标签:anim 操作dom 文档加载 分享 none 相对 ready 加载 返回键
---恢复内容开始---
首先从jquery的两种写法开始;
1.$(document).ready(function(){});
首先我们的jquery是用来操作DOM节点的,所以必须等到文档加载完毕才能对其进行操作;以下两种操作可能导致错误;

2.简洁写法,$(function(){});所以要等到文档就绪才执行jquery;
说说事件:
一.keypress,keydown,keyup的区别:


$(function () {
$("button").click(function () {
$(".Csanimatediv").animate({left:‘250px‘},2000,function () {
alert("执行完毕");
});
});
});
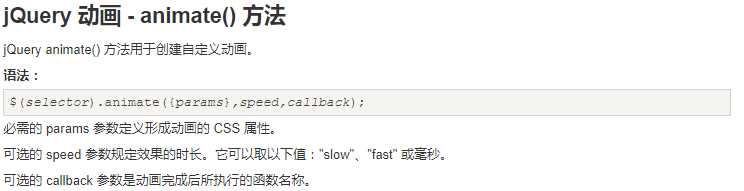
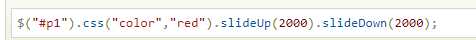
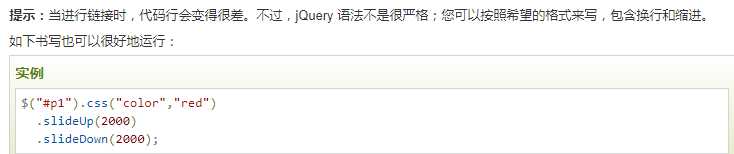
Jquery链。JQUERY允许我们在一个选择器后面进行多个操作;例如:


---恢复内容结束---
标签:anim 操作dom 文档加载 分享 none 相对 ready 加载 返回键
原文地址:http://www.cnblogs.com/alideai/p/7875277.html