标签:cat html4.0 html注释 定位器 单选框 图像 可扩展 asp 方式
超文本标记语言,标准通用标记语言下的一个应用。
“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
详细介绍
1、由来
万维网上的一个超媒体文档称之为一个页面(外语:page)。作为一个组织或者个人在万维网上放置开始点的页面称为主页(外语:Homepage)或首页,主页中通常包括有指向其他相关页面或其他节点的指针(超级链接),所谓超级链接,就是一种统一资源定位器(Uniform Resource Locator,外语缩写:URL)指针,通过激活(点击)它,可使浏览器方便地获取新的网页。这也是HTML获得广泛应用的最重要的原因之一。在逻辑上将视为一个整体的一系列页面的有机集合称为网站(Website或Site)。超级文本标记语言(英文缩写:HTML)是为“网页创建和其它可在网页浏览器中看到的信息”设计的一种标记语言。

网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
2、定义
超级文本标记语言是标准通用标记语言下的一个应用,也是一种规范,一种标准,
它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。浏览器按顺序阅读网页文件,然后根据标记符解释和显示其标记的内容,对书写出错的标记将不指出其错误,且不停止其解释执行过程,编制者只能通过显示效果来分析出错原因和出错部位。但需要注意的是,对于不同的浏览器,对同一标记符可能会有不完全相同的解释,因而可能会有不同的显示效果。
语言特点
超级文本标记语言文档制作不是很复杂,但功能强大,支持不同数据格式的文件镶入,这也是万维网(WWW)盛行的原因之一,其主要特点如下:
1、简易性:超级文本标记语言版本升级采用超集方式,从而更加灵活方便。
2、可扩展性:超级文本标记语言的广泛应用带来了加强功能,增加标识符等要求,超级文本标记语言采取子类元素的方式,为系统扩展带来保证。
3、平台无关性:虽然个人计算机大行其道,但使用MAC等其他机器的大有人在,超级文本标记语言可以使用在广泛的平台上,这也是万维网(WWW)盛行的另一个原因。
4、通用性:另外,HTML是网络的通用语言,一种简单、通用的全置标记语言。它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。
书写方式
编辑
它其实是文本,它需要浏览器的解释,它的编辑器大体可以分为三种,
基本文本、文档编辑软件,使用微软自带的记事本或写字板都可以编写,当然,如果你用WPS来编写,也可以。不过存盘时请使用.htm或.html作为扩展名,这样就方便浏览器认出直接解释执行了。
推荐编辑器:Dreamweaver、HBuilder、Sublime Text代码编辑器。
整体结构
一个网页对应多个HTML文件,超文本标记语言文件以.htm(磁盘操作系统DOS限制的外语缩写)为扩展名或.html(外语缩写)为扩展名。可以使用任何能够生成TXT类型源文件的文本编辑器来产生超文本标记语言文件,只用修改文件后缀即可。
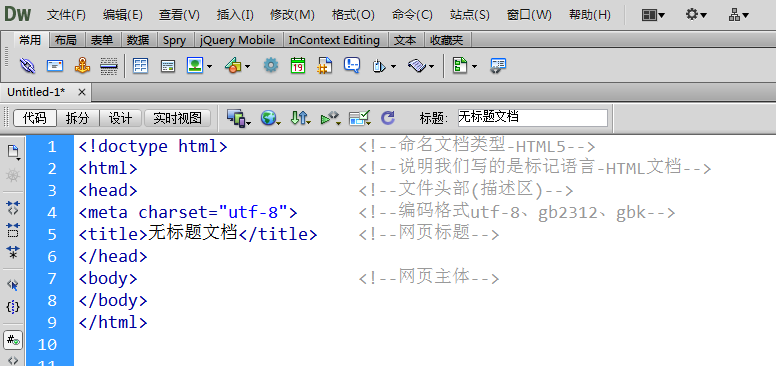
标准的超文本标记语言文件都具有一个基本的整体结构,标记一般都是成对出现(部分标记除外例如:<br/>),即超文本标记语言文件的开头与结尾标志和超文本标记语言的头部与实体两大部分。有三个双标记符用于页面整体结构的确认。
标记符<html>,说明该文件是用超文本标记语言(本标签的中文全称)来描述的,
它是文件的开头;而</html>,则表示该文件的结尾,它们是超文本标记语言文件的开始标记和结尾标记。


头部内容
<head></head>;这2个标记符分别表示头部信息的开始和结尾。头部中包含的标记是页面的标题、序言、说明等内容,它本身不作为内容来显示,但影响网页显示的效果。头部中最常用的标记符是标题标记符和meta标记符,其中标题标记符用于定义网页的标题,它的内容显示在网页窗口的标题栏中,网页标题可被浏览器用作书签和收藏清单。
设置文档标题和其它在网页中不显示的信息,比如direction方向、语言代码Language Code(实体定义!ENTITY % i18n)、指定字典中的元信息、等等。
主体内容
<body></body>;,网页中显示的实际内容均包含在这2个正文标记符之间。正文标记符又称为实体标记。


发展历史
超文本标记语言(第一版)——在1993年6月作为互联网工程工作小组(IETF)工作草案发布(并非标准):
HTML 2.0——1995年11月作为RFC 1866发布,在RFC 2854于2000年6月发布之后被宣布已经过时
HTML 3.2——1997年1月14日,W3C推荐标准
HTML 4.0——1997年12月18日,W3C推荐标准
HTML 4.01(微小改进)——1999年12月24日,W3C推荐标准
HTML 5——2014年10月28日,W3C推荐标准[4]
(详见本处参考资料)
ISO/IEC 15445:2000(“ISO HTML”)——2000年5月15日发布,基于严格的HTML 4.01语法,是国际标准化组织和国际电工委员会的标准。
Wijmo是基于HTML5、jQuery、CSS3和SVG的一个控件包,能够满足构建当今Web系统的需求。基于Wijmo,您的系统运行将更加快速和流畅,外观也会更加引人入胜。Wijmo中所有新的控件都是在符合最新的UI设计潮流的基础上,对新的以及改良后的主题进行封装。优美的、专业的控件外观会让您的应用程序引人注目。比如 ComponentOne Studio for ASP .NET Wijmo 控件包内置的6个主题,同时可以使用jQuery UI项目提供的 30 多个主题,甚至可以使用 ThemeRoller 创建属于您自己的系统主题。
HTML没有1.0版本是因为当时有很多不同的版本。有些人认为蒂姆·伯纳斯-李的版本应该算初版,这个版本没有IMG元素。当时被称为HTML+的后续版的开发工作于1993年开始,最初是被设计成为“HTML的一个超集”。第一个正式规范为了和当时的各种HTML标准区分开来,使用了2.0作为其版本号。HTML+的发展继续下去,但是它从未成为标准。
HTML3.0规范是由当时刚成立的W3C于1995年3月提出,提供了很多新的特性,例如表格、文字绕排和复杂数学元素的显示。虽然它是被设计用来兼容2.0版本的,但是实现这个标准的工作在当时过于复杂,在草案于1995年9月过期时,标准开发也因为缺乏浏览器支持而中止了。3.1版从未被正式提出,而下一个被提出的版本是开发代号为Wilbur的HTML 3.2,去掉了大部分3.0中的新特性,但是加入了很多特定浏览器,例如Netscape和Mosaic的元素和属性。HTML对数学公式的支持最后成为另外一个标准MathML。
HTML 4.0同样也加入了很多特定浏览器的元素和属性,但是同时也开始“清理”这个标准,把一些元素和属性标记为过时,建议不再使用它们。HTML的未来和CSS结合会更好。
HTML 5草案的前身名为Web Applications 1.0。于2004年被WHATWG提出,于2007年被W3C接纳,并成立了新的HTML工作团队。在2008年1月22日,第一份正式草案发布。
XHTML1.0——发布于2000年1月26日,是W3C推荐标准,后来经过修订于2002年8月1日重新发布。
XHTML 1.1,于2001年5月31日发布,W3C推荐标准。
XHTML 2.0,W3C工作草案。
XHTML 5,从XHTML 1.x的更新版,基于HTML 5草案。
HTML4.01 是常见的版本。
相关要求


?HTML在编辑超文本标记语言文件和使用有关标记符时有一些约定或默认的要求。
文本标记语言源程序的文件扩展名默认使用htm(磁盘操作系统DOS限制的外语缩写为扩展名)或html(外语缩写为扩展名),以便于操作系统或程序辨认,除自定义的汉字扩展名。在使用文本编辑器时,注意修改扩展名。而常用的图像文件的扩展名为gif和jpg。
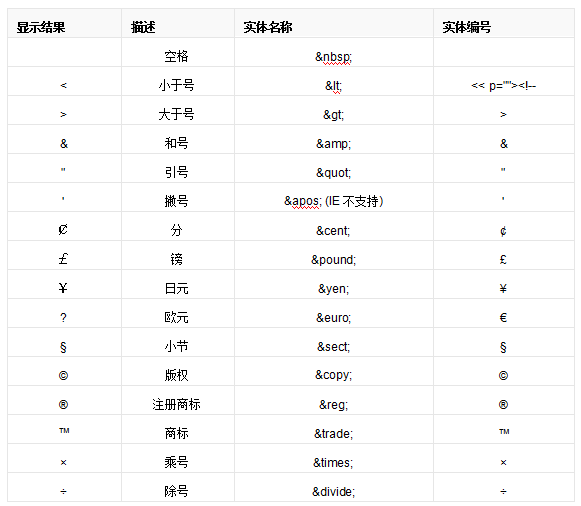
超文本标记语言源程序为文本文件,其列宽可不受限制,即多个标记可写成一行,甚至整个文件可写成一行;若写成多行,浏览器一般忽略文件中的回车符(标记指定除外);对文件中的空格通常也不按源程序中的效果显示。完整的空格可使用特殊符号(实体符)“ (注意此字母必须小写,方可空格)”表示非换行空格;表示文件路径时使用符号“/”分隔,文件名及路径描述可用双引号也可不用引号括起。
标记符中的标记元素用尖括号括起来,带斜杠的元素表示该标记说明结束;大多数标记符必须成对使用,以表示作用的起始和结束;标记元素忽略大小写,即其作用相同,但完整的空格可使用特殊符号“ (注意此字母必须小写,方可空格)”;许多标记元素具有属性说明,可用参数对元素作进一步的限定,多个参数或属性项说明次序不限,其间用空格分隔即可;一个标记元素的内容可以写成多行。
标记符号,包括尖括号、标记元素、属性项等必须使用半角的西文字符,而不能使用全角字符。
HTML注释由"<!--"号开始,由符号”-->“结束结束,例如<!--注释内容-->。注释内容可插入文本中任何位置。任何标记若在其最前插入惊叹号,即被标识为注释,不予显示。
常见实体

XHTML常用标记
1、文本标题(h1-h6)
<h1>一级标题</h1>
<h2>二级标题</h2>
...
<h6>六级标题</h6>
2、 段落(p)
<p>段落文本内容</p>
标识一个段落(段落与段落之间有段间距)
3、加粗
加粗有两个标记
1.<b>加粗内容</b>
2.<strong>加粗内容</strong>
4、倾斜
倾斜标记
1.<em></em>
2,<i></i>
5、列表(ul,ol,dl)
HTML中有三种列表,分别是:无序列表,有序列表,自定义列表
*无序列表
无序列表组成:
<ul>
<li></li>
<li></li>
<li></li>
......
</ul>
*有序列表
有序列表组成:
<ol>
<li></li>
<li></li>
<li></li>
......
</ol>
*自定义列表
<dl>
<dt>名词</dt>
<dd>解释</dd>
......
</dl>
6、插入图片
<img src="目标文件路径及全称" alt="图片替换文本" title="图片标题" />
7、超链接的应用
语法:
<a href="目标文件路径及全称/连接地址" title="提示文本">链接文本/图片</a>
8、数据表格的作用及组成
作用:显示数据
<table width="value" height="value" border="value" bgcolor="value" cellspacing="value" cellpadding="value">
<tr>
<td></td>
<td></td>
</tr>
</table>
注:个tr表示一行;一个td表示一列(一个单元格)
*数据表格的相关属性
1)width="表格的宽度"
2)height="表格的高度"
3)border="表格的边框"
4)bgcolor="表格的背景色"
5)cellspacing="单元格与单元格之间的间距"
6)cellpadding="单元格与内容之间的空隙"
7)对齐方式:align="left/center/right";
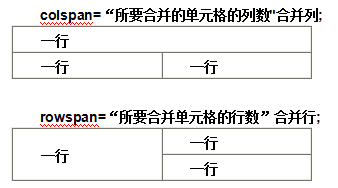
8)合并单元格属性:

?9、表单的应用
表单的作用:用来收集用户的信息的;
1、表单框
<form name="表单名称" method="post/get" action="">
</form>
1)文本框
<input type="text" value="默认值"/>
2)密码框<input type="password" />
3)提交按钮
<input type="submit" value="按钮内容" />
4)重置按钮
<input type="reset" value="按钮内容" />
5)单选框/单选按钮
<input type="radio" name="ral" />
<input type="radio" name="ral" />
<input type="radio" name="ral" checked="checked" />(默认选中;)
6)复选框
<input type="checkbox" name="like" />
<input type="checkbox" name="like" disabled="disabled" /> (disabled="disabled" :禁用)
(checked="checked" :默认选中)
7)下拉菜单
<select name="">
<option>菜单内容</option>
</select>
8)多行文本框(文本域)
<textarea name="textareal" cols="字符宽度" rows="行数">
</textarea>
9)按钮
<input name="‘" type="button" value=“按钮内容” />
(他和submit的区别是 ,submit是提交按钮 起到提交信息的作用,button只起到跳转的作用,不进行提交。)
10、div的用法
<div id="id名" / class="class名"></div>
文档区域,文档布局对象
11、 span的用法
<span></span>文本结点(某一小段文本,或是某一个字)
来源:千锋html5
标签:cat html4.0 html注释 定位器 单选框 图像 可扩展 asp 方式
原文地址:http://www.cnblogs.com/xiaoqianqian/p/7874646.html