标签:interval func turn mat sub 效果 ini body html
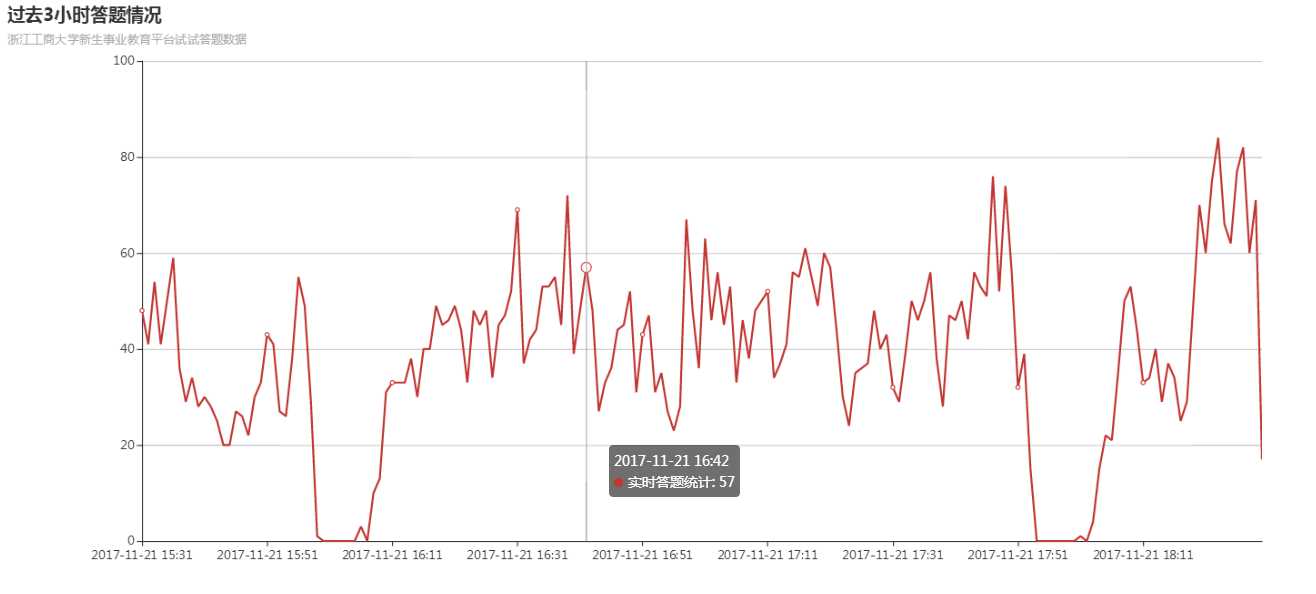
接着上一篇博客,除了实现统计总量外,我还用百度的echart实现了 统计答题曲线图。效果如下:http://newer.gailvlunpt.com/EntranceEducation/admin.php/Statis/index

百度echart是一个专业的花统计图,曲线图的第三方js类库。按照使用说明使用还是蛮简单的。
源代码如下
前端 html+js+css代码如下
1 {__NOLAYOUT__} 2 <!DOCTYPE html> 3 <html> 4 <head> 5 <meta charset="utf-8"> 6 <!-- 引入 ECharts 文件 --> 7 <script src="__PUBLIC__/admin/js/echarts.common.min.js"></script> 8 <script src="__PUBLIC__/admin/js/jquery.min.js"></script> 9 </head> 10 <body> 11 <!-- 为 ECharts 准备一个具备大小(宽高)的 DOM --> 12 <div id="main" style="width: 1400px;height:600px;"></div> 13 <a href="{:U(‘sum‘)}" target="_blank">实时统计平台答题总量</a> 14 15 16 </body> 17 </html> 18 19 <script type="text/javascript"> 20 21 22 23 24 var myChart = echarts.init(document.getElementById(‘main‘)); 25 option = { 26 title : { 27 text: ‘过去3小时答题情况‘, 28 subtext: ‘浙江工商大学新生事业教育平台试试答题数据‘ 29 }, 30 tooltip : { 31 trigger: ‘axis‘ 32 }, 33 legend: { 34 data:[‘过去3小时答题量‘] 35 }, 36 37 calculable : true, 38 xAxis : [ 39 { 40 type : ‘category‘, 41 boundaryGap : false, 42 data : [] 43 } 44 ], 45 yAxis : [ 46 { 47 type : ‘value‘, 48 axisLabel : { 49 formatter: ‘{value}‘ 50 } 51 } 52 ], 53 series : [ 54 { 55 name:‘实时答题统计‘, 56 type:‘line‘, 57 data:[], 58 }, 59 60 ] 61 }; 62 63 64 // 使用刚指定的配置项和数据显示图表。 65 66 url = "{:U(‘Statis/data‘)}"; 67 myChart.setOption(option); 68 // url = ‘http://newer.gailvlunpt.com/EntranceEducation/admin.php/Statis/data‘; 69 70 $.get(url).done(function (data) { 71 // 填入数据 72 myChart.setOption({ 73 xAxis: { 74 data: data.x_data 75 }, 76 series: [{ 77 // 根据名字对应到相应的系列 78 data: data.y_data 79 }] 80 }); 81 }); 82 83 84 setInterval(function () { 85 86 $.get(url).done(function (data) { 87 // 填入数据 88 myChart.setOption({ 89 xAxis: { 90 data: data.x_data 91 }, 92 series: [{ 93 // 根据名字对应到相应的系列 94 data: data.y_data 95 }] 96 }); 97 }); 98 99 }, 60000); //一秒钟统计一次 100 101 102 103 104 105 </script>
后台php代码
1 public function data() { 2 3 $now = time(); 4 // $timeArray = new array(); 5 for($i=1;$i<=180;$i++){ 6 7 $time = $now - 3 * 60 * 60 + 60 * $i; 8 $timeArray[] = date(‘Y-m-d H:i‘, $time); 9 10 11 $map[‘time‘] = array(‘between‘,array(date(‘Y-m-d H:i‘, $time),date(‘Y-m-d H:i‘, $time+60))); 12 $dataArray[] = D(‘Exercise‘)->where($map)->count(); 13 } 14 15 $data = array( 16 ‘x_data‘=>$timeArray, 17 ‘y_data‘=>$dataArray 18 ); 19 20 $this->ajaxReturn($data); 21 }
用每时间分钟作为横坐标,答题数据量作为纵坐标 画图
用php+ajax+echarts.js 实现统计每分钟答题曲线图
标签:interval func turn mat sub 效果 ini body html
原文地址:http://www.cnblogs.com/hello-lijj/p/7874780.html