标签:ref 官方 alt 工作 java sass 格式 oom images
如果是Window系统,请打开:http://rubyinstaller.org/downloads/ ,下载当前稳定版本的exe文件。界面如下所示:

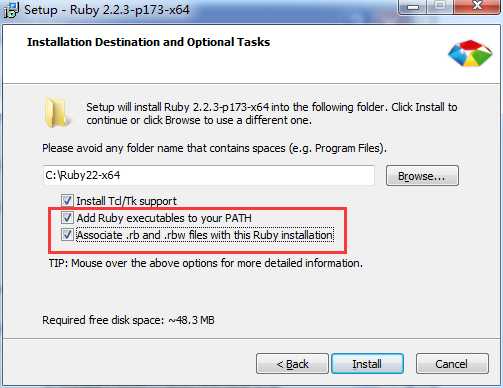
Step(2): 接下来,在系统上运行来安装Ruby。
Step(3): 接下来,添加Ruby的bin文件夹到PATH用户变量和系统变量以使用 gem 命令工作。

Step(4): 在系统中打开命令提示符,然后输入以下命令行。
假定你已经安装好了Ruby,接着在命令行输入下面的命令:
gem install sass
然后,就可以使用了。
若gem命令出行错误,请看 http://www.haorooms.com/post/gem_not_use
SASS文件就是普通的文本文件,里面可以直接使用CSS语法。文件后缀名是.scss,意思为Sassy CSS。 下面的命令,可以在屏幕上显示.scss文件转化的css代码。(假设文件名为test。)
sass test.scss
如果要将显示结果保存成文件,后面再跟一个.css文件名。
sass test.scss test.css
SASS提供四个编译风格的选项:
* nested:嵌套缩进的css代码,它是默认值。 * expanded:没有缩进的、扩展的css代码。 * compact:简洁格式的css代码。 * compressed:压缩后的css代码。
生产环境当中,一般使用最后一个选项。
sass --style compressed test.sass test.css
你也可以让SASS监听某个文件或目录,一旦源文件有变动,就自动生成编译后的版本。
// watch a file sass --watch input.scss:output.css // watch a directory sass --watch app/sass:public/stylesheets
SASS的官方网站,提供了一个在线转换器。你可以在那里,试运行下面的各种例子。
标签:ref 官方 alt 工作 java sass 格式 oom images
原文地址:http://www.cnblogs.com/alantao/p/7873508.html