是SVG?
3.SVG使用优势(相比其它图像格式比如jpg):
4.SVG支持情况:
IE9,现代浏览器均支持;
IE8及以下版本需要安装插件,才能进行查看(如:Adobe SVG)
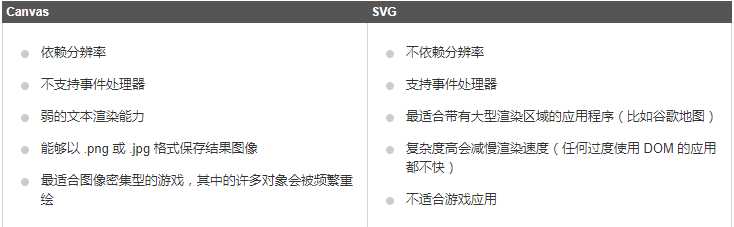
5.Canvas与SVG比较:

6.SVG在HTML5中语法:
如果你想在诸如HTML4中使用SVG:可参考:点击此处进行访问!
这里我主要说的是在HTML5中,语法:
1 <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> 2 <circle cx=‘100‘ cy=‘50‘ r=‘40‘ stroke="black" stroke-width=‘2‘ 3 fill=‘red‘/> 4 </svg>
根元素:<svg>,</svg>;width,height:可以设置svg文档宽度,高度;version:定义svg版本;xmlns:定义svg命名空间;<circle ....../>:创建圆并填充颜色。
7.SVG矩形:<rect>
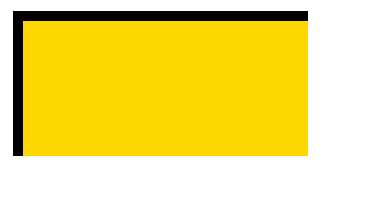
1 <rect width="1000" height="1000" x="10" y="10" 2 style="fill:gold;stroke-width:10;stroke:black" />
x:定义svg图形与浏览器窗口左侧距离;fill:填充颜色;stroke-width:描边(边框)宽度;stroke:描边(边框)颜色
这里出现了一个问题:
当我设置:width="1000" height="1000";在IE浏览器显示没问题,但是在谷歌浏览器显示却有问题了:

右边与底边的黑边框被神奇的“吃掉了”。无论是放大还是缩小,均不能正常显示!但是如果“检查元素”时,空间是的的确确存在的!搜索相关关键词,并未找到解决方法!
所幸,SVG是矢量图形,我们可以将width和height设置的小,浏览器放大显示,SVG质量不丢失!
rect中还有几个参数:
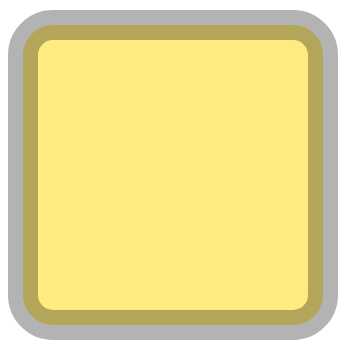
1 <rect width="100" height="100" x="10" y="10" rx="10" ry="10" 2 style="fill:gold;stroke-width:10;stroke:black;stroke-opacity:0.3;fill-opacity:0.5" />
rx,ry相同可产生圆角效果;stroke-opacity:描边透明度(值0~1);fill-opacity:填充透明度。
最终效果:

我将其放大成300%显示,可以看到图形质量很好的保存了!
8.svg圆形:<circle>
<circle cx=‘80‘ cy=‘80‘ r=‘50‘ style="fill:gold;stroke-width:2;stroke:black" />
cx,cy:圆心x,y坐标(如果未被设置,将是0,0);r:半径。
9.svg椭圆:<ellipse />
1 <ellipse cx=‘80‘ cy=‘80‘ rx=‘10‘ ry=‘20‘ 2 style="fill:gold;stroke-width:2;stroke:black" />
cx,cy:圆心x,y坐标;rx,ry:水平,垂直半径(如果rx,ry相等,变成圆了O(∩_∩)O~~)
10.svg直线:<line />
1 <line x1=‘10‘ y1=‘15‘ x2=‘50‘ y2=‘60‘ 2 style="fill:gold;stroke-width:2;stroke:black"; />
11.svg多边形:<polygon>
1 <polygon points="100,10 40,180 190,60 10,60 160,180" 2 style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;" />
points:"x1,y1 x2,y2 ..."; fill-rule:nonezero/evenodd/inherit(默认nonzero);
12.svg曲线(多直线组合):<polyline/>
下面的代码效果,类似梯子:
1 <polyline points="0,10 10,10 10,20 20,20 20,30" 2 style="fill:gold;stroke-width:2;stroke:black" />
13.SVG路径:<path>
主要用来创建复杂的图形!
1 <path d="M10 10 L30 20 L60 70 Z" />
M:MoveTo 开始的点坐标;L:LineTo移动到某点的坐标;Z:closePath路径结束
14.SVG文本:
1 <text x=‘30‘ y=‘30‘ fill=‘red‘>hello SVG</text>
15.结束:
想了解更多关于SVG的知识?点击此处!\(≧▽≦)/
标签:targe int points 支持 jpg 适合 默认 安装插件 org
原文地址:http://www.cnblogs.com/why-not-try/p/7860293.html