标签:style blog http color io os 使用 ar strong
在iOS7中view默认是全屏模式,状态栏的高度也加在了view的高度上,例如iOS7之前iphone5中self.view.frame.size.height = 548,在iOS7中就是568了,在iOS7中navigationbar是半透明的,statusbar则是全透明的,这样一来,原来的程序用xcode5+iOS7sdk上编译后运行就会出现问题了。
(一)没有导航栏的viewController适配方法
下面是以一个实例来说明:
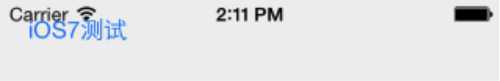
1.首先创建一个测试工程,根视图是一个UIViewController,在view上添加一个button,frame为(0,0,100,40),运行结果如图:

button和状态栏重叠了,也就是说,在没有导航栏的情况下,代码运行在iOS7上,内容向上偏移了20px,通过查阅资料,找到两种解决方法:
(1)设置self.view.bounds,代码如下:
1 if ([[[UIDevice currentDevice] systemVersion] floatValue] >= 7.0) 2 { 3 self.view.bounds = CGRectMake(0, -20, self.view.frame.size.width, self.view.frame.size.height); 4 }
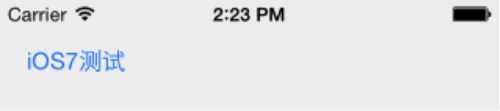
运行结果:

这种方法需要更改每一个viewController,较为麻烦
2.设置window,在appdelegate.mapplication: didFinishLaunchingWithOptions:方法中添加代码如下:
1 if ([[[UIDevice currentDevice] systemVersion] floatValue] >= 7.0) 2 { 3 [application setStatusBarStyle:UIStatusBarStyleLightContent]; 4 self.window.clipsToBounds = YES; 5 self.window.frame = CGRectMake(0, 20, self.view.frame.size.width, self.view.frame.size.height - 20); 6 }
这种方法可以影响所有的subview。
运行之后发现状态上的内容看不到了:

解决方法:在info.plist文件中添加View controller-based status bar appearance项,设置为NO。
(二)有导航栏的viewController适配方法
现在将根视图改为UINavigationController,不设置任何属性,运行结果:

可以看到button被导航栏覆盖了,只要在viewDidLoad中设置以下self.view的edgesForExtendedLayout属性就行了,self.edgesForExtendedLayout = UIRectEdgeNone;再运行一下:

二、导航栏(navigationBar)
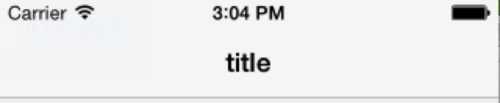
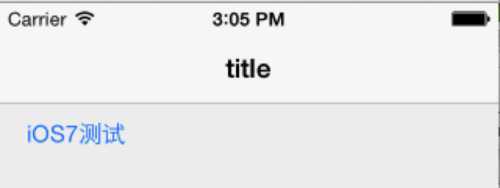
导航栏的默认字体为黑色,但是如果导航栏背景为深色的话就需要来改动字体的颜色了,这时需要重写viewController的setTitle方法:
1 - (void)setTitle:(NSString *)title 2 { 3 { 4 [super setTitle:title]; 5 UILabel *titleView = (UILabel *)self.navigationItem.titleView; 6 if (!titleView) { 7 titleView = [[UILabel alloc] initWithFrame:CGRectZero]; 8 titleView.backgroundColor = [UIColor clearColor]; 9 titleView.font = [UIFont boldSystemFontOfSize:20.0]; 10 titleView.shadowColor = [UIColor colorWithWhite:0.0 alpha:0.5]; 11 titleView.textColor = [UIColor whiteColor]; 12 self.navigationItem.titleView = titleView; 13 } 14 titleView.text = title; 15 [titleView sizeToFit]; 16 } 17 }
这样就可以根据需要来设置导航栏的字体、颜色、大小、阴影了。如果在每个界面都这么写的话会非常麻烦,可以为viewController增加一个类别方法或者用宏定义来实现。
在IOS7下,如果不设置navigationBar的背景图片,而设置[navigationBar setBarStyle:UIBarStyleBlackTranslucent];可以获取默认的黑色毛玻璃效果
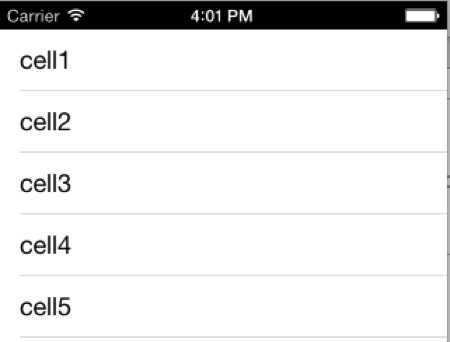
iOS7之前tableviewd的分割线默认情况下是居左的,宽度和tableview的宽度一样,但是在iOS7中,分割线默认向右移动了10几个像素,如图:

想要调整为居左显示,需要设置一下tableview的属性, tableview.separatorInset = UIEdgeInsetsMake(0, 0, 0, 0);
但是该属性是在iOS7中才有的,使用时需要判断一下系统的版本号,否则在iOS7之前的设备上运行会出现错误。
2.设置透明色的方法
iOS7之前设置tableview为透明色的时候,只要设置tableview.backgroundColor=[UIColor ClearColor]就行了,但是在iOS7中发现只设置tableview的背景色没有达到透明的效果,还需要设置cell.backgroundColor = [UIColor ClearColor]才可以。
四、唯一标识符
在iOS6之后,苹果禁用了禁用了UIDevice的uniqueIdentifier方法,所以获取设备唯一标识的方法采用了获取Mac地址然后MD5加密,但是,在iOS7中发现,该方法统一返回02:00:00:00:00:00,所以用做设备的标识符已经没有意义。经过调研、查阅资料和各种方案对比分析,采用了ADID,以下是ADID的特点及使用方法。
| 提供方 | 苹果API |
| 用途 | 广告服务 |
| 系统支持 | iOS6和iOS7 |
| 使用方法 |
1. 首先在target->Buidl Phases->Link Binary With Libraries中添加AdSupport.framework 2. 在需要使用的文件里包含ASIdentifierManager.h文件 3. 调用advertisingIdentifier 实例方法 代码:NSString *adId = [[[ASIdentifierManagersharedManager]advertisingIdentifier]UUIDString]; |
| 返回值发生改变的情况 |
1. 设置->通用->还原->抹掉所有内容和设置 2. iOS6: 设置->通用->关于本机->广告->还原广告标识符 3. iOS7: 设置->隐私->广告->还原广告标识符 |
| 返回值不发生改变的情况 |
1. 设置->通用->还原->还原所有设置 2. 卸载应用程序后重新安装 |
在iOS7中scrollview滚动的时候,上下都可以滚动,即使contensize的高度和内容的高度一样也是如此,设置属性self.automaticallyAdjustsScrollViewInsets = NO就可以了,具体原因还没有搞明白。
标签:style blog http color io os 使用 ar strong
原文地址:http://www.cnblogs.com/sam-man/p/3971947.html