标签:system mingw img mini 选择 get data 技术分享 接收
Node.js安装地址:https://nodejs.org/en/download/
本文以node-v8.9.1-x64.msi为例,
步骤1:双击下载后的安装包node-v8.9.1-x64.msi,如下图所示:

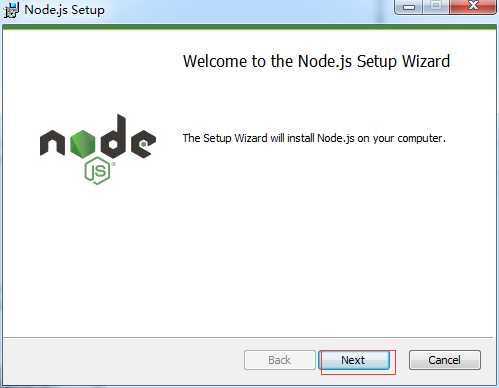
步骤2:点击以上的运行,将出现如下界面:

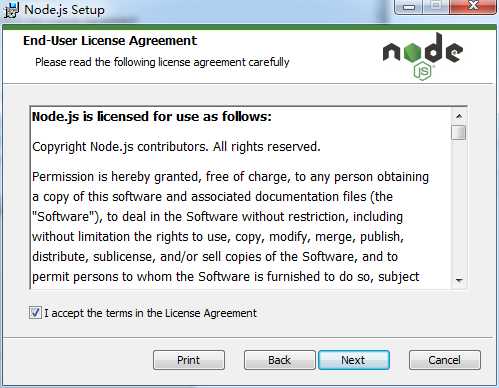
步骤3:勾选接收协议选项,点击next(下一步)按钮:

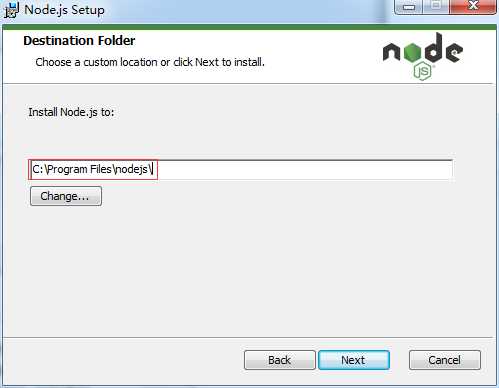
步骤4:Node.js默认安装目录为:C:\Program Files\nodejs\,可以修改目录,并点击下一步:

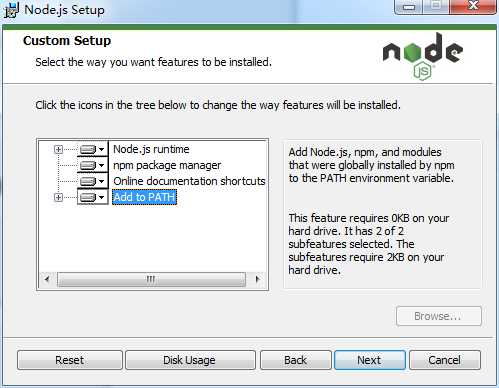
步骤5:点击树形图标来选择你需要的安装模式,然后点击下一步:

步骤6:点击Finish完成安装:

步骤7:检测PATH环境变量是否配置了Node.js,入cmd ->输入命令“path”,输出如下结果:
C:\Users\Administrator>path PATH=C:\ProgramData\Oracle\Java\javapath;C:\ProgramData\Anaconda2;C:\ProgramData\Anaconda2\Library\mingw-w64\bin;C:\ProgramData\Anaconda2\Library\usr\bin;C:\ProgramData\Anaconda2\Library\bin;C:\P rogramData\Anaconda2\Scripts;C:\Windows\system32;C:\Windows;C:\Windows\System32\Wbem;C:\Windows\System32\WindowsPowerShell\v1.0\;C:\Program Files\TortoiseSVN\bin;C:\Program Files\nodejs\;C:\Users \Administrator\AppData\Roaming\npm
我们可以看到环境变量中已经包含了C:\Program Files\nodejs\;
检查Node.js版本

至此,Node.js在Windows已经安装成功了,下面可以基于此再安装React了。
标签:system mingw img mini 选择 get data 技术分享 接收
原文地址:http://www.cnblogs.com/fangpengchengbupter/p/7860713.html