标签:字符 close img 意思 white 自定义格式 效果 结束 cti
内容概要
html静态页面,标签介绍
定义:
HTML,超文本标记语言,写给浏览器的语言,目前网络上应用最广泛的语言。HTML也在不断的更新,最新版本已经出现了HTML5。在HTML5中出现了许多新特性,也遗弃了一些旧元素。我们写好html文件后,在浏览器中打开。主流的浏览器包括IE、Firefox、Chrome、Goole等。
标签元素:
HTML元素由开始标签和结束标签组成。如<p>/<p>,<h1><h1/>。虽然现在我们还不知道具体标签代表的意思,但标签一定是这样的格式:有一对开始<>和结束</>。一般标签名推荐用小写。标签具有属性,属性用来表示标签的特征。比如,我们用大小这个属性,来衡量一个苹果。所以,大小可以用来表示苹果的特征。属性时写在标签里面的,而且是开始标签内。
HTML的基本结构:
首先我们在pycharm里面new一个html文件,结构如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 9 </body> 10 </html>
在上面的例子中,第一个标签<html>是告诉浏览器这是html文档的开始。Html文档的最后一个标签是</html>,是告诉浏览器这是html的终止。标签<head></head>之间的文本是头部信息,在<title></title>之间的文本是文档标题,会显示在浏览器的窗口的标题栏。<body></body>之间的文本是正文。
文档声明标签
1 <!DOCTYPE html>
文档声明、告诉浏览器HTML规范
1 <html lang="en">
浏览器翻译此网站的时候,网页标注的此网页的语言
meta标签
1 <meta charset="UTF-8">
首先meta是一个自闭合标签,为了方便以后看到这类标签能区分出来,建议正确的书写规范在结束的位置加一个/,如下:
<meta charset="UTF-8" />
这里我们声明了编码规则是uft-8.
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <!--<meta http-equiv="Refresh" content="30" /> 这边设置了网页的自动刷新,30秒刷新一次。--> 6 <!--<meta http-equiv="Refresh" content="3;Url=http://www.baidu.com" /> 这边的设置是3秒后转入另一个网站 百度--> 7 <!--<meta name="keywords" content="不可描述,动作,爱情" /> 这边是设置外部搜索引擎爬取改网页时的关键字 根据这些关键字可以爬取到次网页--> 8 <!--<meta name="Description" content="这是一个不可描述的爱情动作片网站"/> 设置了网站的描述,name控制了是关键字还是描述--> 9 <!--<meta http-equiv="x-ua-compatible" content="IE=IE9;IE=IE8" /> 设置网页的兼容模式,兼容IE9,IE8--> 10 <!--<link rel="shortcut icon" href="03.png"/> 这是一个网页标签小图标,显示在title左边,href放图片路径--> 11 12 <title>Title</title> 13 </head> 14 <body> 15 16 </body> 17 </html>
效果图:

因为是讲静态网页这里先不补充link, style, script.
head内部的标签基本都是不显示出来的
form 标签
举个例子

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <form action="https://www.sogou.com/web"> 9 <input type="text" name="query"/> 10 <input type="submit" /> 11 </form> 12 </body> 13 </html>
楼主目前的理解就是form是用来提交表单的。
特殊字符
空格 ==> 大于号 ==> > 小于号 ==> < 符号
特殊符号大全:http://www.cnblogs.com/web-d/archive/2010/04/16/1713298.html
1 <body> 2 <p>段落标签</p> 3 <h1>加大加粗</h1> 4 <h2>加大加粗</h2> 5 <span>白班标签</span> 6 <span>白班标签</span> 7 <span>白班标签</span> 8 <span style="color: red; position:fixed; top:0; left:200px;">这是一个独特的白板</span> 9 可以自定义格式 位置 颜色等等 10 </body>
效果图:
p,h1 都是块状标签, span 是行内标签

Input 标签
1 <body> 2 文本:<input type="text" /> 3 密码:<input type="password" /> 4 <input type="button" value="按钮"> 5 <input type="submit" value="提交"> 6 </body>

1 <form enctype="multipart/form-data"> 2 male: <input type="radio" name="sex" value="male" checked="checked"/> 3 female: <input type="radio" name="sex" value="female"/> 4 NA: <input type="radio" name="sex" value="NA"/> 5 <!--======> radio代表单选框,value代表单选框的含义,checked="checked" 代表默认选中 name相同的会互斥--> 6 <br> 7 <br> 8 <input type="checkbox" name="favor" value="1" checked="checked"/>basketball 9 <input type="checkbox" name="favor" value="2" checked="checked"/>football 10 <input type="checkbox" name="favor" value="3"/>baseball 11 <input type="checkbox" name="favor" value="4"/>running 12 <!--======> checkbox代表复选框, value代表复选框的值, name统一归类 代表同一个域, checked默认选中值--> 13 <br><br> 14 <input type="file" name="file_upload" /> 15 <input type="reset" /> 16 </form>
依赖form的enctype="multipart/form-data"属性传输数据,reset按钮可以将表单所有的值充值,恢复到默认值。

select下拉框与分组
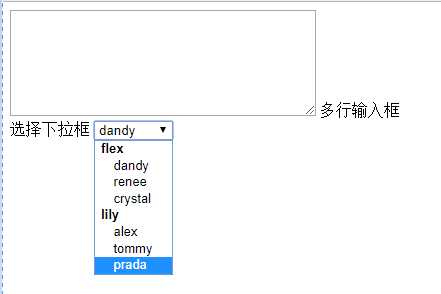
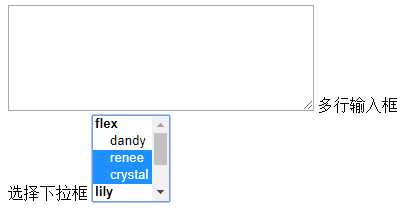
1 <textarea style="height:100px; width:300px"></textarea> 多行输入框 2 <br>选择下拉框 3 <select> 4 <optgroup label="flex"> 5 <option value="dandy" selected="selected">dandy</option> 6 <option value="renee">renee</option> 7 <option value="crystal">crystal</option> 8 </optgroup> 9 <optgroup label="lily"> 10 <option value="dandy">alex</option> 11 <option value="renee">tommy</option> 12 <option value="crystal">prada</option> 13 </optgroup> 14 </select>
效果:flex跟lily是不可以选中的。默认值是dandy

1 <textarea style="height:100px; width:300px"></textarea> 多行输入框 2 <br>选择下拉框 3 <select size="5" multiple="multiple"> 4 <optgroup label="flex"> 5 <option value="dandy" selected="selected">dandy</option> 6 <option value="renee">renee</option> 7 <option value="crystal">crystal</option> 8 </optgroup> 9 <optgroup label="lily"> 10 <option value="dandy">alex</option> 11 <option value="renee">tommy</option> 12 <option value="crystal">prada</option> 13 </optgroup> 14 </select>
size代表显示的个数,multiple代表复选,按ctrl键选择

超链接标签a
作用: 1、链接 2、锚(切换到指定的行)
链接实例
1 <a href="http://www.baidu.com">百度</a>
在新的选项卡打开链接
1 <a href="http://www.baidu.com" target="_blank">百度</a>
锚的实例
1 <a href="#p1">段落一</a> 2 <a href="#p2">段落二</a> 3 <a href="#p3">段落三</a> 4 <a href="#p4">段落四</a> 5 <a href="#p5">段落五</a> 6 <p id="p1" style="height:300px">这是段落1</p> 7 <p id="p2" style="height:300px">这是段落2</p> 8 <p id="p3" style="height:300px">这是段落3</p> 9 <p id="p4" style="height:300px">这是段落4</p> 10 <p id="p5" style="height:300px">这是段落5</p>
效果自己拷贝代码试一下
图片标签 img
1 <img src="03.png" /> 2 <a href="http://www.baidu.com"><img src="1.jpg" title="我的女神" alt="taylor swift"/></a>
src填路径,第二行是图片做了超链接,鼠标放在图片上可以看到title,图片没缓冲出来或者不存在则显示alt

列表ul 、ol
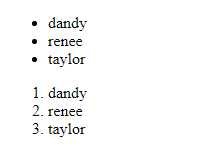
1 <ul> 2 <li>dandy</li> 3 <li>renee</li> 4 <li>taylor</li> 5 </ul> 6 <ol> 7 <li>dandy</li> 8 <li>renee</li> 9 <li>taylor</li> 10 </ol>

分组
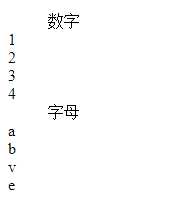
1 <dl> 2 <dd>数字</dd> 3 <dt>1</dt> 4 <dt>2</dt> 5 <dt>3</dt> 6 <dt>4</dt> 7 <dd>字母</dd> 8 <dt>a</dt> 9 <dt>b</dt> 10 <dt>v</dt> 11 <dt>e</dt> 12 </dl>

表格table
1 <table border="1"> 2 <thead> 3 <tr> 4 <th>表头1</th> 5 <th>表头2</th> 6 <th>表头3</th> 7 <th>表头4</th> 8 </tr> 9 </thead> 10 <tbody> 11 <tr> 12 <td>1</td> 13 <td colspan="3">1</td> 14 </tr> 15 <tr> 16 <td>2</td> 17 <td>2</td> 18 <td>2</td> 19 <td rowspan="2">2</td> 20 </tr> 21 <tr> 22 <td>3</td> 23 <td>3</td> 24 <td>3</td> 25 </tr> 26 </tbody> 27 </table> 合并单元格横竖用colspan & rowspan

label标签
1 <label for="text1">username:</label> 2 <input id="text1" type="text" />
上图的for作用,label会让光标聚焦到text1上,方便输入,这是细节。。
画框
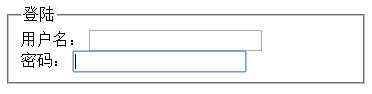
1 <fieldset> 2 <legend>登陆</legend> 3 <label for="textuer">用户名:</label> 4 <input id="textuer" type="text" /> 5 <br/> 6 <label for="textpsd">密码:</label> 7 <input id="textpsd" type="password" /> 8 </fieldset>

注释
1 <!--<label for="text1">username:</label>--> 2 <!--<input id="text1" type="text" />-->
选择器
id选择器、class选择器、标签选择器、层级选择器、组合选择器、属性选择器
1 <style> 2 组合选择器+id选择器 3 #p1, #p2{ 4 height:50px; 5 } 6 标签选择器 7 p{ 8 color:red 9 } 10 class选择器 11 .abc{ 12 text-align:right 13 } 14 层级选择器 15 div p{ 16 font-size:50px; 17 } 18 属性选择器 19 input[type=‘text‘] 20 { 21 width;290px; 22 height:100px 23 } 24 </style>
1 <body> 2 <p id="p1" class="abc" name="textp">test</p> 3 <p id="p2" class="abc">test</p> 4 <p id="p3" class="abc">test</p> 5 <p id="p4" class="abc">test</p> 6 <div> 7 <h1>python</h1> 8 <h2>python</h2> 9 <h3>python</h3> 10 <p>aaappp</p> 11 </div> 12 <input type="text" /> 13 <input type="password" /> 14 </body>
标签优先级
标签上的style优先级最高;其他按编写顺序越往下越优先。越往后越是最后执行的,所以优先级高。
CSS边框
1 <div style="border:2px solid red;"> solid 代表实体 dotted 虚线的</div> 2 <div style="border:2px dotted red;"> solid 代表实体 dotted 虚线的</div> 3 4 <div style="width:200px;height:48px;border:2px solid black;text-align:center;line-height:48px">text center</div>
line-height设置成跟div一致的高度,则使得垂直居中。
display, float
1 <div style="color:white;width:20%;background-color: black;display:inline;float:left">1</div> 2 <div style="color:white;width:70%;background-color: red;display:inline;float:right">2</div> 3 <div style="clear:both"></div> 4 <div style="background-color:green">asdasdaw</div>
float:right\left;
display: inline(转化为行内标签); block(转化为块状标签); none(让标签消失); inline-block(具有:inline默认自己有多少占多少的、block可以设置高度和宽度,边距);
clear:both 包裹住float的标签、

行内标签不可以设置高度,宽度,内外边距;块级标签 继承父标签的高度宽度
标签:字符 close img 意思 white 自定义格式 效果 结束 cti
原文地址:http://www.cnblogs.com/wuzdandz/p/7865941.html