标签:new student cti com img alert str 实例化 mat
首先我们必须明白js有几种数据类型?
String Number Boolean Object Null Undefined
object 对象下可以派生出许多其他对象
如 function Date Math Array等等
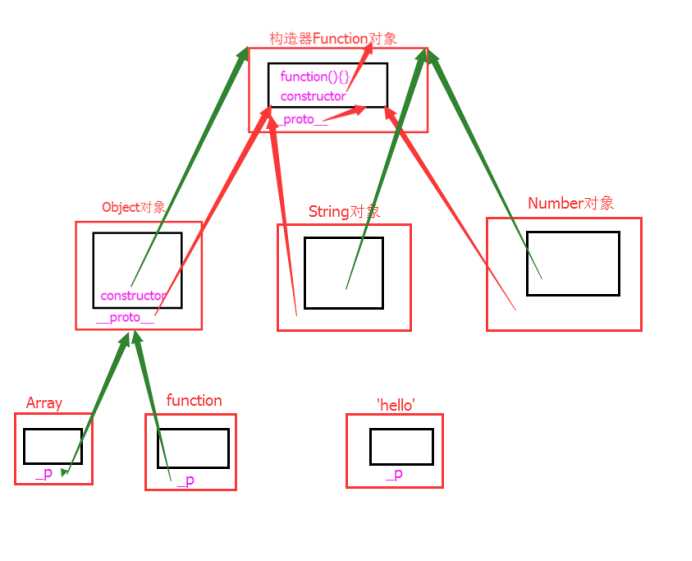
我自己简单粗暴地绘制了一张图:

红色代表对象 黑色表示prototype对象
下面你只需记住以下几点就可以
1,拥有prototype的对象有哪些?Function Array String Math Object function等一些内置的对象
var Student={
name:‘学生‘,
grade:‘三班‘,
}
var b=new Object();
console.log(b.prototype);//undefined
var c=‘aaa‘;
console.log(c.prototype);//undefined
console.log(String.prototype);//字符串常见方法 如indexOf
为什么是未定义 因为她们是那些对象的实例化 从一个对象中实例化出来的对象是没有原型对象的
所以不能通过实例化的对象来.prototype
2,__proto__是每个对象都拥有属性,包括实例化的对象,作用在于 “溯源” 即查找这个对象是由哪个对象派生出来的
console.log(c.prototype);//undefined
console.log(c.__proto__);//String
练习
function show(){
alert(‘hello‘);
}
console.log(show.prototype);//object
console.log(show.prototype.constructor);//function show(){alert(‘hello‘);}
console.log(show.__proto__);//function(){}
console.log(show.__proto__.__proto__);//Object{}
console.log(show.__proto__.__proto__.__proto__);//null
Array.prototype.show=function(){
alert(‘hello‘);
}
var arr=[1,2,3];
arr.show();//实例化一个数组也有show方法
标签:new student cti com img alert str 实例化 mat
原文地址:http://www.cnblogs.com/luojunweb/p/7867695.html