标签:img 最新 http nbsp 目录 版本 image 新版本 lib
需要安装nodejs, webpack@2.2.1, babel-cli, vue-cli
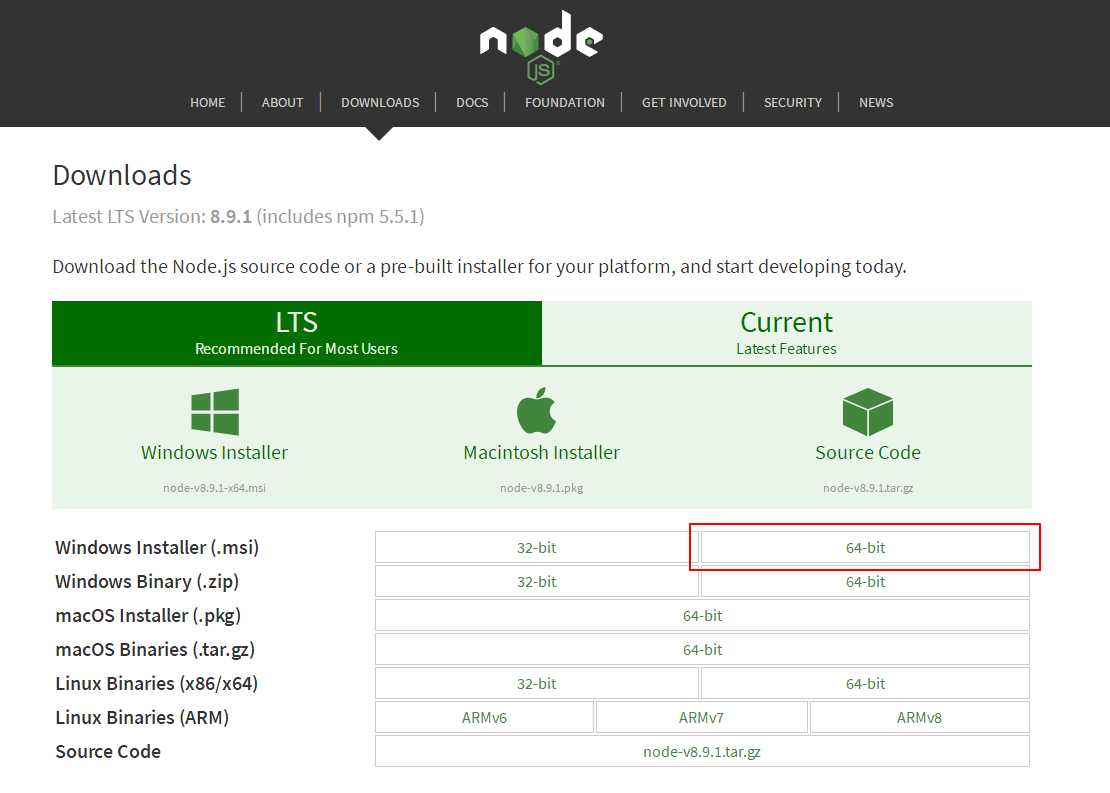
1 安装nodejs

现在版本默认会安装nodejs 和 npm包 和 配置环境
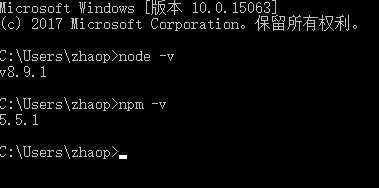
2 检查是否安装成功,在命令行中输入

显示成功则正确
3 安装webpack@2.2.1 为什么要限制版本,是因为自己在安装最新版本时(3.8.1)出现各种问题,一直安装不上。
npm install -g webpack@2.2.1
4 安装babel-cli, 编译工具将ES6代码转换成ES5代码
npm install -g babel-cli
5 安装vue-cli
npm install -g vue-cli
6 安装预设babel-preset-es2015
npm install babel-preset-es2015 --save-dev
6.1 配置文件.babelrc
在项目的根目录创建一个文件名为 .babelrc 的配置文件,该文件用来设置转码规则和插件,基本格式如下:
{ "presets": ["es2015"], "plugins": [] }
6.2 babel 基本用法
# 转码结果输出到标准输出 $ babel example.js # 转码结果写入一个文件 (--out-file 或 -o 参数指定输出文件) $ babel example.js --out-file compiled.js 或者 $ babel example.js -o compiled.js # 整个目录转码 (--out-dir 或 -d 参数指定输出目录) $ babel src --out-dir lib 或者 $ babel src -d lib
标签:img 最新 http nbsp 目录 版本 image 新版本 lib
原文地址:http://www.cnblogs.com/zhaopengcheng/p/7875453.html