标签:hat 客户端 art coding 官方 搭建 img 定义 admin
调试Django框架写的服务时,需要模拟客户端发送POST请求,然而浏览器只能模拟简单的GET请求(将参数写在url内),网上搜索得到了HttpRequester这一firefox插件,完美的实现了模拟POST提交表单的需求,这里记录一下简单Django服务的搭建、以及使用HttpRequester对应进行GET/POST请求操作的流程。
1,搭建Django服务
1.1 搭建简单服务
搭建一个简单的Django服务很容易,只需要一行命令即可创建一个可运行的Django服务,若未安装Django,则需要先执行pip install django安装:
django-admin startproject testsite cd testsite/ python manage.py runserver
服务默认监听8000端口:

此时的目录结构如下:
testsite: db.sqlite3 manage.py r testsite: __init__.py settings.py urls.py wsgi.py
1.2 增加自定义模块
我们手动添加一个子模块faketest,在其中创建一个urls.py和views.py(还要添加一个空的__init__.py文件,这样python才会将对应的文件夹识别为一个模块,允许对其进行调用),实现一个http接口供外部调用,在接口内部对http请求的参数进行输出并返回:
文件:testsite/testsite/faketest/urls.py #!/usr/bin/env python # coding=utf-8 from django.conf.urls import url import views urlpatterns = [ url(r‘^fake_query/$‘, views.fake_query), ]
文件: testsite/testsite/faketest/views.py #!/usr/bin/env python # coding=utf-8 import json import requests from django.views.decorators.csrf import csrf_exempt from django.http import HttpRequest, HttpResponse
# 默认开启了csrf保护机制,本服务仅作自测使用,加上csrf_exempt去除掉csrf保护 @csrf_exempt def fake_query(request): print(‘get into fake_query‘) dct = { ‘fake‘: ‘test‘, ‘GET‘: request.GET, ‘POST‘: request.POST, ‘body‘: request.body, } try: dct[‘json_parsed_body‘] = json.loads(request.body) except Exception as e: print(‘json loads except:{}‘.format(e)) return HttpResponse(HttpResponse(json.dumps(dct)), content_type=‘application/json‘)
在testsite/testsite/urls.py中,将新模块faketest引入。
文件: testsite/testsite/urls.py from django.conf.urls import url, include from django.contrib import admin urlpatterns = [ url(r‘^admin/‘, admin.site.urls), url(r‘^faketest/‘, include(‘testsite.faketest.urls‘)), ]
此时的目录结构如下:
testsite:
db.sqlite3 manage.py r testsite: __init__.py settings.py urls.py wsgi.py faketest: __init__.py urls.py views.py
2,使用HttpRequester进行GET/POST请求
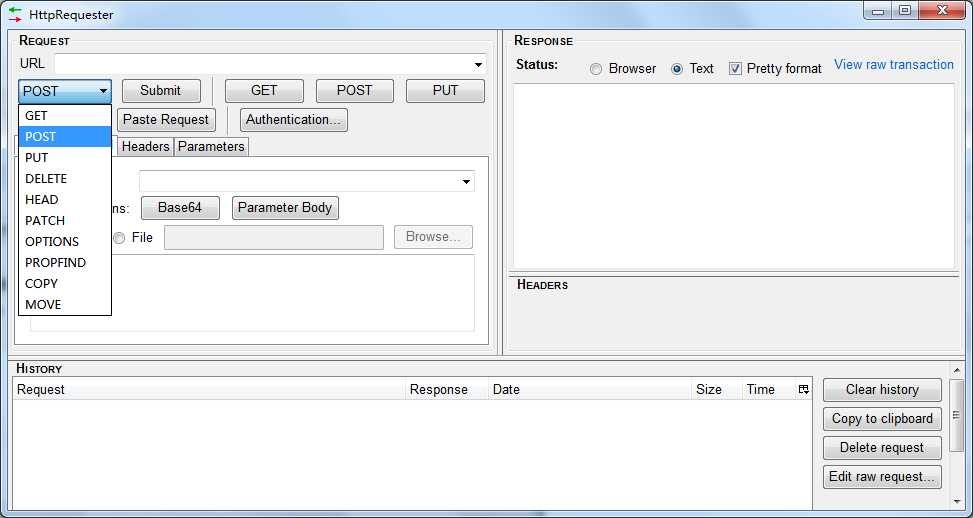
在firefox的扩展商店(https://addons.mozilla.org/zh-CN/firefox/addon/httprequester/)添加该插件后(FireFox57及以上版本不再兼容此插件,因此不能使用最新版firefox,),点击右上角HttpRequester的图标,将弹出如下界面:

使用方法一目了然,支持http请求的GET/POST/PUT/DELETE等多种methods。
2.1 GET方法请求Django服务:
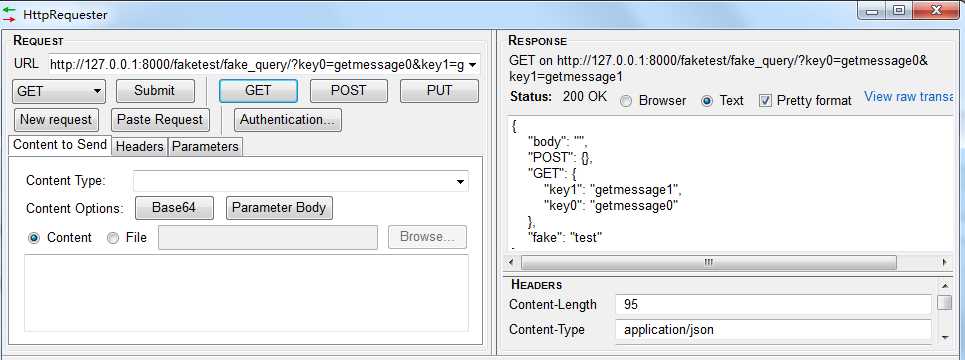
GET由于仅通过请求行传递参数,即将参数通过?和&符号添加到url后面,所以其实简单的将请求行复制到浏览器地址栏,就可以实现GET请求了,以下为用HTTPRquester进行GET请求的结果:

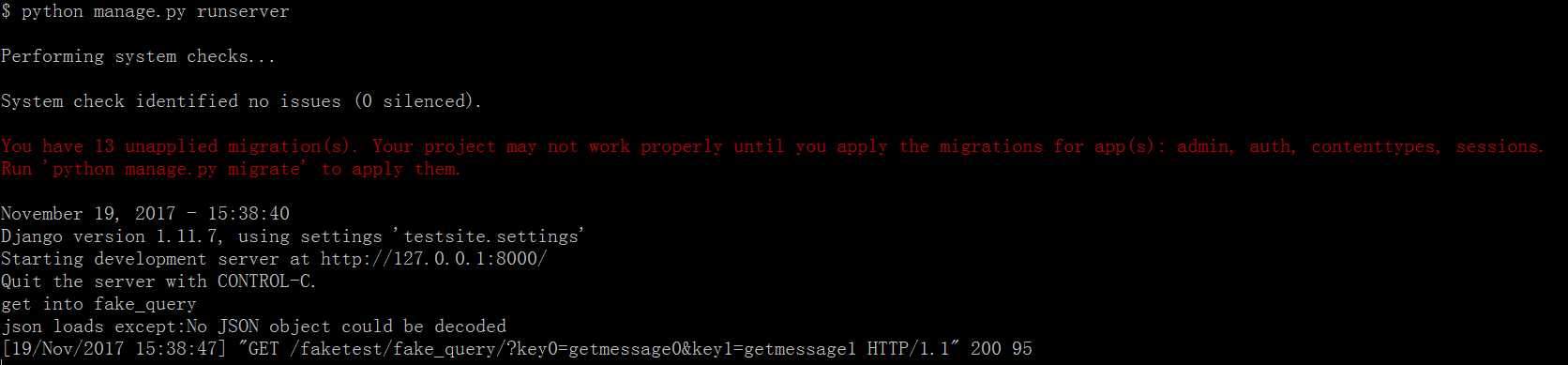
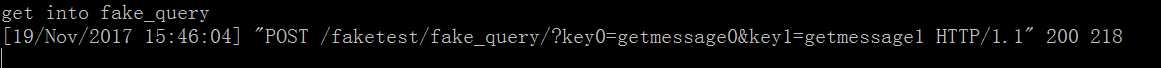
对应Django服务后台的控制台输出,注意由于GET请求里面没有有效的body数据,json试图对body进行解析时,抛出了一个异常:

2.2 POST方法请求Django服务
POST方法请求要麻烦一些,根据POST body的具体内容要设置好对应的content_type,这里以application/json和application/x-www-form-urlencoded两种content_type的提交举例观察非表单和表单提交的POST请求。
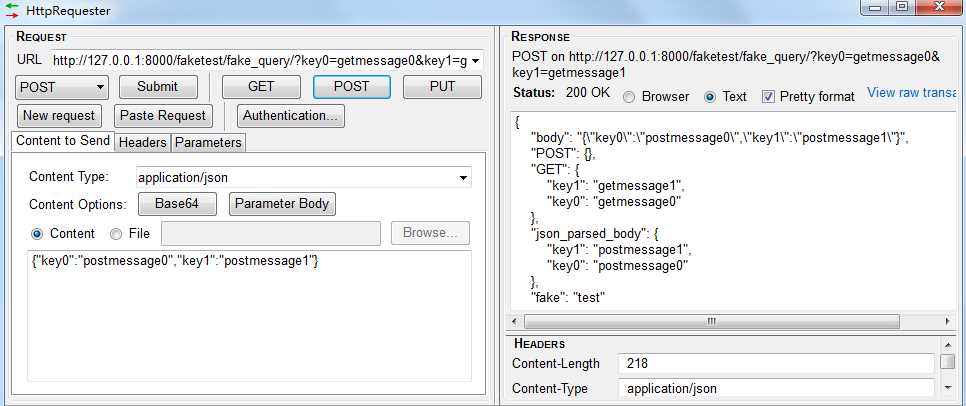
2.2.1非表单内容提交:

对应的Django服务控制台输出:

可以从右边的返回结果里面看到,request的body成员就是POST请求时的contetn内容,并且在服务中经过json解析后,又再次返回放入服务返回的json串之中了,同时这次由于body中是可以正常解析的json串,所以服务端并没有抛异常,而是将json串解析后又返回给了调用方。
可以注意到,服务收到POST请求时,其request.POST对象却是一个空字典,并没有任何POST请求里面的content内容,这是为什么呢?
这涉及到Django框架的具体实现,根据Django的官方文档:
HttpRequest.POST?A dictionary-like object containing all given HTTP POST parameters, providing that the request contains form data. See the QueryDict documentation below. If you need to access raw or non-form data posted in the request, access this through the HttpRequest.body attribute instead.
It’s possible that a request can come in via POST with an empty POST dictionary – if, say, a form is requested via the POST HTTP method but does not include form data. Therefore, you shouldn’t use if request.POST to check for use of the POST method; instead, use if request.method == "POST" (see HttpRequest.method).
POST does not include file-upload information. See FILES.
在Django的实现中,request.POST对象是用于存储包含表单数据的对象,而在request.body中则包含了content中的原始(raw)非表单数据,接下来我们通过POST传递表单数据来进一步验证这一点。
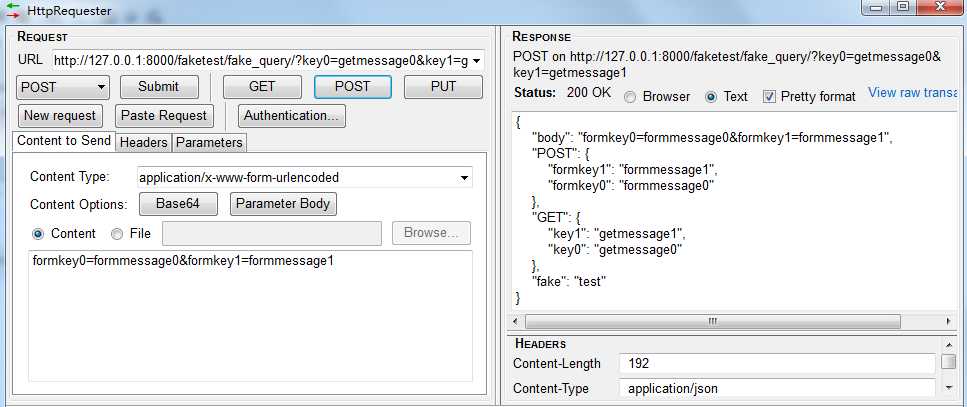
2.2.2 POST请求提交表单数据

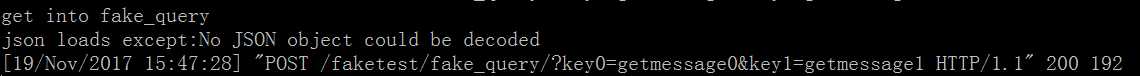
对应的Django服务控制台输出:

可以看到,在返回结果中body和POST都有了数据,body包含的是未经解析的原始content数据,由于不是一个有效json串,在试图解析时还抛了异常,而POST则是一个字典,以key-value的形式包含了解析了的body数据。
搭建简单Django服务并通过HttpRequester实现GET/POST请求提交表单
标签:hat 客户端 art coding 官方 搭建 img 定义 admin
原文地址:http://www.cnblogs.com/AcAc-t/p/Django_HttpRequester_python.html