标签:构造 0.00 shmat s函数 normal int val 全局 javascrip
如果对threejs还不曾了解的朋友,可以先去看一下我的上一篇博客,threejs初探(一),看完之后就会对threejs有一个大概整体的理解;
在这篇博客里,我们处理多个立体几何,动画,纹理,并添加control等;
1,首先我们在上一篇的基础上,添加多个立体几何图形
//立方体
var cubeGeometry = new THREE.BoxGeometry(15,15,15,1,1,1);
var cubeMaterial = new THREE.MeshNormalMaterial({wireframe : true}); //材质
cube = new THREE.Mesh(cubeGeometry, cubeMaterial);
var border = new THREE.EdgesHelper( cube,0xffff00 ); //添加边框
scene.add(cube);
scene.add(border);
//圆柱体
var cylinderGeometry = new THREE.CylinderGeometry(8, 8,10,30,30);
var cylinderMaterial = new THREE.MeshNormalMaterial();
var cylinder = new THREE.Mesh(cylinderGeometry,cylinderMaterial);
cylinder.position.x = -10;
cylinder.position.y = -5;
cylinder.position.z = 25;
cylinder.castShadow = true;
scene.add(cylinder);
//球体
var sphereGeometry = new THREE.SphereGeometry(7, 25, 25);
var sphereMaterial = new THREE.MeshLambertMaterial({color: 0x7777ff});
var sphere = new THREE.Mesh(sphereGeometry, sphereMaterial);
// position the sphere
sphere.position.x = 0;
sphere.position.y = 0;
sphere.position.z = 0;
sphere.castShadow = true;
// add the sphere to the scene
scene.add(sphere);
//圆环
var torusGeometry = new THREE.TorusGeometry(10,3,20,20);
var torusMaterial = new THREE.MeshBasicMaterial();
var tours = new THREE.Mesh(torusGeometry,torusMaterial);
tours.position.x = 10;
tours.position.y = -10;
tours.position.z = -40;
tours.castShadow = true;
scene.add(tours);我们通过position属性
调整立体几何在scene中的位置(x,y,z)
创建几何体时有一点强调的是,对于参数的设置,例如创建圆环的时候,
THREE.TorusGeometry(10,3,20,20)
我们第三四个参数分割比的值越大,立体几何中拼凑的平面图形就越多,立体几何就越圆滑,就是上一篇博客中兔子的那个原理。
2,添加动画
我们要针对每个几何体添加不同的动画,所以就需要为每个几何体添加一个name属性来指定,比如:
cube.name = ‘cube‘; cylinder.name = ‘cylinder‘;
然后在render函数中,用getObjectByName获取到对应的几何体,用setInterval的思想原理,通过requestAnimationFrame函数使得几何体动起来
scene.getObjectByName(‘cube‘).rotation.x += control.rotationSpeed; scene.getObjectByName(‘cube‘).scale.set(control.scale, control.scale, control.scale); scene.getObjectByName(‘cylinder‘).rotation.z += control.rotationSpeed2; scene.getObjectByName(‘tours‘).rotation.z += 0.05; requestAnimationFrame(render);
3,stats性能插件
stats.js用于对JavaScript进行性能检测。
我们创建一个createStats的函数,然后在init初始化中调用它
function createStats() {
var stats = new Stats();
stats.setMode(0);
stats.domElement.style.position = ‘absolute‘;
stats.domElement.style.left = ‘0px‘;
stats.domElement.style.top = ‘5px‘;
return stats;
}
需要特别注意的一点是,我们需要在render函数中不断的更新stats显示
stats.update();
dat.gui.js用于创建菜单栏,可以用来控制场景中的各个参数来调试场景。
function addControls(controlObject){
var gui = new dat.GUI();
gui.add(controlObject,‘rotationSpeed‘,-0.1,0.1);
gui.add(controlObject, ‘scale‘, 0.01, 2);
gui.add(controlObject, ‘rotationSpeed2‘, -0.1, 0.1);
}
创建addControls函数,然后在init初始化函数中设置默认值,并调用这个函数
control = new function (){
this.rotationSpeed = 0.005;
this.scale = 1;
this.rotationSpeed2 = 0.05;
}
addControls(control);
4,添加纹理
这个首先注意的就是图片应该是异步获取的,所以你可以放在本地的apache中,也可以自己用nodejs非常方便的搭建一个服务器,不然的话,他就会报错,跨域了。
var texture = new THREE.ImageUtils.loadTexture("http://10.1.26.29:84/Brick-2399.jpg");
torusMaterial.map = texture;
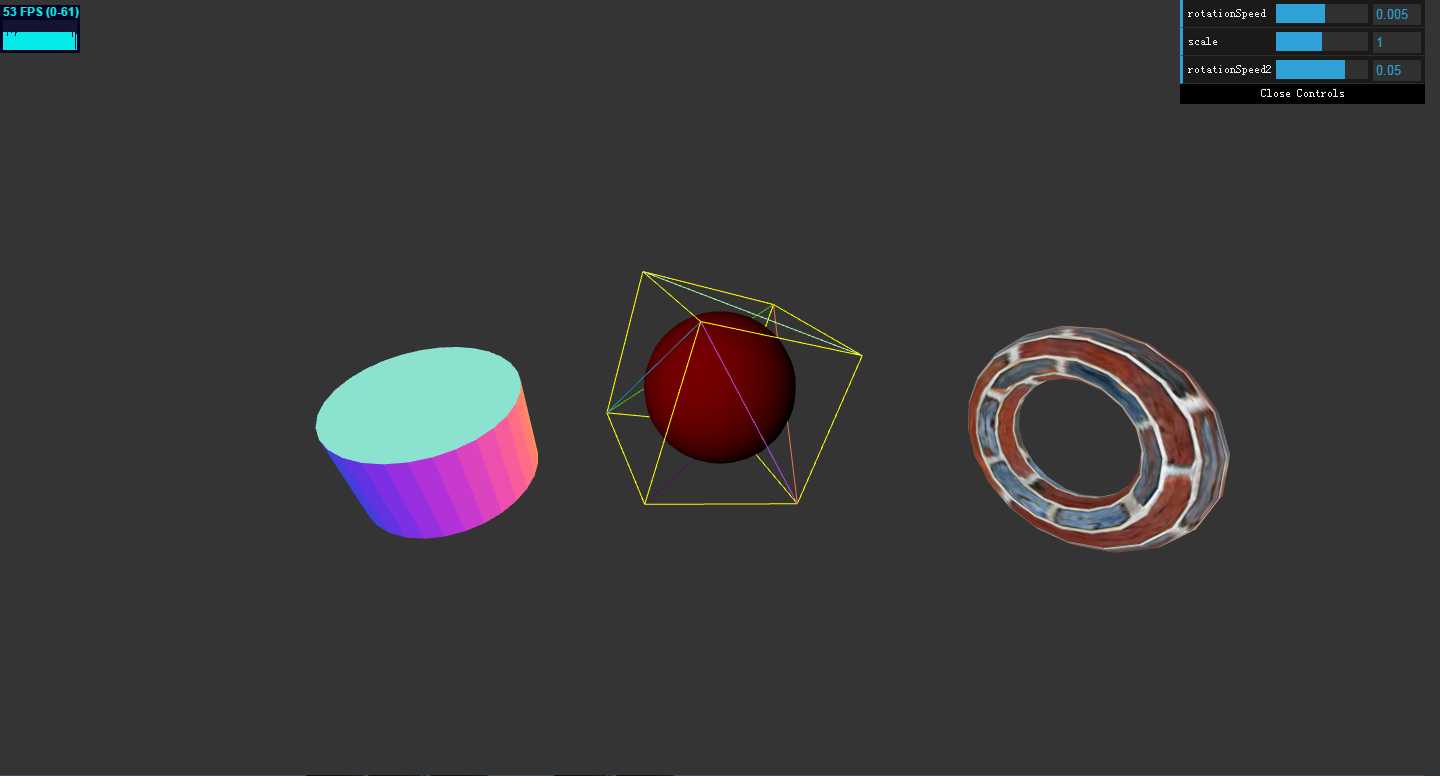
最后的效果图如下:

完整的代码:github(threejs-two) 如果你觉得我写的对你有帮助的话,请给我个star吧,谢谢,我会继续更新下去的
5,最后,从完整的代码中,我们可以看出,关于材质,我们也是调用了不同的函数,这里总结一下材质
材质种类:
MeshBasicMaterial:为几何体赋予一种简单的颜色,或者显示几何体的线框
MeshDepthMaterial:根据网格到相机的距离,该材质决定如何给网格染色
MeshNormalMaterial:根据物体表面的法向量计算颜色
MeshFaceMaterial:这是一种容器,可以在该容器中为物体的各个表面上设置不同的颜色
MeshLambertMaterial:考虑光照的影响,可以创建颜色暗淡,不光亮的物体
MeshPhongMaterial:考虑光照的影响,可以创建光亮的物体
ShaderMaterial:使用自定义的着色器程序,直接控制顶点的放置方式,以及像素的着色方式。
LineBasicMaterial:可以用于THREE.Line几何体,从而创建着色的直线
LineDashedMaterial:类似与基础材质,但可以创建虚线效果
(1)MeshBasicMaterial:不考虑光照的影响。
属性:
color
wireframe
wireframeLinewidth
wireframeLinecap:线段端点如何显示。可选值有:butt(平)、round、square。默认是round。WebGLRenderer对象不支持该属性。
wireframeLinejoin:线段连接点如何显示。可选值有:round、bevel(斜角)、miter(尖角)。默认是round。WebGLRenderer对象不支持属性。
shading:着色模式。可选值:THREE.SmoothShading、THREE.FlatShading。
vertexColors:为每个顶点定义不同的颜色。在CanvasRenderer对象中不起作用。
fog:指示当前是否会受全局雾化效果设置的影响。
两种设置属性的方式:
//1.构造函数
var meshMaterial = new THREE.MeshBasicMaterial({color:0xffccff});
//2属性
meshMaterial.visible = false;
(2)MeshDepthMaterial
使用这种材质的物体,其外观不是由光照或某个材质属性决定的;而是由物体到相机的距离决定的。可以将这种材质与其他材质相结合,从而很容易创建逐渐消失的效果。
只有两个控制线框的属性:
wireframe
wireframeLinewidth
可以通过设置相机的near和far的值,来控制创建中使用这种材质的物体的消失速度。如果near和fat之间的差值越大,那么物体远离相机时,只会稍微消失一点;反之,物体消失的效果非常明显。
var cubeMaterial = new THREE.MeshDepthMaterial();
var colorMaterial = new THREE.MeshBasicMaterial({color:0x00ff00,transparent:true,blending:THREE.MultiplyBlending});
var cube = new THREE.SceneUtils.createMultiMaterialObject(cubeGeometry,[colorMaterial,cubeMaterial]);
cube.children[1].scale.set(0.99,0.99,0.99);//避免渲染遮挡而造成的闪烁
(3)MeshNormalMaterial
法向量的作用: 决定光的发射方向、在计算光照、阴影时提供信息、为物体表面上色。法向量所指的方向决定每个面从MeshNormalMaterial材质获取的颜色。
属性:
wireframe
wireframeLinewidth
shading
for(var f = 0 , f1 = sphere.geometry.faces.length; f < f1 ; f++){
var face = spere.geometry.faces[f];
var arrow = new THREE.ArrowHelper(face.normal,face.centroid,2,0x3333ff);
spere.add(arrow);
}
在球体的每个面上添加了一个长度为2,颜色为0x3333ff的箭头
(4)MeshFaceMaterial
可以为几何体的每一个面指定不同的材质。
假设有一个正方体,可以为每个面指定不同的颜色。
var matArray = [];
matArray.push(new THREE.MeshBasicMaterial({color:0x00ff00}));
matArray.push(new THREE.MeshBasicMaterial({color:0x00ff00}));
matArray.push(new THREE.MeshBasicMaterial({color:0x00ff00}));
matArray.push(new THREE.MeshBasicMaterial({color:0x00ff00}));
matArray.push(new THREE.MeshBasicMaterial({color:0x00ff00}));
matArray.push(new THREE.MeshBasicMaterial({color:0x00ff00}));
var faceMaterial = new THREE.MeshFaceMaterial(matArray);
var cubeGeometry = new THREE.CubeGeometry(3,3,3);
var cube = new THREE.Mesh(cubeGeometry,faceMaterial);
(5)MeshLambertMaterial
对光源有反应。
基本属性:
color、opacity、shading、blending、depthTest、depthWrite、wireframe、wireframeLineWith、wirefLinecap、wireframeLinejoin、vertexColors、fog。
独特属性:
ambient:和AmbientLight光源一起使用。该颜色会与AmbientLight光源的颜色相乘。默认是白色。
emissive:该材质发射的属性。不像是光源,只是一种纯粹的、不受其他光照影响的颜色。默认是黑色。
(6)MeshPhongMaterial
基本属性:
color、opacity、shading、blending、depthTest、depthWrite、wireframe、wireframeLineWith、wirefLinecap、wireframeLinejoin、vertexColors、fog。
独特属性:
ambient
emissive
specular:指定该材质的光亮程度及其高光部分的颜色。如果将他设置成跟color属性相同的颜色,将会得到一种更加类似金属的材质。如果设置为灰色,材质将变得更像塑料。
shininess:指定高光部分的亮度。默认是30.
(7)ShaderMaterial
属性:
wireframe
wireframeLinewidth
shading
vertexColor
fog:指示当前是否会受全局雾化效果设置的影响。
独特属性:
fragmentShader:定义每个传入的像素的颜色。
vertexShader:允许你修改每一个传入的顶点的位置
uniforms:该属性可以向你的着色器发送消息。将同样的信息发送到每一个顶点和片段。
defines:该属性可以转换为vertexShader和fragmentShader里的#define代码。该属性可以用来设置着色器程序里的一些全局变量。
attributes:该属性可以修改每个顶点和片段。常用来传递位置数据和法向量相关的数据。如果要用这个属性,辣么你要为几何体中的所有顶点提供信息。
lights:定义光照数据是否传递给着色器。默认是false。
独特属性:
fragmentShader:定义每个传入的像素的颜色。
vertexShader:允许你修改每一个传入的顶点的位置
uniforms:该属性可以向你的着色器发送消息。将同样的信息发送到每一个顶点和片段。
defines:该属性可以转换为vertexShader和fragmentShader里的#define代码。该属性可以用来设置着色器程序里的一些全局变量。
attributes:该属性可以修改每个顶点和片段。常用来传递位置数据和法向量相关的数据。如果要用这个属性,辣么你要为几何体中的所有顶点提供信息。
lights:定义光照数据是否传递给着色器。默认是false。
(8)LineBasicMaterial
基本属性:
color
lineWidth
LineCap:butt、round、square。默认是round。WebGLRenderer不支持该属性。
LineJoin:round、bevel(斜切)、miter(尖角)。默认是round。WebGLRenderer不支持该属性。
vertexColors:该属性值设置为 THREE.VertexColors值时,就可以为每个顶点指定一种颜色。
fog:指定当前物体是否受全局雾化效果的影响。
(9)LineDashedMaterial
和LineBasicMaterial有着一样的属性,但是有几个额外的属性,可以用来定义短划线长度和短划线中间空格长度的属性。
独特属性:
scale:缩放dashSize和gapSize。如果scale<1,则dashSize和gapSize就会增大。
dashSize:短线划的长度
gapSize:间隔的长度
标签:构造 0.00 shmat s函数 normal int val 全局 javascrip
原文地址:http://www.cnblogs.com/hsprout/p/7872226.html