标签:图片 img turn 客户 color parent col 一致性 技术
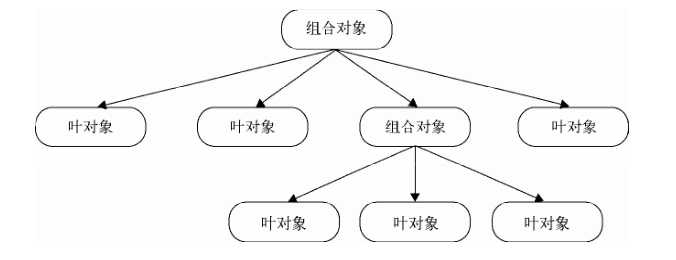
组合模式将对象组合成树形结构,以表示“部分-整体”的层次结构。除了用来表示树形结构之外,组合模式的另一个好处是通过对象的多态性表现,使得用户对单个对象和组合对象的使用具有一致性。基本图例

1、组合模式不是父子关系,
2、组合模式对叶对象的操作一致
3、双向映射关系。
4、可以用职责链模式提高组合模式的性能
//File 类的实现基本一致: var File = function( name ){ this.name = name; this.parent = null; }; File.prototype.add = function(){ throw new Error( ‘不能添加在文件下面‘ ); }; File.prototype.scan = function(){ console.log( ‘开始扫描文件: ‘ + this.name ); }; File.prototype.remove = function(){ if ( !this.parent ){ //根节点或者树外的游离节点 return; } for ( var files = this.parent.files, l = files.length - 1; l >=0; l-- ){ var file = files[ l ]; if ( file === this ){ files.splice( l, 1 ); } } };
var folder = new Folder( ‘学习资料‘ );
var folder1 = new Folder( ‘JavaScript‘ );
var file1 = new Folder ( ‘深入浅出 Node.js‘ );
folder1.add( new File( ‘JavaScript 设计模式与开发实践‘ ) );
folder.add( folder1 );
folder.add( file1 );
folder1.remove(); //移除文件夹
folder.scan();
组合模式使用场景:
1、表示对象的 “部分-整体“层次的结构
2、客户希望统一对待树中的所有对象
标签:图片 img turn 客户 color parent col 一致性 技术
原文地址:http://www.cnblogs.com/web-Rain/p/7865237.html