标签:sel 技术分享 使用 log 图片 sele nbsp 方法 方式
在UI测试的过程中,我们经常会遇到对下拉框的处理, 笔者在日常的维护中, 对下拉框的处理的太多, 各种好定位的不好定位的, 这里可以分享两种定位方法:
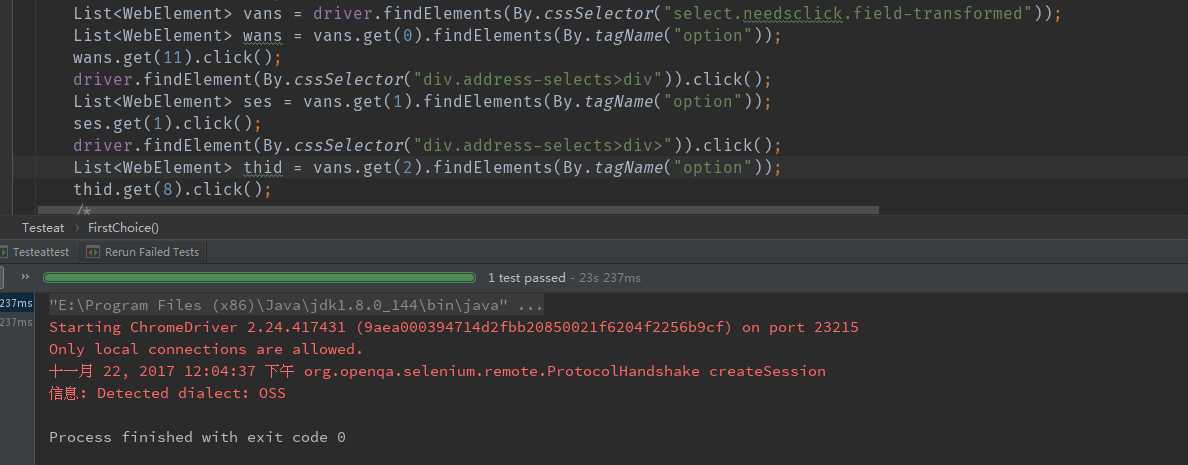
1.日常定位的方法每个select下拉框都是一个list,在取值时,取到对应list[x][y] ---- >>找到对应要选取得的值;


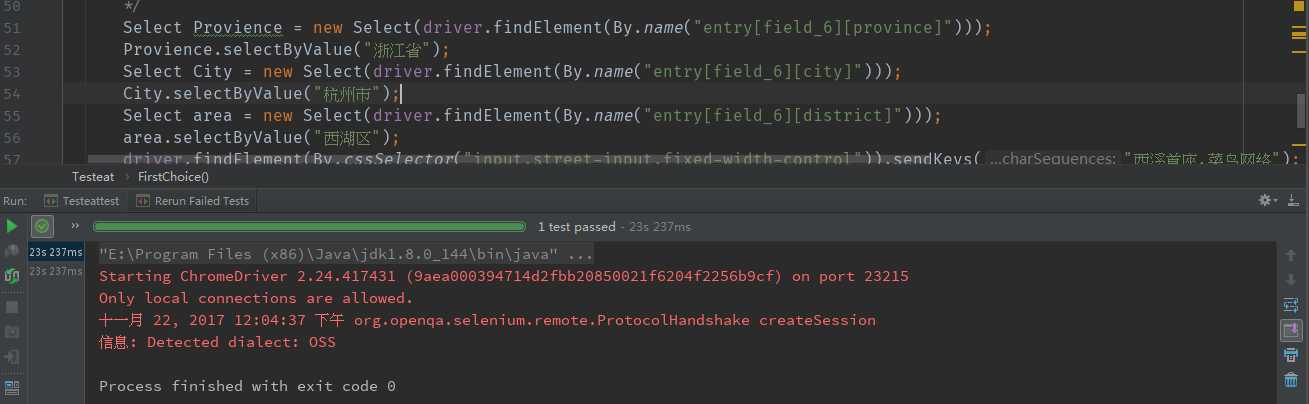
2.通过封装后的select类,可以直接快速定位,不过此种方式存在一定的局限性, 定位的元素必须是可读固定,如果一个元素的属性是auto,或者不可读,就不能再根据某个固有属性来定位了, 不过这种方式也可以满足我们日常80%的需求了。对select类的处理方式是笔者最近刚刚学来的, 笔者个人是比较倾向于第一种定位方式, 至少在知道select类之前, 笔者一直都是用传统的方式处理下拉框,已经666了,哈哈哈, 不过萝卜白菜各有所爱, 能定位到元素就可以了, 没必要一定要用那种方式了。关键时候还是灵活变通啊,这里分享两种定位方式,希望能帮到大家

关于WebDriver中下拉框选项操作 ---- >>Select类的使用:
标签:sel 技术分享 使用 log 图片 sele nbsp 方法 方式
原文地址:http://www.cnblogs.com/mixiu26/p/7878581.html