标签:ima 直接 操作 分享 时间 图片 测试的 它的 界面
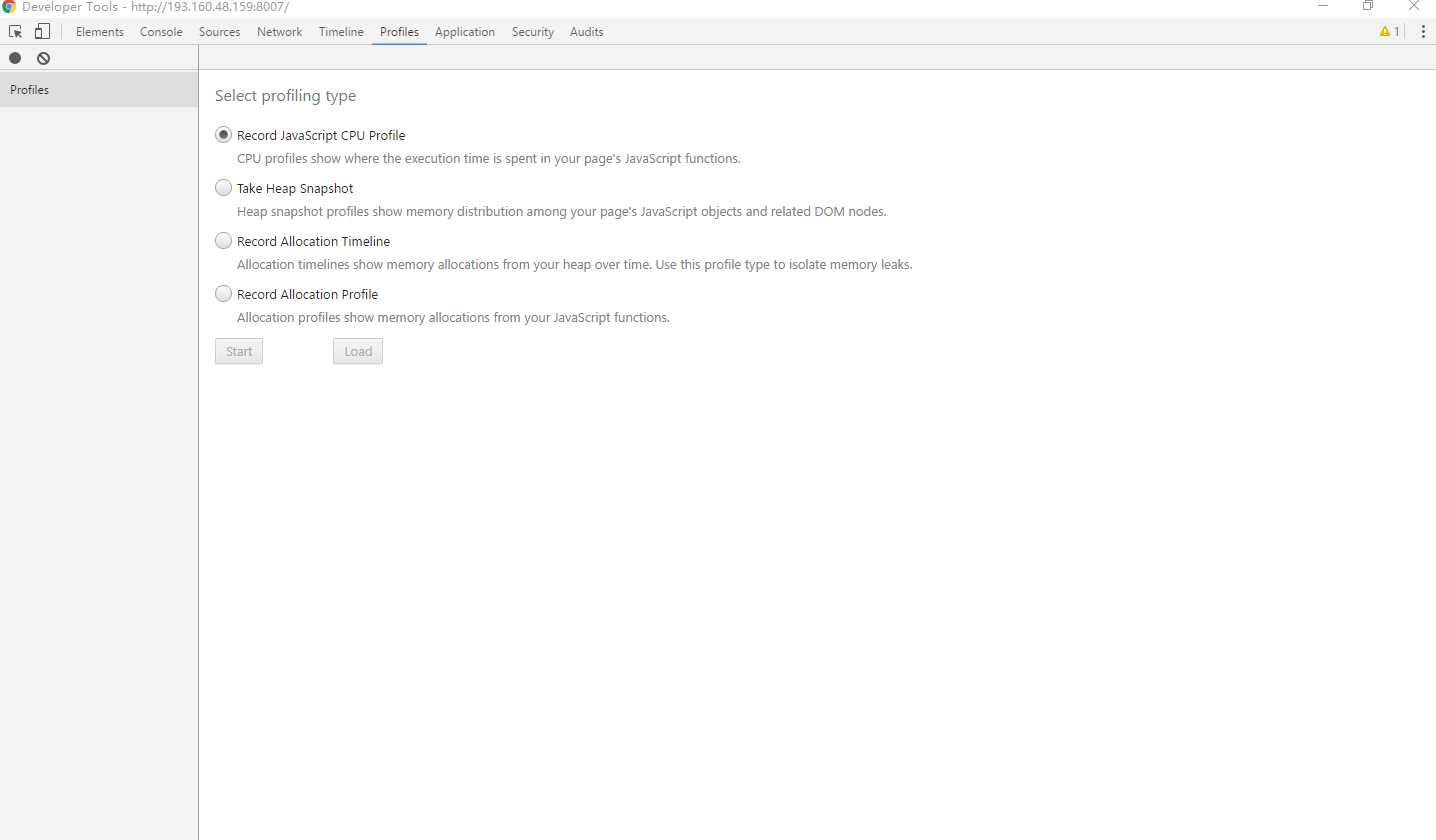
用chrome访问被测网站,定位到你要测试的动作所在页面或被测页面的前一页。按F12调出开发人员工具,其它的功能我就不介绍了,直接切换到性能选项卡Profiles。

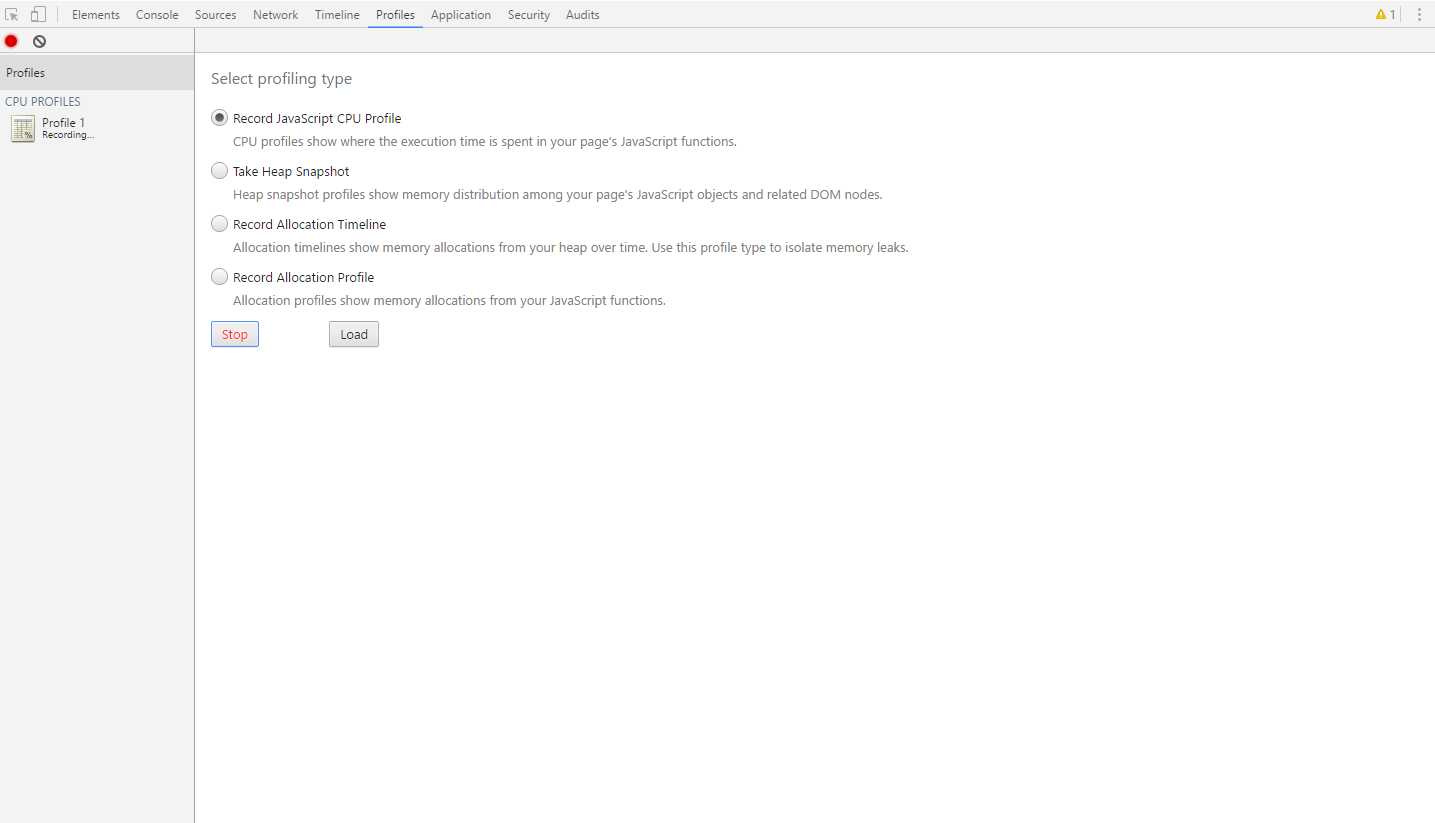
点击start,生成ProFile文件,操作界面。

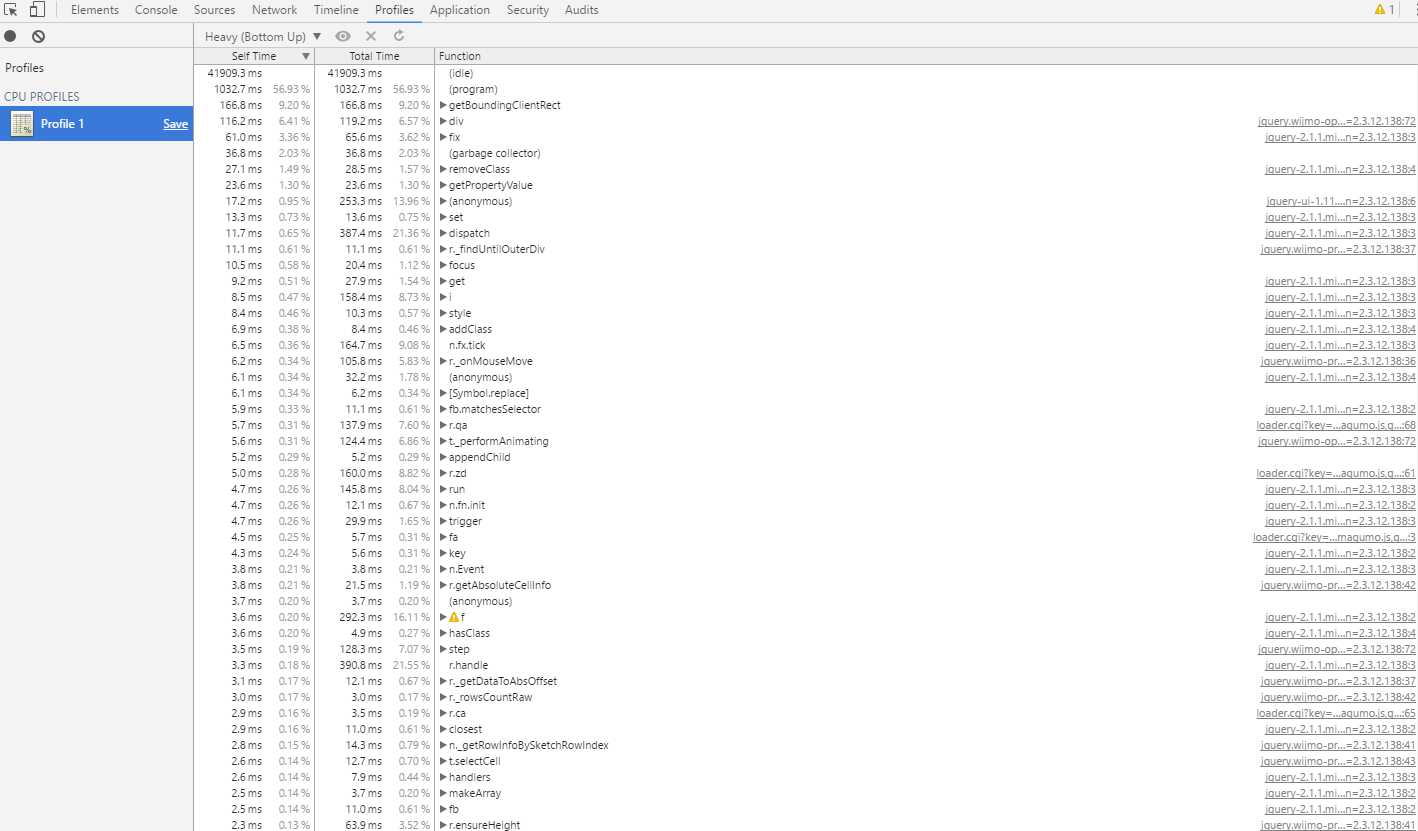
最后点击stop,生成报告,可以产看具体消耗的时间

标签:ima 直接 操作 分享 时间 图片 测试的 它的 界面
原文地址:http://www.cnblogs.com/dehuachenyunfei/p/7865481.html