标签:技术分享 func line div url 网站 play enter htm
网站左右折叠框:
<!DOCTYPE html> <html> <style> #Kefclose,#Kefopen{position:absolute;left:-32px;top: 35%;display:block;width:32px;height: 100px;border-radius:15px 0 0 15px} #Kefclose{background:url(../images/cclose.png) no-repeat center center #eee;background-size:20px;} #Kefopen{background:url(../images/oopen.png) no-repeat center center #eee;background-size:20px;} #Kefopen{display:none;} </style> <body> <div id="online_qq_layer"> <a href="javascript:;" id="Kefclose"></a> <a href="javascript:;" id="Kefopen"></a> </div> <script> $(dunction(){ $("#Kefclose").click(function () { $("#online_qq_layer").animate({ marginRight:"-144px" }, "slow",function(){ $("#Kefclose").hide(); $("#Kefopen").show(); }); }); $("#Kefopen").click(function () { $("#online_qq_layer").animate({ marginRight:"-4px", display:"block" }, "slow", function () { $("#Kefopen").hide(); $("#Kefclose").show(); }); }); }); </script> </body> </html>
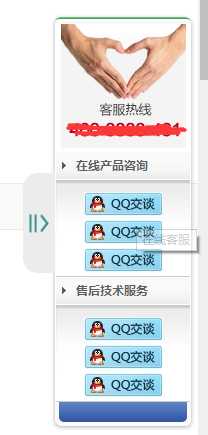
效果:


标签:技术分享 func line div url 网站 play enter htm
原文地址:http://www.cnblogs.com/LLMjiayou7/p/7873676.html