标签:blog http 使用 ar strong 数据 div 问题 sp
HTML5解决跨域问题
由于浏览器的同源策略,网络连接的跨域访问是不被允许的,XHR对象不能直接与非同源的网站处理数据交互。而同源指的是什么呢?同源的范畴包括:规则(协议),主机号(域名、ip等),端口号。
但是随着开放,共享平台的流行,跨域访问的需求愈加强烈。目前最常用的跨域方案是动态加入script标签,这多少有点hack的意味,跨域访问似乎一直没有什么安全且光明正大的办法。
终于,HTML5提供的XMLHttpRequest Level2实现了跨域访问以及其他的一些新功能。下面我们会详细讨论一下:
XMLHttpRequest Level2
XHR2是HTML5新特性中的一个(事实上没有什么XHR1,XHR2这样的概念,XHR2只是HTML5提供的一套新的规范),在原有XHR对象上新增了一些功能:跨域访问,全新的事件,还有请求进度以及响应进度。
目前浏览器对于XHR2的兼容列表:
原理:
正常情况下,我们书写一个XHR示例:
var xhr = new XMLHttpRequest(); xhr.open(‘GET‘, ‘http://baidu.com‘, true); //访问baidu.com xhr.send(null);
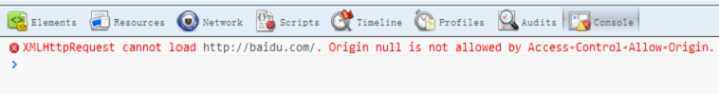
我们本地使用Chrome运行这段代码,打开控制台查看错误信息:

图1
在这里可以看到,本次请求已经被Kill掉。这是因为,我们的页面在本地,域是http://127.0.0.1,与请求的http://baidu.com非同源。
那么本次请求是何时被Kill的呢,是在发出前被浏览器确认为跨域请求而被立即终止了吗?事实上,浏览器不仅发出了请求,还接收到了响应。然后根据响应头的规则来确定这个域是否同源可以接收,如果不可以,浏览器就会报错,接收到的数据也不会提供给脚本。
我们回到XHR2,上面提到,XHR对象新增了一些功能,这里就包括跨域访问。实现如下:
//在服务器端返回内容的页面,设置Header Access-Control-Allow-Origin如下
Response.AddHeader("Access-Control-Allow-Origin","*") ;
这里,我们先不讨论设置的含义,先让代码跑起来,查看结果如何。
页面http://inno.hotpotpro.com/FirePot/meetingdate?date=20120723已经完成如上配置,修改JS代码如下:
var xhr = new XMLHttpRequest(); xhr.open(‘GET‘, ‘http://inno.hotpotpro.com/FirePot/meetingdate?date=20120723‘, true); //访问baidu.com xhr.send();
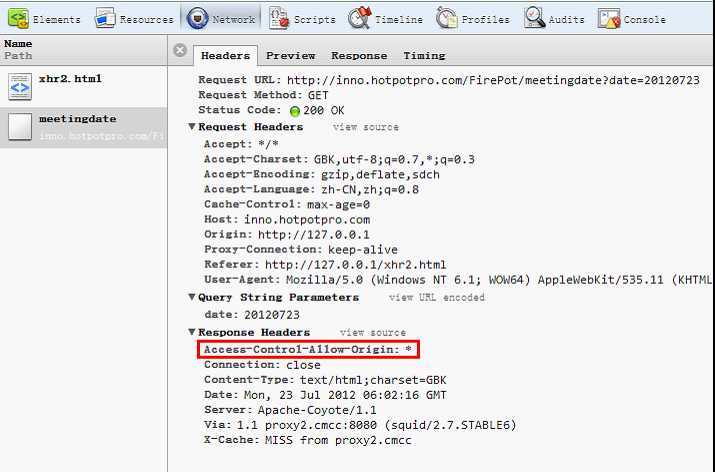
刷新页面,查看控制台,没有报错。打开控制台的“Network”选型卡:

图2
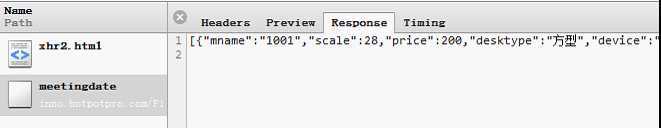
可以看到红线标识的部分:Access-Control-Allow-Origin:*,即为我们在服务器端所做的设置。切换到“Response”选项卡:

图3
可以看到服务器返回的内容,如此,我们完成了跨域访问。
这是怎么做到的呢?
浏览器在接收到服务器返回信息时,会检查响应头的Access-Control-Allow-Origin,它的值标识请求内容所允许的域。
我们之前要求服务器设置Access-Control-Allow-Origin为*,表明该返回信息允许所有源访问。如果设置为具体的域,如http://niweisuo.com,就表明除了同源外,只允许域来自niweisuo.com的访问。
注:
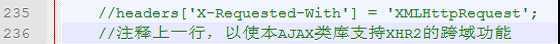
在使用AJAX类库时,可能经过如上的设置,依然无法通过浏览器的安全限制。那么,可以检查一下AJAX类库的代码,看是否存在影响跨域设置的代码:

图4
如上是tangram-ajax-1.5.2.js中,影响跨域的代码,注释调即可,其他类库请自调。
注:本篇文章参考了《Ajax跨域访问》的内容,部分与之相同,如有侵权,请与我联系。
http://www.cnblogs.com/plums/archive/2012/07/31/2616355.html
标签:blog http 使用 ar strong 数据 div 问题 sp
原文地址:http://www.cnblogs.com/daishuguang/p/3971989.html