标签:style loss serial 基于 https 自己的 元素 判断 http
关于这个jquery.serializejson.min.js插件来看,他是转json的一个非常简单好用的插件。
前端在处理含有大量数据提交的表单时,除了使用Form直接提交刷新页面之外,经常碰到的需求是收集表单信息成数据对象,Ajax提交。
而在处理复杂的表单时,需要一个一个区手动判断处理字段值,显得非常麻烦。接下来介绍的插件将解决这个问题。
使用jquery.serializeJSON,可以在基于jQuery或者Zepto的页面中,调用 .serializeJSON() 方法来序列化form表单的数据成JS对象。
下载
下载该插件的地址是:http://www.bootcdn.cn/jquery.serializeJSON/
使用
<script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="jquery.serializejson.js"></script>
参考
可以参考博文:https://www.cnblogs.com/linzenews/p/7065050.html
事例
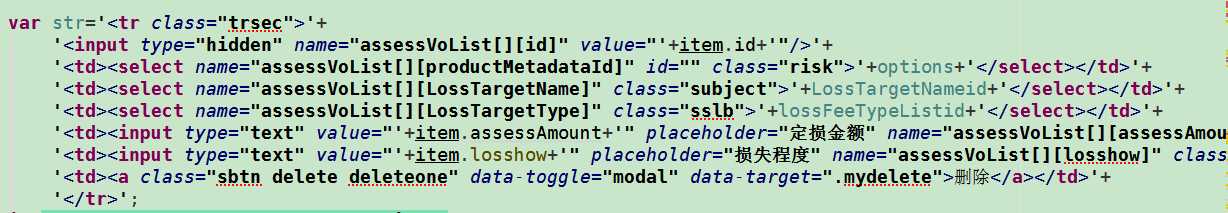
拿一个我自己的小例子,对于页面表单多,而且元素多,后台要求使用ajax传递数据时,我使用了该插件,连校验都顺畅了很多。

我这表格是自动添加的。这个时候每个元素的name名称是一样的,所以我需要让后台知道对应的是哪个元素的值,这个时候我想到了这个插件

使用
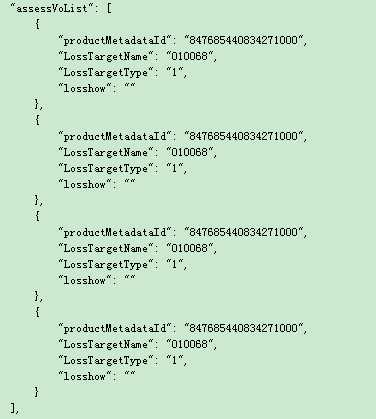
var serializeObj=$(‘#s-form-a‘).serializeJSON();
var serializeStr=JSON.stringify(serializeObj);
console.log(serializeStr);
结果是另我满意的。

校验该插件,我使用了jquery.validate.js. 针对name名称一致的,使用了
‘assessVoList[][losshow]‘:{
required:true,
},
‘assessVoList[][losshow]‘:{
required:“不能为空”,
},
最后达到了满意的效果。关于jquery.validate.js的了解,我的博客里也有相应的介绍和总结,欢迎坐沙发!
jquery.serializejson.min.js的妙用
标签:style loss serial 基于 https 自己的 元素 判断 http
原文地址:http://www.cnblogs.com/shj-com/p/7878727.html